5個網站設計實例解析網頁設計趨勢(2)
文章來源于 優設,感謝作者 Justinmind 給我們帶來經精彩的文章!3. Mailchimp
Mailchimp 是著名的郵件服務供應商。作為今年關注度最高的重設計案例,Mailchimp 的網站重設計幾乎相當于是一次品牌重塑,網站不僅擁有了更加時髦的新襯線字體,而且重新調整了 LOGO、配色包括布局,以及更細致的功能。

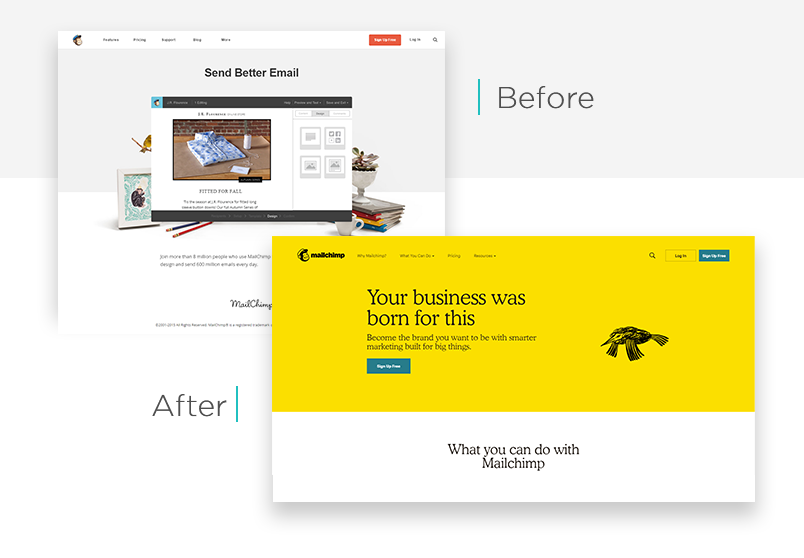
重設計之前
Mailchimp 的網站在情感和游戲化設計上,已經是業內最值得學習的了。網站首頁的布局設計很簡單,頂部是菜單導航,然后是價值主張的內容和CTA按鈕,下面是更加詳細的功能描述和更多的CTA按鈕,而首屏的大圖則直觀而清晰地將這款工具應有的感覺傳遞給用戶。網站有著良好的結構,但是它并非無法改進。

重設計之后
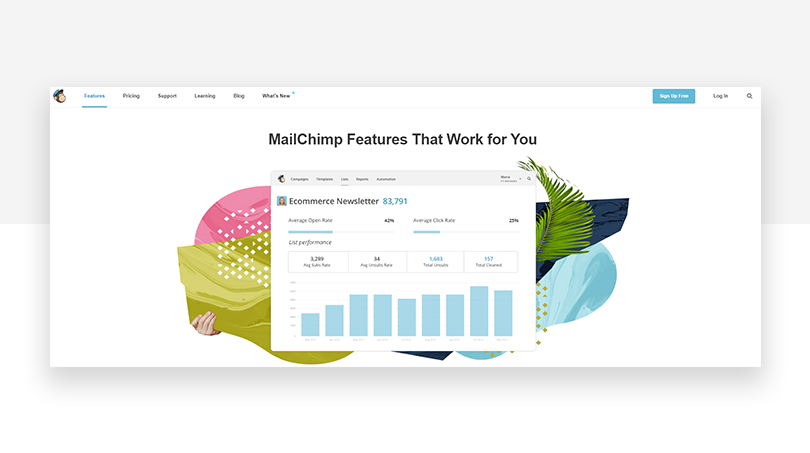
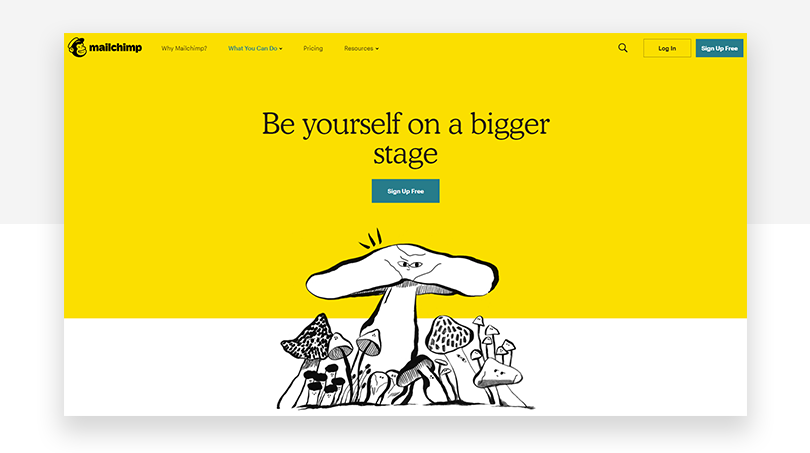
Mailchimp 經過重設計之后,看起來完全不同,但是依然讓人感覺得到之前的影子。明亮的黃色是這次重設計所加入進來的最醒目的元素,品牌和產品的價值主張內容則使用對比強烈的黑色襯線字體來呈現,天馬行空的插畫則增加了首屏的視覺張力。MailChimp 本身豐富的功能中,最重要的4個功能被呈現在首頁當中,每個功能都附帶了一個小巧有趣的手繪插畫,精煉而直觀,一目了然。

