6個(gè)新手設(shè)計(jì)師容易上手的排版套路(2)
文章來源于 優(yōu)設(shè),感謝作者 我們的設(shè)計(jì)日記 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)教程/設(shè)計(jì)理論/設(shè)計(jì)理論2017-12-17
三. 平衡原則 平衡原則是界面排版布局的首要原則,大到整個(gè)官網(wǎng),小到一張圖文,都需要我們對頁面的視覺平衡有很好的節(jié)奏控制。 △ Fancy為了避免左側(cè)視覺重點(diǎn)過多導(dǎo)致畫面不平衡,設(shè)計(jì)師將分享按鈕放置于頁面右側(cè)
三. 平衡原則
平衡原則是界面排版布局的首要原則,大到整個(gè)官網(wǎng),小到一張圖文,都需要我們對頁面的視覺平衡有很好的節(jié)奏控制。

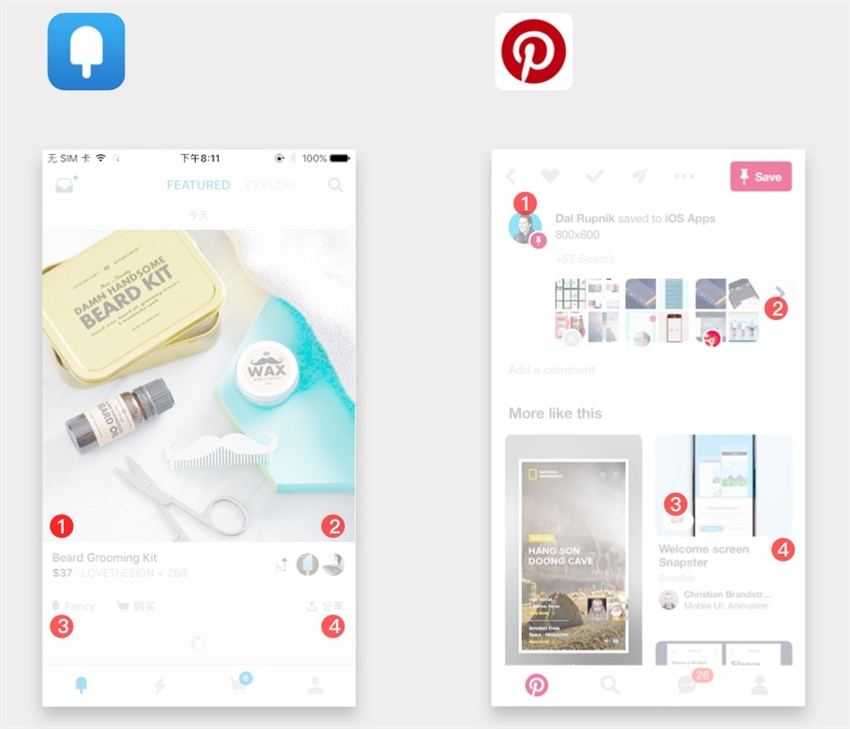
△ Fancy為了避免左側(cè)視覺重點(diǎn)過多導(dǎo)致畫面不平衡,設(shè)計(jì)師將分享按鈕放置于頁面右側(cè)達(dá)到左右平衡
△ Pinterest為了保持平衡,將用戶頭像放置左邊作為視覺焦點(diǎn),右側(cè)放置入口按鈕,起到互相平衡的作用

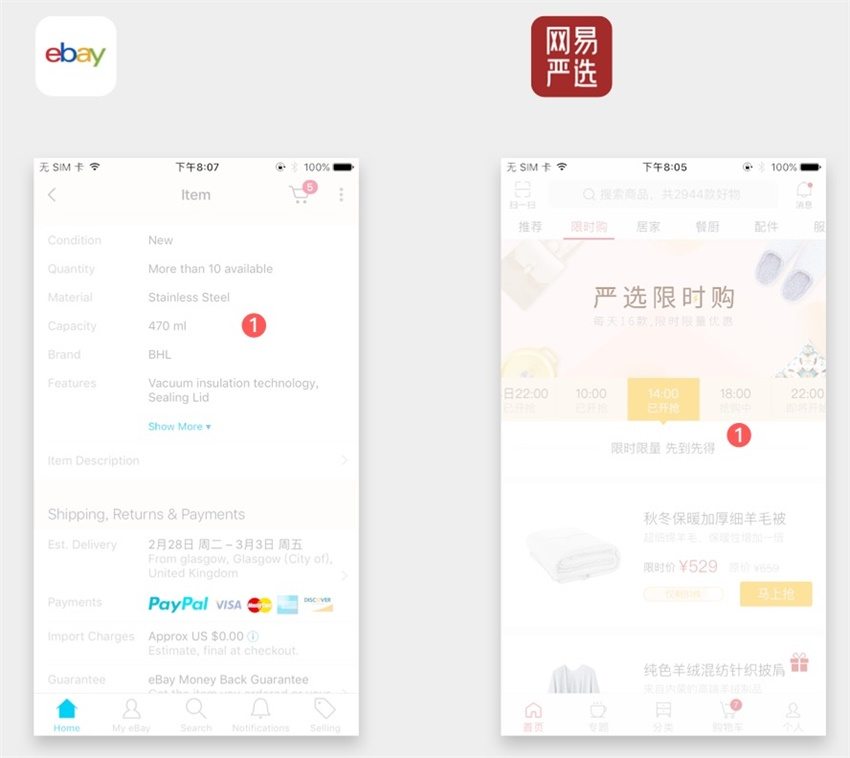
△ Ebay為了避免信息過多導(dǎo)致沒有視覺重點(diǎn),設(shè)計(jì)師在設(shè)計(jì)列表時(shí),采用加大右側(cè)信息間距以及顏色、字重來保持平衡。
△ 嚴(yán)選在設(shè)計(jì)時(shí)為了保持平衡,在標(biāo)題上方兩側(cè)加上線條,讓頁面感覺更舒適。
四. 相似原則

