通過交互實例如何讓設計稿更規(guī)范化
文章來源于 網(wǎng)易UEDC,感謝作者 崇書慶 給我們帶來經(jīng)精彩的文章!交互稿應該包含哪些內(nèi)容?如何搭建一個合理的交互稿結(jié)構(gòu)?
本文適用于移動端,Axure軟件制作的文檔型交互稿。
交互稿應該包含哪些內(nèi)容?
如何搭建一個合理的交互稿結(jié)構(gòu)?
各個界面應該如何擺放?
清晰易讀的設計說明應該是怎樣的?
想必作為一個新人,很難完全弄清上面的問題。其實想要畫出一份合乎規(guī)范的交互稿并不難,只需找前輩的稿子參考一下就能習得十之六七。但由于設計稿大多涉及企業(yè)機密,有著較強的產(chǎn)權(quán)屬性,所以一般很難接觸到。
今天筆者將通過「解讀一份交互稿模板」的方式,解決上面的幾個問題。
一. 交互稿應該包含哪些內(nèi)容?
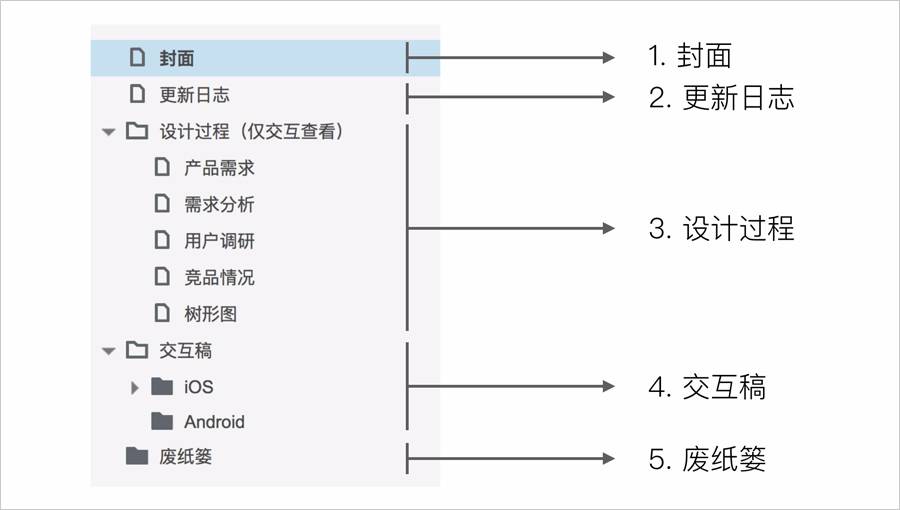
交互稿是否只需包含設計方案即可?其實不然。交互稿兼具設計展示、上下游協(xié)作、過程記錄、版本管理幾種作用,所以交互稿一般至少具有以下幾個部分的內(nèi)容:

封面:用于記錄版本號、人員、時間等信息。
更新日志:記錄了交互稿更新的信息,方便他人查看,同時也保障了規(guī)范性。
設計過程:包含需求信息、設計資料記錄、設計過程記錄三方面信息,目的是讓自己的設計過程更加結(jié)構(gòu)化,也方便以后回溯設計、總結(jié)設計。
交互稿:交互稿的主體,內(nèi)含流程圖、界面圖、設計說明等。
廢紙簍:用于存放廢棄的頁面,以防后期用到。。
二. 如何組織交互稿結(jié)構(gòu)?
