6個新手設計師容易上手的排版套路(3)
文章來源于 優設,感謝作者 我們的設計日記 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2017-12-17
五. 簡單原則 注意Sketch中對齊參數中的小數點,尤其是位置參數。我們經常在執行過程中不愛看圖層和大小,所以會導致位置的數值出現小數點或者奇數,從而使整個界面元素的間距、位置都不夠規范,如下圖: 1. 數字簡
五. 簡單原則
注意Sketch中對齊參數中的小數點,尤其是位置參數。我們經常在執行過程中不愛看圖層和大小,所以會導致位置的數值出現小數點或者奇數,從而使整個界面元素的間距、位置都不夠規范,如下圖:
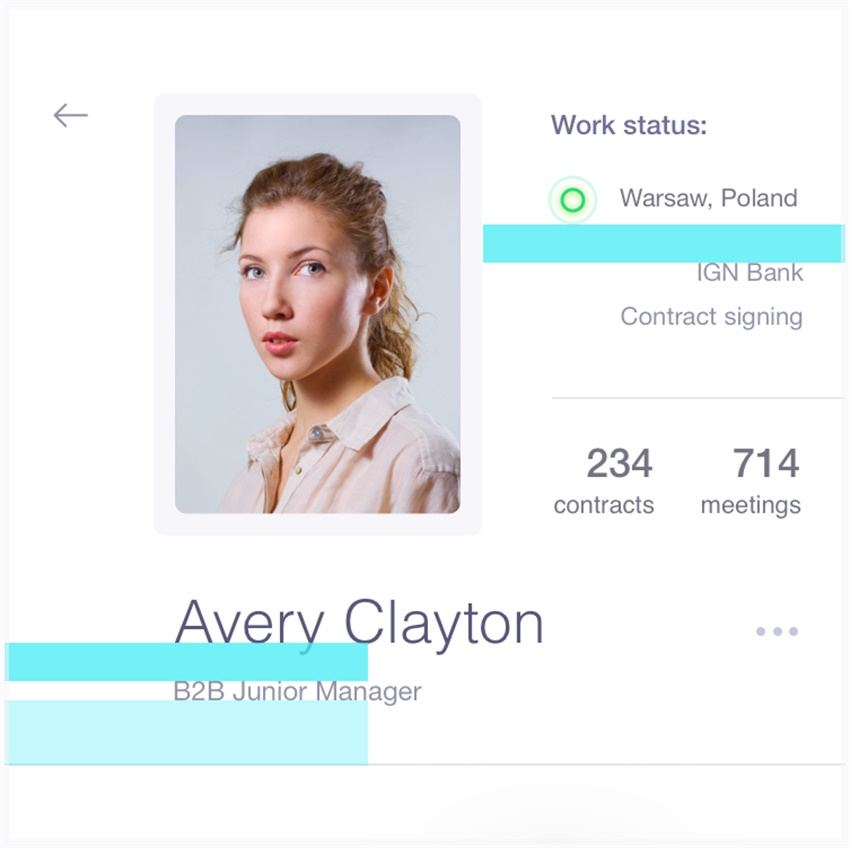
1. 數字簡單

△ (左圖)間距的小數點,會讓頁面不嚴謹
△ (右圖)正確做法對齊每個像素,位置
2. 規則簡單
一張平面設計的字體種類不宜太多、對齊方式不宜太多…..因為規則太過繁瑣會讓設計變得復雜,甚至臃腫不堪。而UI設計師也是一樣的,能用一個規則解決的問題,就盡量不要使用兩個。