頁面靠下的位置,為客戶推薦語留下了足夠大的一塊區域,讓Mailchimp 的用戶為產品發聲,加強 Mailchimp 的品牌體驗。最下方的頁腳則經過簡化,整個體驗比之前干練了不少,對于這個產品有所了解的用戶,應該有較深的體會。
4. UserTesting
客戶體驗研究平臺 UserTesting 在產品原型設計和迭代方面有著很廣泛的影響力,對于設計和開發者而言都不會太陌生。今年,這家公司針對自家的網站進行了重設計,將品牌推到了一個全新的高度。

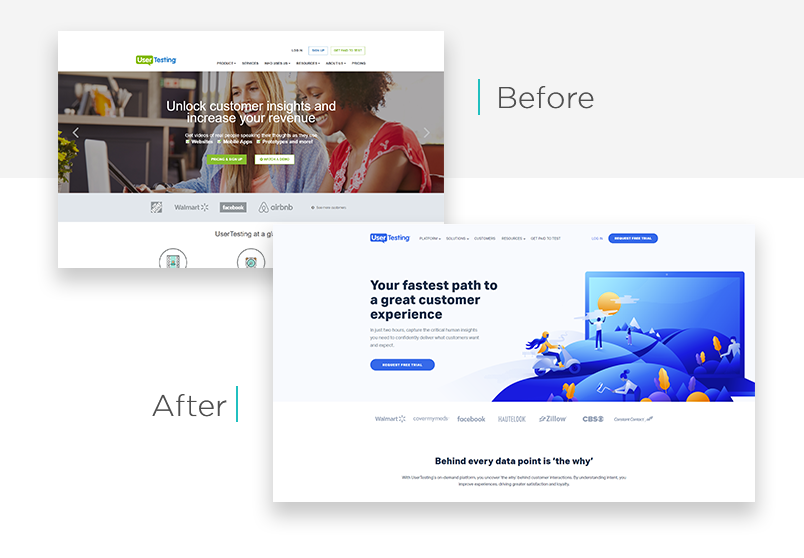
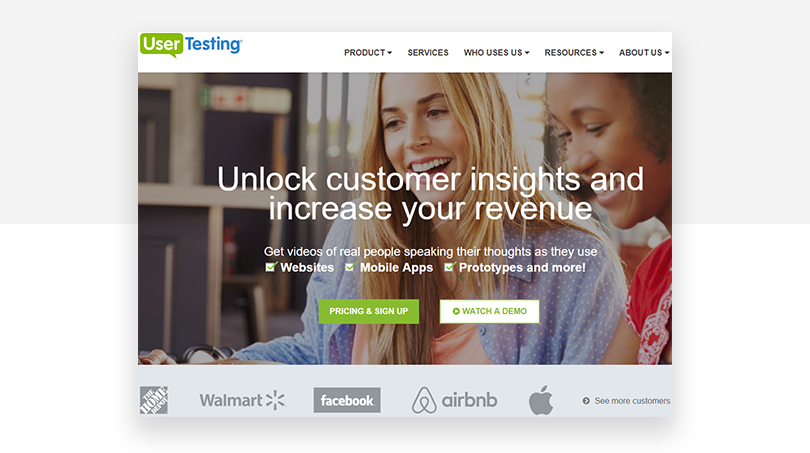
重設計之前
UserTesting 首頁的主要控件是一個超大的輪播圖,輪播圖主要是引導用戶注冊為測試服務的用戶,并且通過額外的 CTA按鈕引導用戶到其他的服務。輪播圖本身存在的風險是不確定的,同時第二個和第三個輪播圖的功能相對不夠清晰,轉化并沒有預期的高。
在輪播圖下,網站還展示了一些客戶的成功案例,并且呈現了品牌的三個主要的價值主張,再靠下的位置則是一些客戶的推薦語,一些研究案例的鏈接和頁腳。