1. 交互稿結(jié)構(gòu)依賴于產(chǎn)品信息架構(gòu)
首先需要說明的是,「把所有界面放在一個畫布上的無結(jié)構(gòu)式交互稿」一定是不對的,這是很多新人經(jīng)常會犯的錯誤。因為這種做法無法適應大型稿件,而且開發(fā)同學在錯綜復雜的網(wǎng)狀設計稿中找信息,也是著實辛苦。
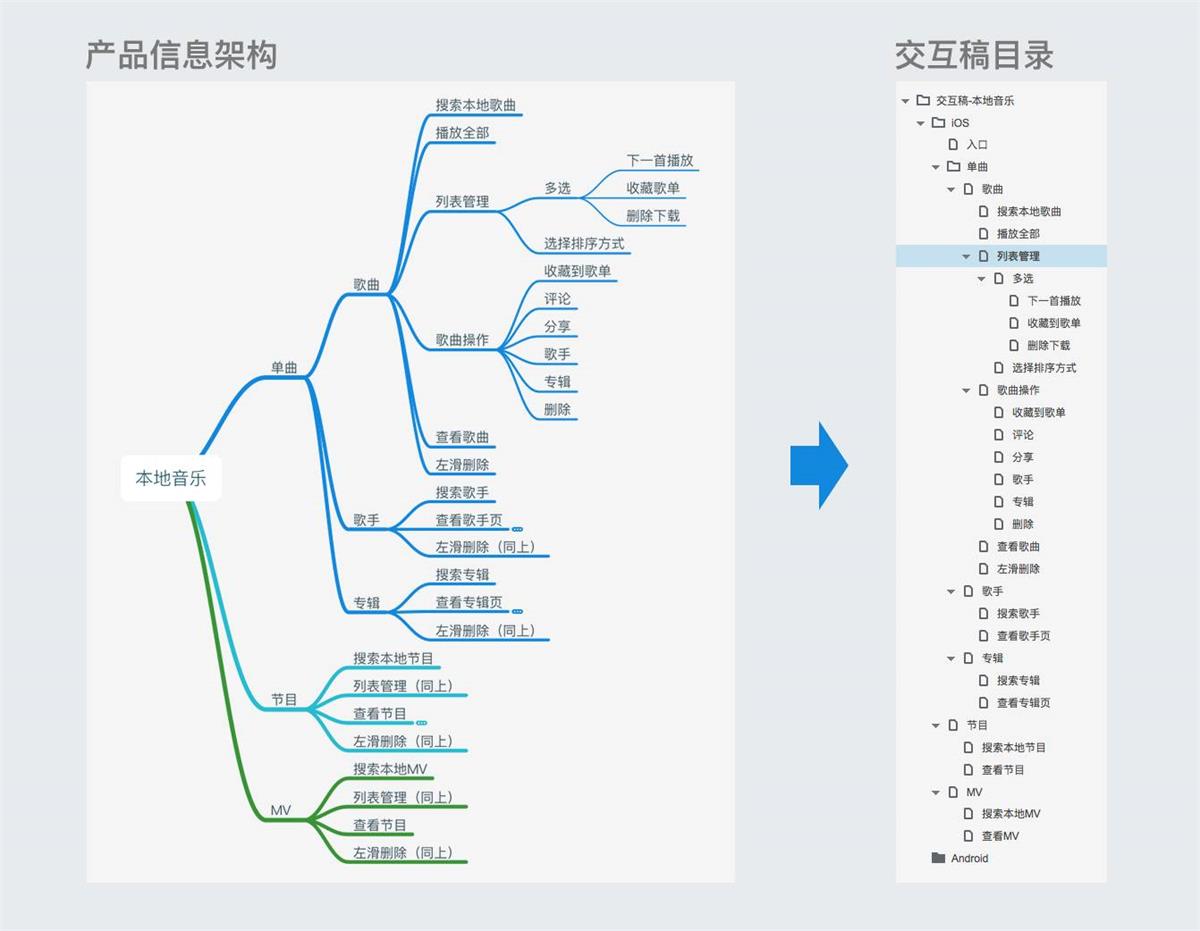
交互稿的結(jié)構(gòu),應該根據(jù)產(chǎn)品信息架構(gòu)搭建。比如下圖是網(wǎng)易云音樂「本地音樂」模塊的信息架構(gòu)和交互稿目錄,由產(chǎn)品信息架構(gòu)可以推導出交互稿目錄。可以發(fā)現(xiàn)這種一一對應的交互稿目錄結(jié)構(gòu),非常清晰易懂。