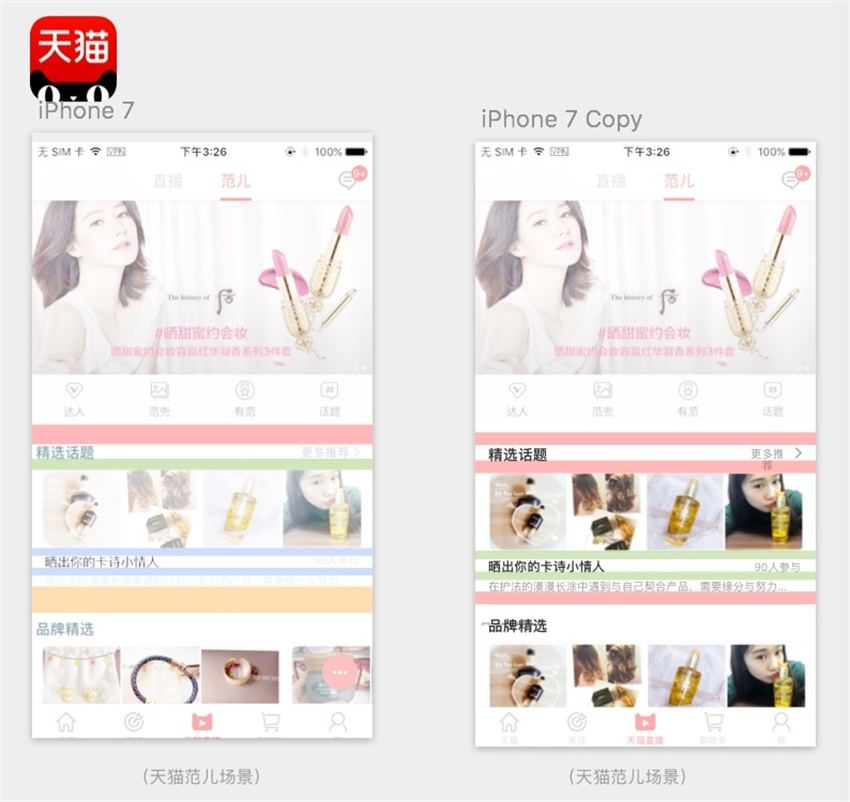
△ 間距規則簡單一致,復用

△ 間距規則統一

△ 由于親密原則,我們知道上下間距(紅色高度)一定大于內容區間距(綠色高度),但是為了規則的簡潔,內容區的所有間隔(綠色高度)可以采用同一個規則,而上下間距(紅色高度)也可以相同。
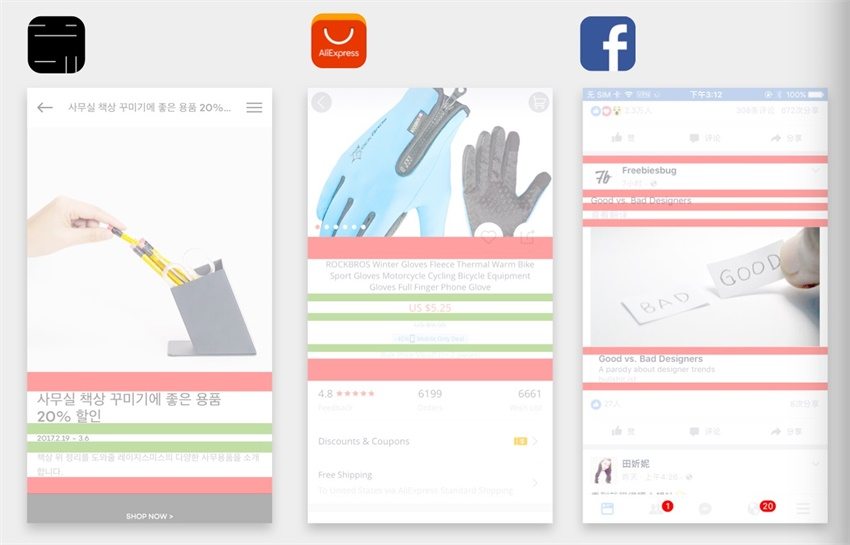
這樣四個距離,我們僅僅只用了兩個規則就解決了問題。比如,Facebook為了保持頁面簡潔,間距都采用一個規則解決,并且不失美感。