整個首頁內容很多,甚至有點亂。當然,作為一個經常進行用戶測試的機構,我相信 UserTesting 自己也沒少測試自己的首頁設計。
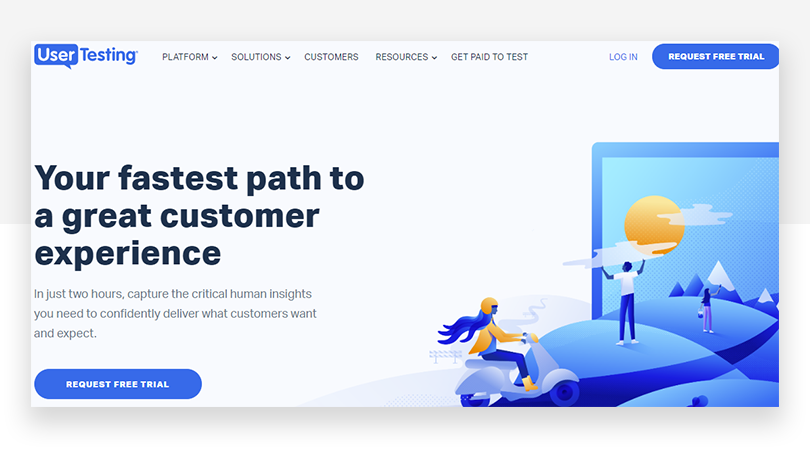
重設計之后
UserTesting 的新頁面看起來更加輕盈,內容數量降低了25%,頂部導航被重新設計,輪播圖和之前的幾個案例一樣,也被放棄了,更換上了看起來更加智能、現代、有機的插畫,而宣傳用語也更加的大膽和吸引人。

在客戶列表下方的產品特征和價值主張等信息,則更加簡練,并且搭配上了動畫,通過微交互讓信息的生動性和傳播性更強。接下來,他們強化了客戶推薦語的模塊,每一段寄語都是關于一個主題,各司其職。最后就是知識庫和帶有 CTA按鈕的頁腳。
UserTesting 的重設計更加輕盈、清晰,也更加符合邏輯,易于理解,看著不累。
5. Art Institute of Chicago
芝加哥藝術研究院(AIC)是最受歡迎的博物館之一,他們有著美國最好的藝術收藏品。而他們的網站同樣需要重設計,提升整體的可用性,尤其是希望網站中大量的藝術作品的圖片能夠發揮效用。

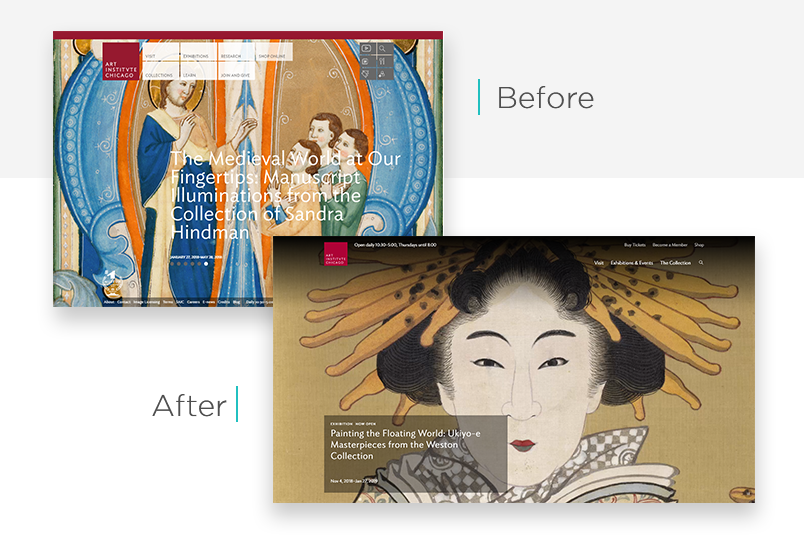
重設計之前
正如同很多同類的老舊網站一樣,AIC 的老版網站的寬度是固定的,頂部導航也是傳統的多層級導航菜單,下拉框是半透明的,交互體驗并不讓人愉悅。