△ 網(wǎng)易云音樂「本地音樂」模塊
2. 交互稿結(jié)構(gòu)原理
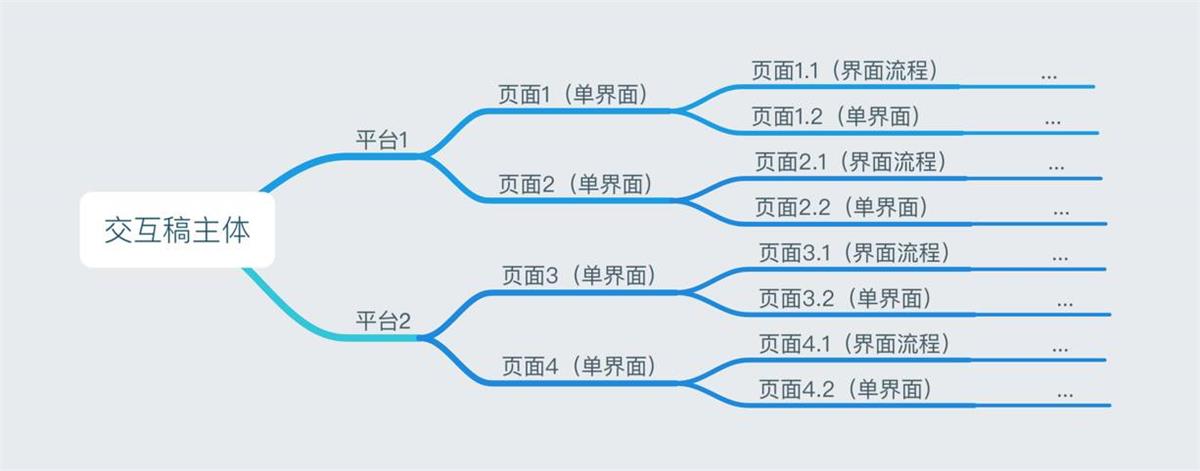
交互稿結(jié)構(gòu)應當遵循「平臺→ 頁面→ 子頁面」這樣的原則(下圖說的頁面不是界面,而是指「一頁交互稿」)。每一個頁面中承載的對象有2種,一種是單界面,另一種是界面流程(后文解釋)。

△ 交互稿結(jié)構(gòu)原則
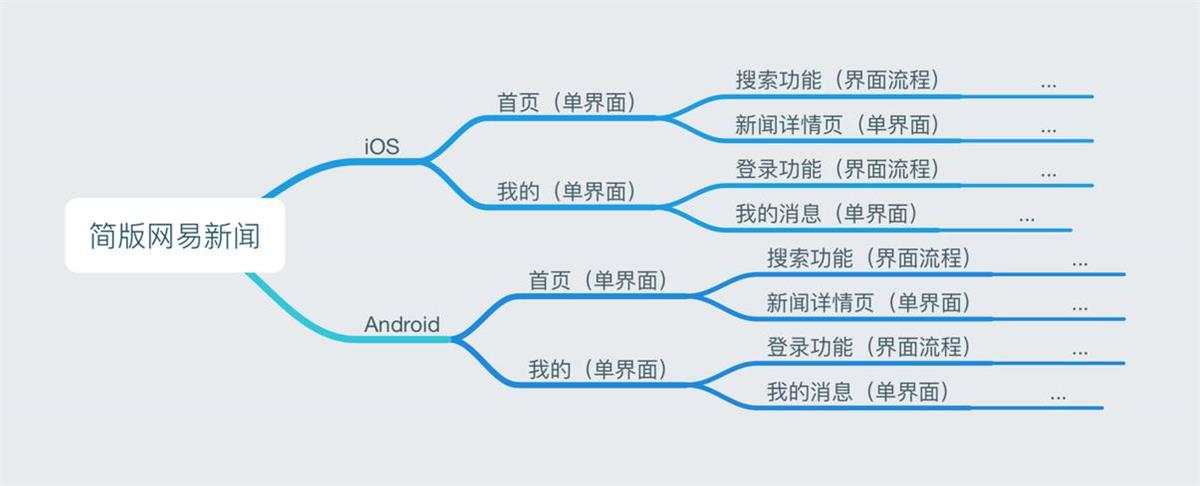
我們舉個例子,假設有一個「簡版的網(wǎng)易新聞」,那么它的結(jié)構(gòu)可能是下圖這樣的:

△ 交互稿結(jié)構(gòu)示例