△ (左圖)4個間距規則,繁瑣缺乏統一
△ (右圖)簡化規則,從4個調整為2個

△ (左圖)優化前,間距規則冗余
△ (右圖)簡單規則優化后,簡單統一
3. 樣式簡單
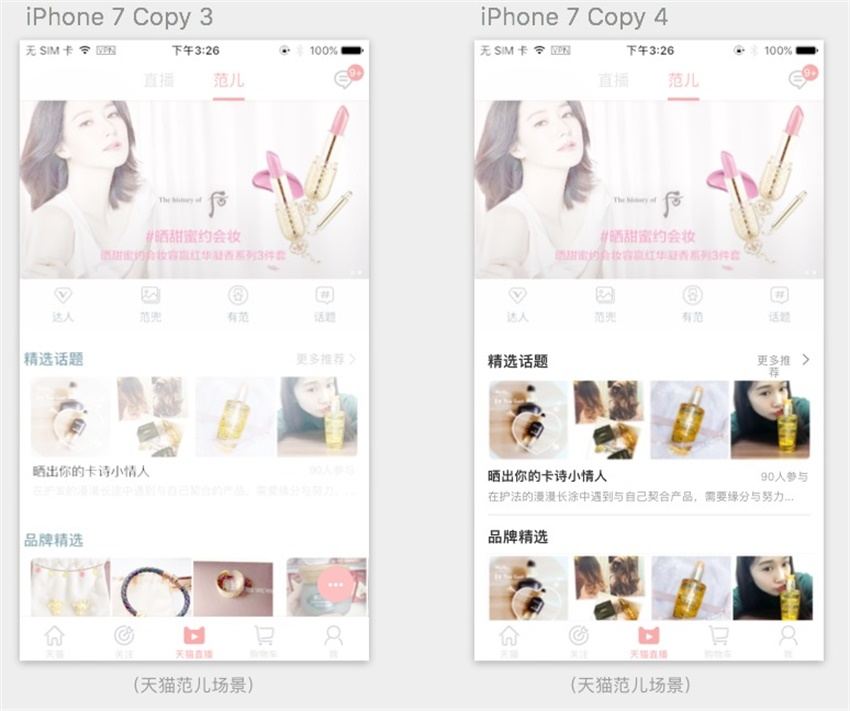
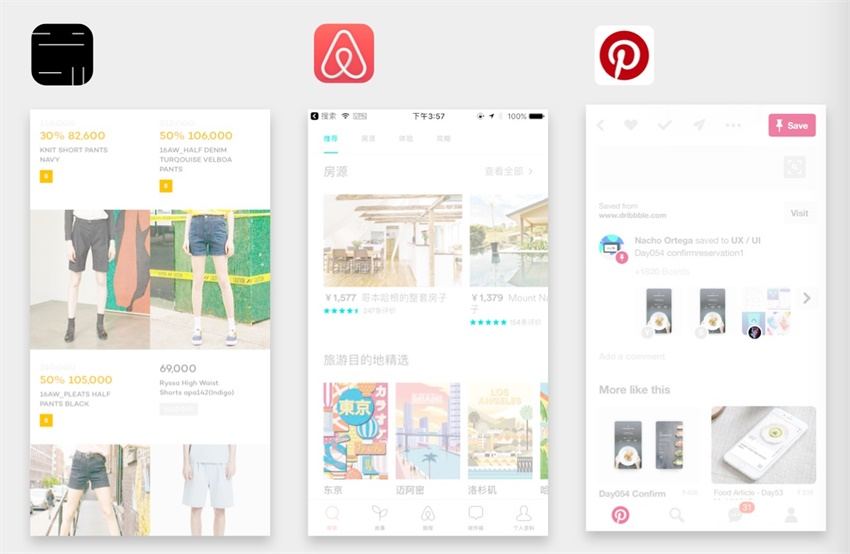
今年流行一個趨勢就是「無線化分隔」。將分隔線去掉,成為一種樣式上的簡潔,這種技法分場景使用。

△ 韓國29CM、Airbnb、Pinterest 都采取了這種簡潔的分隔樣式
這樣的排版方法使整個頁面看著輕量、干凈、大氣、更加突出內容,甚至能夠增加用戶的欣賞時間。
 愛你不要你
愛你不要你
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
淺談設計師必看的圖標和ICON設計指南
相關文章3642020-09-26
-
 設計師如何用好設計中的線條元素
相關文章14102020-04-02
設計師如何用好設計中的線條元素
相關文章14102020-04-02
-
 8個高手設計師常用的排版方式
相關文章10632020-03-19
8個高手設計師常用的排版方式
相關文章10632020-03-19