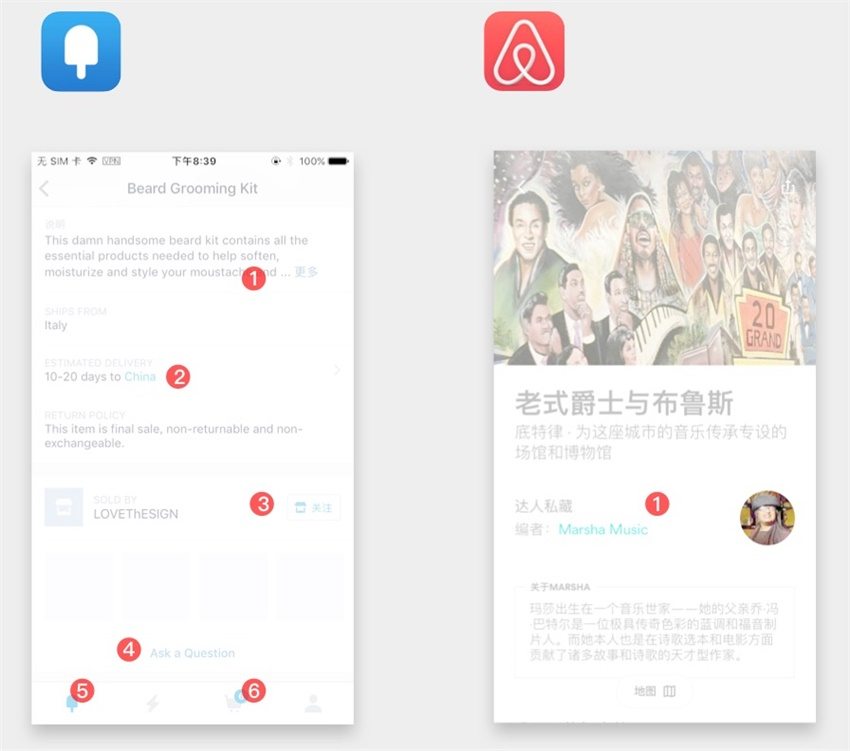
△ Fancy頁面中所有與點(diǎn)擊相關(guān)的控件,比如,氣泡、按鈕還有鏈接都采用品牌藍(lán)色作為行動點(diǎn)。
△ Airbnb頁面中,只要是可以點(diǎn)擊的都是綠色文字。

△ Ebay的頁面中,所有能操作的頁面、按鈕、圖標(biāo)、行動點(diǎn),全部采用藍(lán)色做為行動點(diǎn)。
△ Facebook的頁面中,能點(diǎn)擊的圖標(biāo)、文字按鈕都是灰藍(lán)色來協(xié)調(diào)統(tǒng)一。
 愛你不要你
愛你不要你
推薦文章
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會動態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會動態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
熱門文章
-
 4個(gè)配色技巧幫助您解決色彩問題2021-03-10
4個(gè)配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 設(shè)計(jì)師如何快速提升LOGO設(shè)計(jì)的創(chuàng)意
相關(guān)文章5602020-09-28
設(shè)計(jì)師如何快速提升LOGO設(shè)計(jì)的創(chuàng)意
相關(guān)文章5602020-09-28
-
 淺談設(shè)計(jì)師必看的圖標(biāo)和ICON設(shè)計(jì)指南
相關(guān)文章3642020-09-26
淺談設(shè)計(jì)師必看的圖標(biāo)和ICON設(shè)計(jì)指南
相關(guān)文章3642020-09-26
-
 設(shè)計(jì)師如何用好設(shè)計(jì)中的線條元素
相關(guān)文章14102020-04-02
設(shè)計(jì)師如何用好設(shè)計(jì)中的線條元素
相關(guān)文章14102020-04-02
-
 8個(gè)高手設(shè)計(jì)師常用的排版方式
相關(guān)文章10632020-03-19
8個(gè)高手設(shè)計(jì)師常用的排版方式
相關(guān)文章10632020-03-19