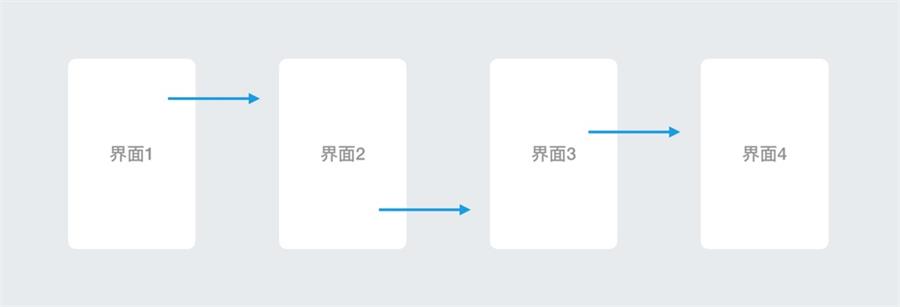
什么是「單界面、界面流程」?單界面相對容易理解,比如上圖中的「首頁」,就只需要在交互稿的這一頁中放置一張「首頁」的線框圖即可,也就是所謂的「單界面」。那么界面流程是什么呢?其實就是多個界面的串聯(lián)圖。

△ 界面流程
什么情況下需要使用「流程界面」呢?所有APP都由界面組成,而界面上的元素可以歸為3類:內(nèi)容、入口、功能。「界面流程」一般用來闡述一項「功能」。究其原因,功能與內(nèi)容和入口都不同,功能一般需要「一連串操作」,比如登錄功能、搜索功能。此時我們再看上面的案例,就會很容易理解了。
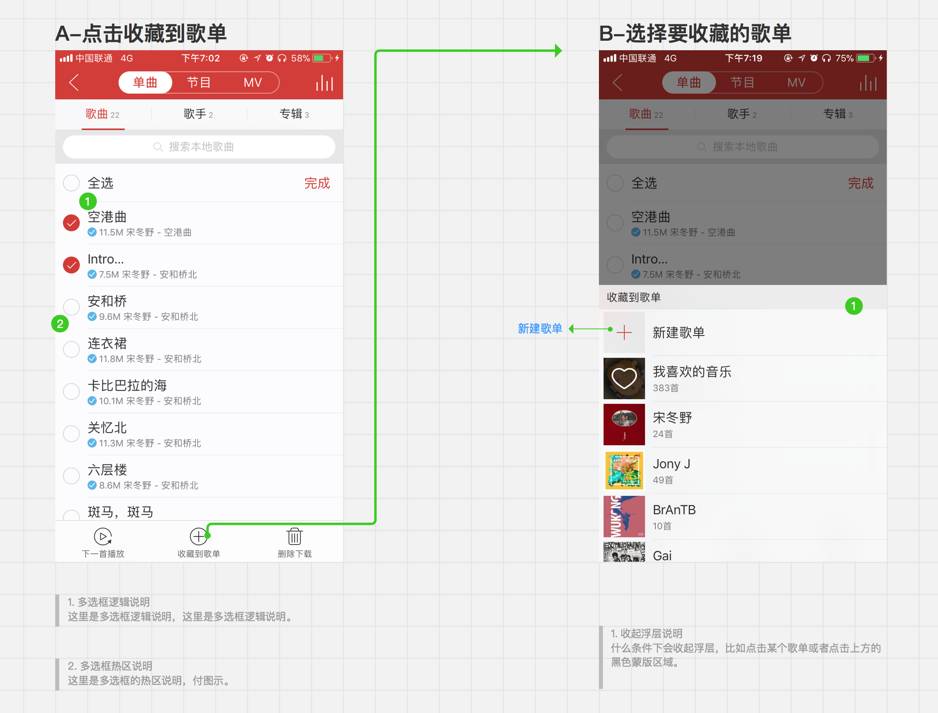
三. 每一頁交互稿應該是怎樣的?