導航下面是全屏式的輪播圖,6張圖均是網站中的藏品或者展覽。網頁中的這個設計存在一個非常顯著的問題,就是輪播控件和文本的色彩是固定的,但是背景圖片則完全不可控,經常因為色彩對比度不夠,而無法看清前景的控件和文本,體驗非常混亂。
輪播圖的下面是頁腳導航菜單,字體尺寸很小,鏈接被壓縮得難以識別,博物館的開放時間和社交媒體鏈接也都擠壓在這個地方。
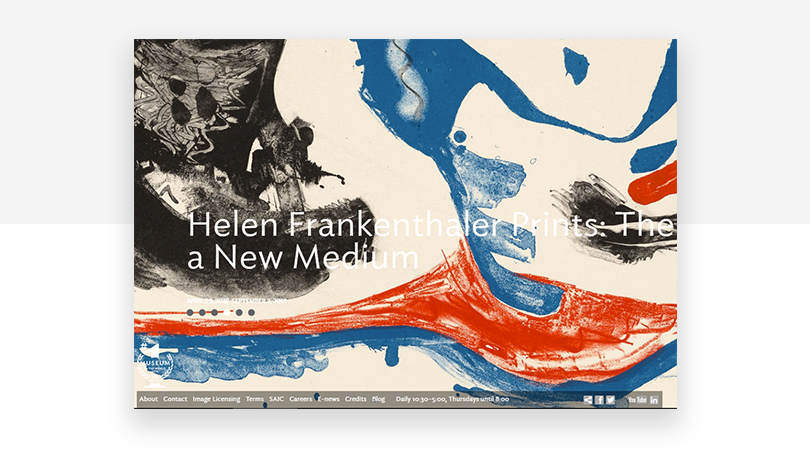
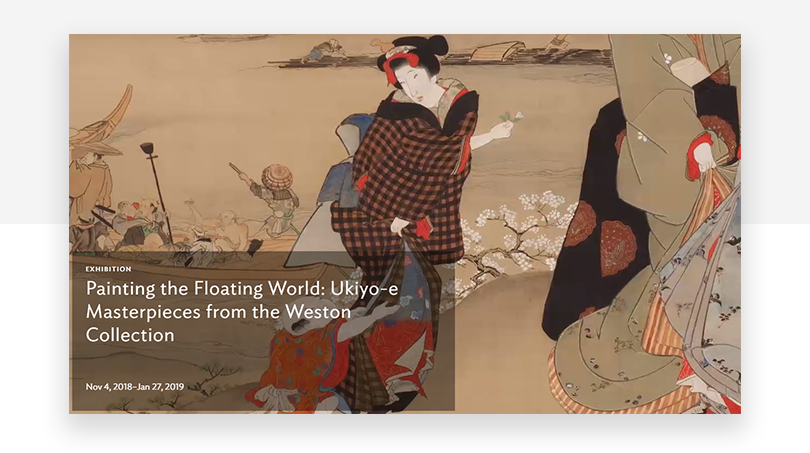
重設計之后
經過重新設計之后,AIC 的整體體驗得到了很大的改善。首先,網站被改成完全響應式的,可以在任何網站上輕松閱讀其中的內容。網站的信息架構被重新調整了,頂部的導航也進行了簡化,沒有笨重的下拉菜單。還增加了一個臨時的公告區域。

輪播圖被單個的首屏視頻所替代,這樣可以更加生動地呈現內容。而文本內容則增加了一個不透明的灰色的底,確保可讀性。
借助柵格系統,網站的展覽、活動、博物館的亮點、周邊商品都被約束了起來,確保布局優雅清晰。后面是用戶注冊的快速入口,頁腳則被設計得更加易于理解。
AIC 是幾個案例當中,改版前后變化最大的網站,可用性、可讀性、SEO、響應式等功能都是在改版之后才用有,風格上優雅大氣,還強化了品牌影響力。
結語
雖然這些網站各不相同,但是在這些重設計案例當中,可以清晰地看到網站的設計趨勢,需求上的變化,以及很多珍貴的經驗。最典型的是對于輪播圖這一控件的認知,越來越多的設計師開始在實戰中摒棄這種設計,而開始擁抱高清大圖和視頻背景,更加在意針對性和目標明確的簡約設計。動效和體驗之間的緊密關系,使得設計師開始更多地在網頁中使用這些元素。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
詳細解析iPhone 2018全面屏適配詳解
相關文章2572018-09-14
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
