6個(gè)新手設(shè)計(jì)師容易上手的排版套路(4)
文章來(lái)源于 優(yōu)設(shè),感謝作者 我們的設(shè)計(jì)日記 給我們帶來(lái)經(jīng)精彩的文章!4. 起伏邊緣簡(jiǎn)單
起伏邊是一段文字的邊緣。當(dāng)視線從行尾跳至下一行首時(shí),大腦最好要能判斷出下一次跳躍的角度和距離,把每次跳躍都想象成跑過(guò)跳板。如果間距保持一致,就會(huì)快很多。

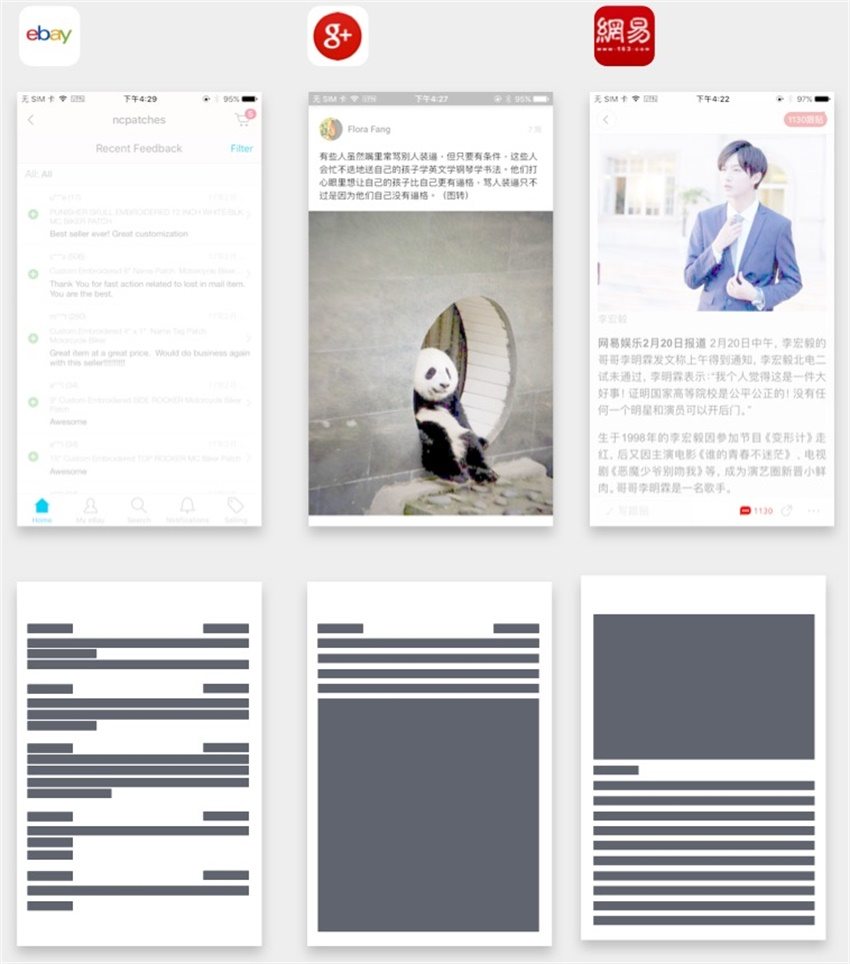
△ 在英文的段落排版中,通常是左側(cè)對(duì)齊,讓右側(cè)自然形成起伏邊(rag)。而Eaby和谷歌卻是保持左右邊緣對(duì)齊,方便閱讀。網(wǎng)易新聞也是采用左右兩側(cè)對(duì)齊,比較協(xié)調(diào)。

△(左圖)右側(cè)鋸齒嚴(yán)重
△(右圖)左右兩側(cè)對(duì)齊,減少鋸齒

△(左圖)右側(cè)鋸齒嚴(yán)重,參差不齊
△(右圖)左右兩側(cè)對(duì)齊,減少鋸齒
六. 封閉原則
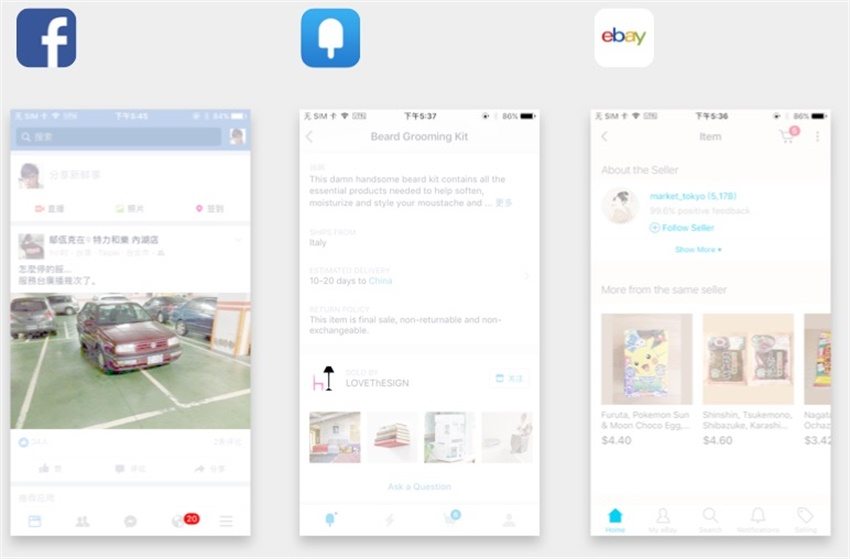
將兩個(gè)部分的內(nèi)容用線框封閉起來(lái)后,就更容易區(qū)分了。在移動(dòng)端界面進(jìn)行排版時(shí),最常使用的封閉表現(xiàn)形式就是「卡片」,它用來(lái)區(qū)分各部分獨(dú)立的信息。