1. 每頁交互稿的內(nèi)容
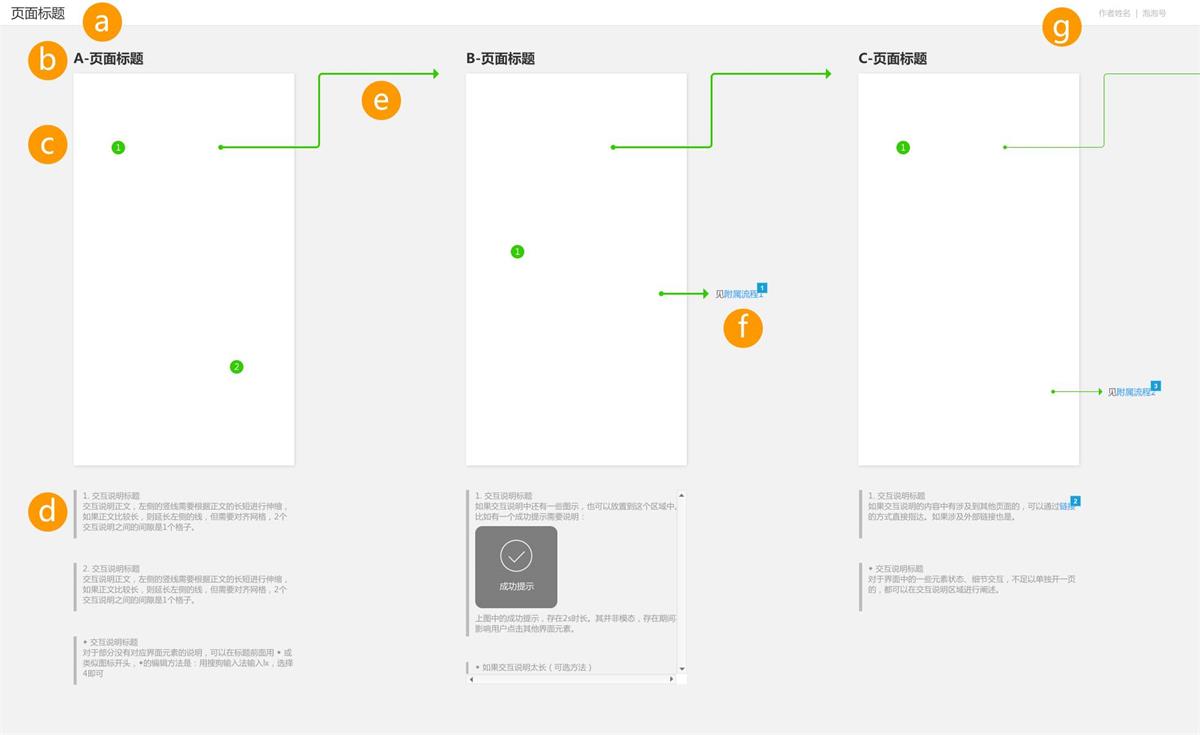
一般而言,每一頁交互稿應當具備以下幾項內(nèi)容:

△ 單頁交互稿示例
頁面標題:建議使用「固定在瀏覽器頂部」功能讓頁面標題常駐。
界面標題:方便交互稿中的互相索引,比如「回到界面B狀態(tài)」。
界面:建議尺寸為360*640px,長頁面也可自行延伸高度。
設計說明:邏輯關系、元素狀態(tài)、小微流程,都可以放在設計說明中。
流程線:說明界面間邏輯關系,可使用軟件自帶流程線。
鏈接:指向其他頁面,比如支線流程,開發(fā)同學閱讀起來會很方便。
作者信息:這是設計師的落款,同時也方便他人聯(lián)系設計師。
2. 網(wǎng)格系統(tǒng)的應用
確定了頁面內(nèi)容后,內(nèi)容的布局也很重要。布局不好就會顯得亂糟糟的,怎么處理布局問題呢?筆者提供一個「網(wǎng)格系統(tǒng)」,可以讓設計稿很有「秩序感」。具體而言,在Axure的「布局→ 柵格與輔助線→ 網(wǎng)格設置」中設置間距為40px的網(wǎng)格(40px是常見界面尺寸320、360、640、1080…的公約數(shù)),然后盡量保證所有的元素貼齊網(wǎng)格即可。使用后你會發(fā)現(xiàn)自己的交互稿變得井然有序,且美觀很多。

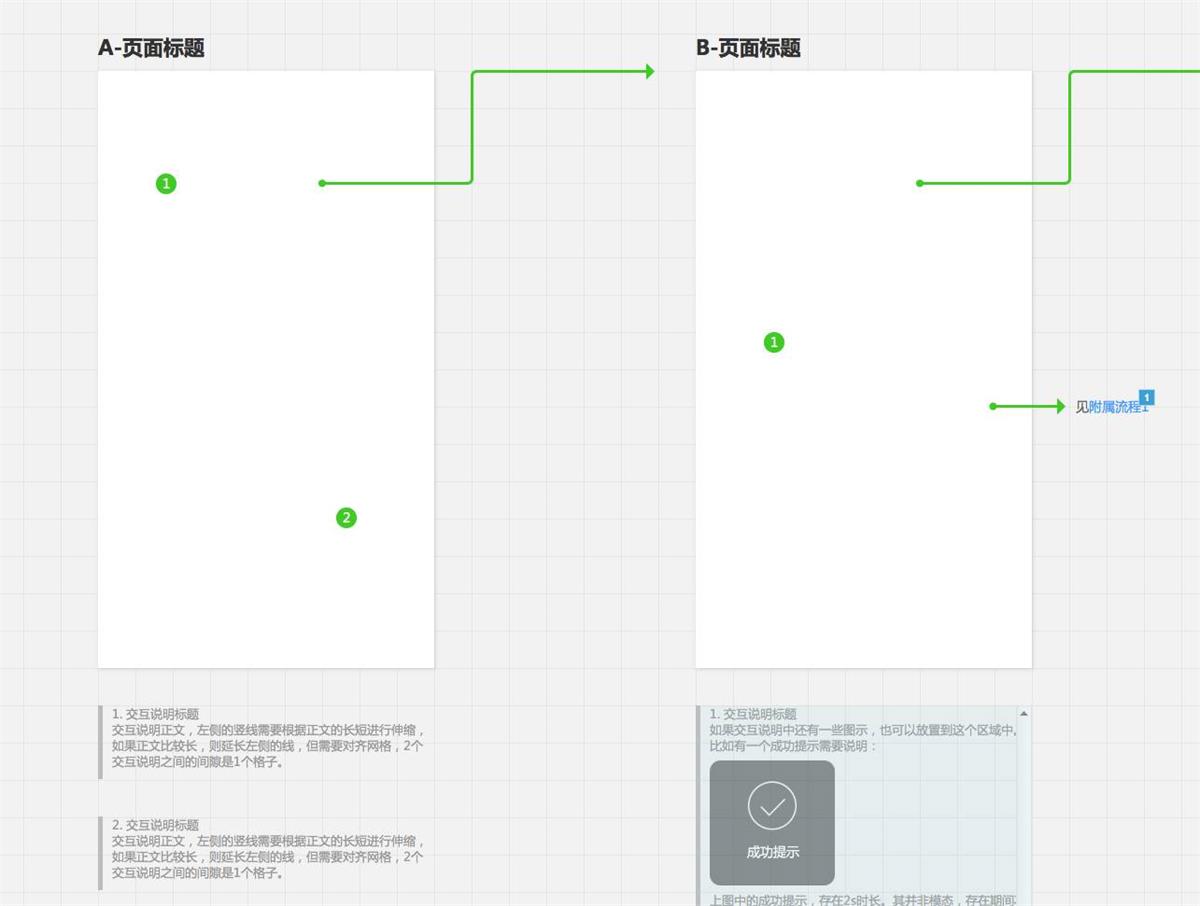
△ 帶有網(wǎng)格系統(tǒng)的交互稿
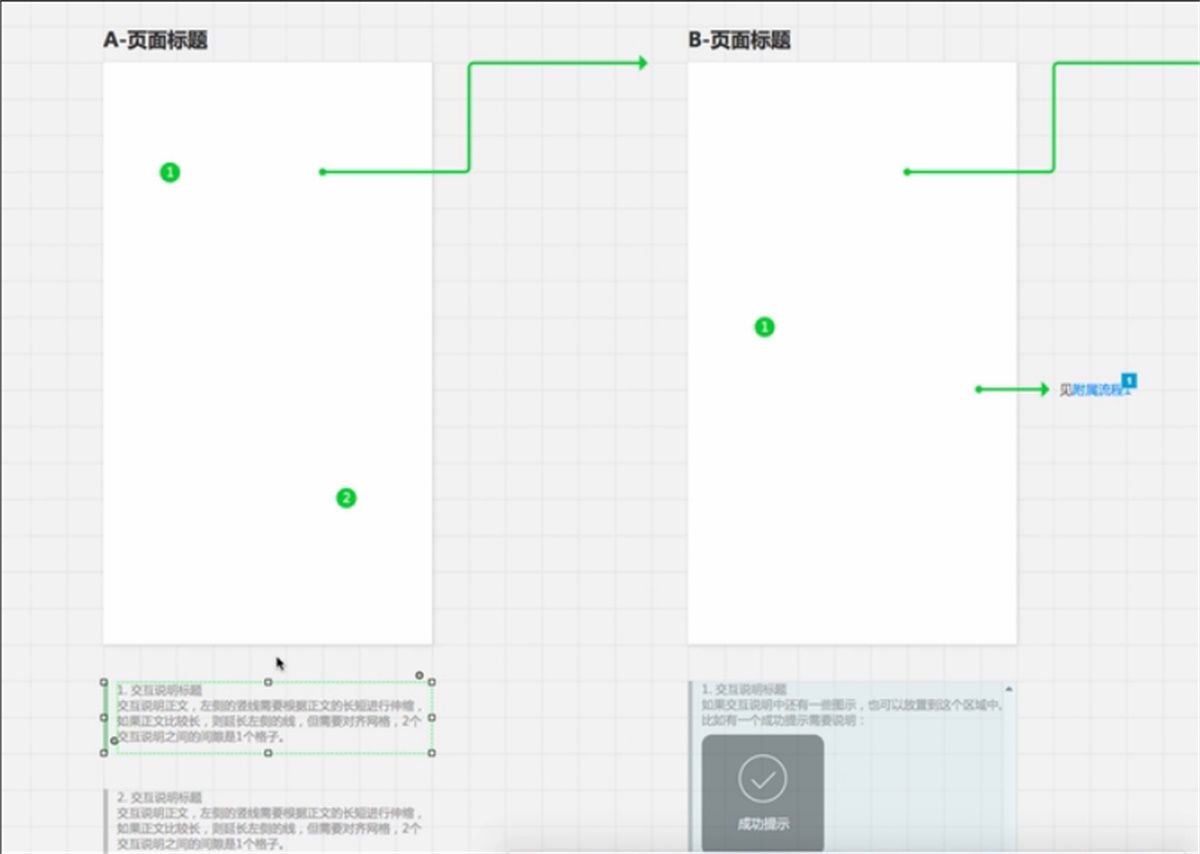
網(wǎng)格的另外一個優(yōu)點是可以很高效地對齊各個元素,如下面視頻所示:

△視頻: 借助網(wǎng)格快速對齊元素
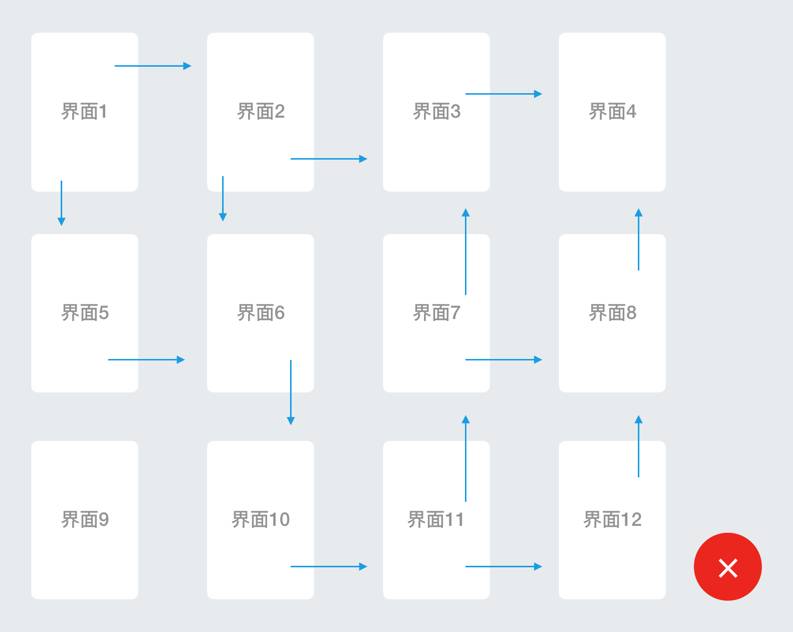
3. 每頁只展示一條流程
每個交互稿頁面應當最多承載一條「流程界面」,多出的流程可以新開子頁面。從而保障每一頁交互稿都是點狀或者線狀的,而不是網(wǎng)狀的,因為網(wǎng)狀的交互稿很難閱讀,閱讀者需要縱橫雙向滾動屏幕尋找信息。

△ 反例:網(wǎng)狀的界面結(jié)構(gòu)很難閱讀