△ 同一組信息用卡片封閉

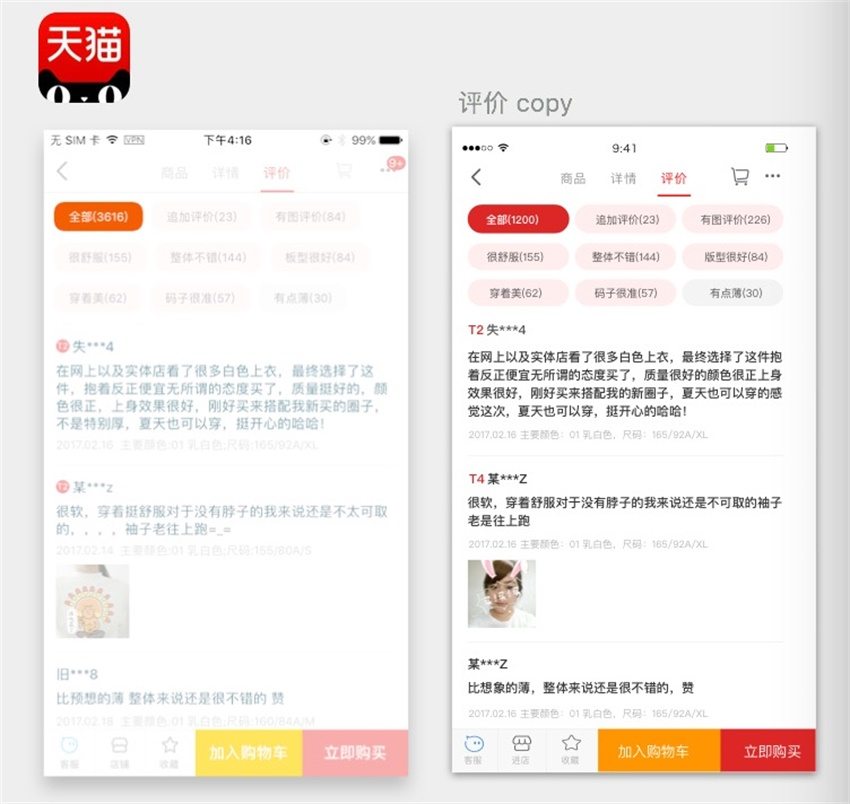
△(左圖)這張列表,由于間隔和顏色的原因,導(dǎo)致我們更傾向于縱向閱讀,這時(shí)候我們也可以使用封閉原則,將內(nèi)容封閉起來(lái)。
△(右圖)使用封閉原則,將內(nèi)容封閉起來(lái)(每隔一條信息使用深色背景)。這樣,不僅可以讓我們傾向于橫向閱讀,而且能更好的區(qū)分每條獨(dú)立的信息內(nèi)容。
設(shè)計(jì)策略
親密原則:先對(duì)內(nèi)容進(jìn)行信息分層,屬于一個(gè)層級(jí)分為一組,有關(guān)聯(lián)的內(nèi)容會(huì)離的更近。
對(duì)比原則:通過(guò)顏色對(duì)比、粗細(xì)對(duì)比、形狀對(duì)比、疏密對(duì)比、大小對(duì)比,使我們聚焦在需要關(guān)注的信息上,在進(jìn)行對(duì)比排版的時(shí)候,需要多維度考慮。
平衡原則:平衡原則是界面排版布局的首要原則。大到整個(gè)官網(wǎng),小到一張圖文,都需要我們對(duì)頁(yè)面視覺(jué)平衡有很好的節(jié)奏控制。
相似原則:對(duì)相似的內(nèi)容賦予相同的屬性。例如同一級(jí)別的標(biāo)題文字大小相同,相同顏色(如藍(lán)色等)的字體都可以點(diǎn)擊等等,相似原則的因素也不只有文字顏色,還有背景色、方向、大小等等。
簡(jiǎn)單原則:對(duì)頁(yè)面所有元素避免小數(shù)點(diǎn)。頁(yè)面間距規(guī)則簡(jiǎn)單通用、視覺(jué)樣式輕量化、無(wú)線化分割,同時(shí),注意頁(yè)面右邊邊緣對(duì)齊。
封閉原則:用于區(qū)分兩個(gè)獨(dú)立的模塊部分時(shí)一般采用封閉原則。封閉原則一般使用卡片、線框或間隔的顏色來(lái)封閉內(nèi)容。
 愛(ài)你不要你
愛(ài)你不要你
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類(lèi)海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類(lèi)海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫(huà)類(lèi)海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫(huà)類(lèi)海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
-
 設(shè)計(jì)師如何快速提升LOGO設(shè)計(jì)的創(chuàng)意
相關(guān)文章5602020-09-28
設(shè)計(jì)師如何快速提升LOGO設(shè)計(jì)的創(chuàng)意
相關(guān)文章5602020-09-28
-
 淺談設(shè)計(jì)師必看的圖標(biāo)和ICON設(shè)計(jì)指南
相關(guān)文章3642020-09-26
淺談設(shè)計(jì)師必看的圖標(biāo)和ICON設(shè)計(jì)指南
相關(guān)文章3642020-09-26
-
 設(shè)計(jì)師如何用好設(shè)計(jì)中的線條元素
相關(guān)文章14102020-04-02
設(shè)計(jì)師如何用好設(shè)計(jì)中的線條元素
相關(guān)文章14102020-04-02
-
 8個(gè)高手設(shè)計(jì)師常用的排版方式
相關(guān)文章10632020-03-19
8個(gè)高手設(shè)計(jì)師常用的排版方式
相關(guān)文章10632020-03-19