四. 清晰易讀的設計說明
設計說明是向開發(fā)同學傳遞設計信息的重要存在,如果設計說明位置雜亂、對應關系不好、可讀性差,很容易讓開發(fā)同學「不太想看」很常見,最終造成設計還原度底,溝通成本增高等問題。

△ 設計說明示例
一個較好的設計說明應當遵循以下幾點原則:
位置統(tǒng)一:在筆者提供的交互稿模板中,所有設計說明均在界面下方。
對應關系明確:須在界面上打標志綠點,與每一條設計說明一一對應。
提供標題:標題可以大大提高開發(fā)同學的閱讀效率和視覺搜索效率。
規(guī)整:多條設計說明的排布應當規(guī)整有序,使用上文中提到的網(wǎng)格可以很容易達到這一點。
接近界面:因為設計說明是針對界面的解釋,所以不能離界面太遠,不然很難對著界面看說明。如果設計說明實在太多,可以采用動態(tài)面板的方式承載。
五. 最后幾個有用的提示
最后,補充幾點筆者認為很重要的提示:
大部分開發(fā)同學都有一種「不想仔細看交互稿」的傾向,其中大部分原因是交互稿可讀性不好。
交互稿是「工程圖紙」,不是「設計草圖」,所以信息交代得越詳細越好,越精確越好。
每次更新交互稿,都應該在「更新日志」里寫明,并在頁面中也標志出更新的地方。否則會給開發(fā)和QA同學帶去極大的麻煩。
盡量不要頻繁更新交互稿,會給人一種「不專業(yè)」的印象,且會給自己養(yǎng)成壞習慣。
字體使用PingFang SC-Regular和PingFang SC-Semibold,實測兼容性最好,要知道大部分開發(fā)同學都只有系統(tǒng)默認字體。
歡迎關注作者「網(wǎng)易UEDC」的微信公眾號:

 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
-
 設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結(jié)
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結(jié)
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
