詳細(xì)解析網(wǎng)頁(yè)按鈕位置與用戶體驗(yàn)的關(guān)系
文章來(lái)源于 優(yōu)設(shè),感謝作者 Daidai丶呆 給我們帶來(lái)經(jīng)精彩的文章!本文主要給大家講解:「確認(rèn)」、「下一步」等這類(lèi)存在于頁(yè)面中的按鈕在擺放時(shí),對(duì)頁(yè)面 or 產(chǎn)品造成的影響有哪些。
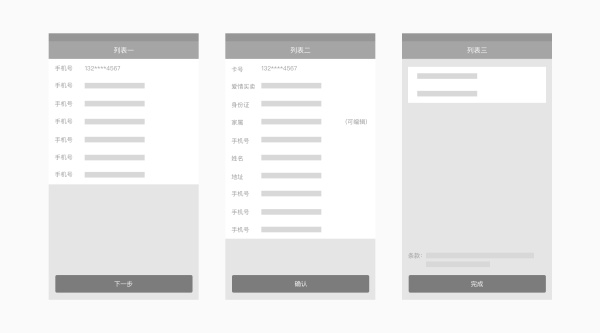
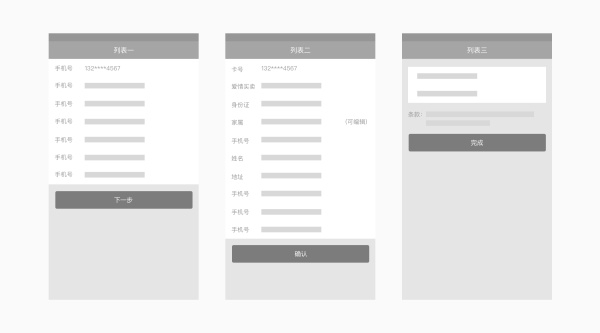
這類(lèi)按鈕在頁(yè)面中的主要形式有以下三種:
固定于底部
固定于底部且跟隨鍵盤(pán)運(yùn)動(dòng)
跟隨列表移動(dòng)(用戶體驗(yàn)講解)
固定于底部
當(dāng)「下一步」or「確認(rèn)」等按鈕固定于頁(yè)面底部時(shí),從統(tǒng)籌全局的角度來(lái)說(shuō),頁(yè)面的布局會(huì)比較清晰,不同頁(yè)面之間的整體性更加一致,符合設(shè)計(jì)的統(tǒng)一性原則。
所以將按鈕固定于頁(yè)面底部,是很多設(shè)計(jì)師在設(shè)計(jì)此類(lèi)界面時(shí)會(huì)使用的方法。

但是這并不能說(shuō)明這種方法好,假設(shè):這三個(gè)頁(yè)面中的列表是需要填寫(xiě)或編輯的,則按鈕置于底部就會(huì)在操作上顯得不是很方便。

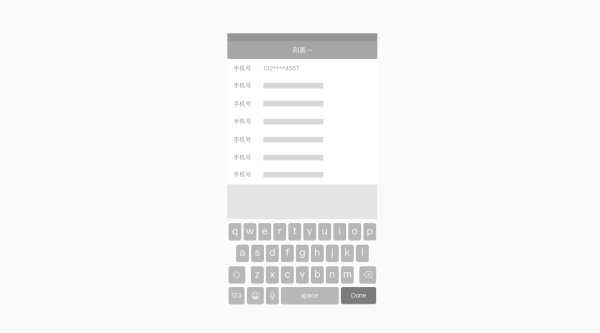
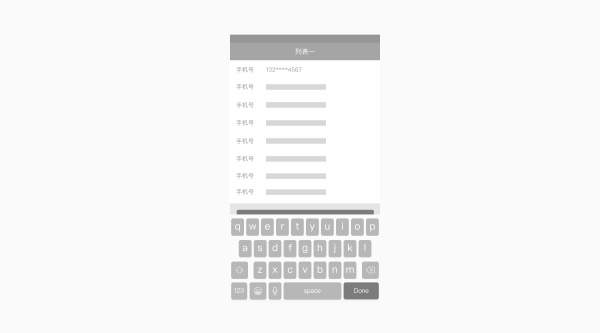
首先,對(duì)列表可編輯欄進(jìn)行修改時(shí),頁(yè)面下方會(huì)彈出鍵盤(pán),而鍵盤(pán)的出現(xiàn)會(huì)將確認(rèn)按鈕遮擋住,導(dǎo)致用戶無(wú)法點(diǎn)擊。所以產(chǎn)品在開(kāi)發(fā)時(shí)就需要注意將鍵盤(pán)的「Done」或「完成」鍵與頁(yè)面的「下一步」按鈕做聯(lián)動(dòng)。但其實(shí)有些鍵盤(pán)是沒(méi)有「Done」或「完成」鍵的,所以這里對(duì)開(kāi)發(fā)成本來(lái)說(shuō)是更大的,當(dāng)然這不是最重要的。
重點(diǎn)是,對(duì)于一些用戶來(lái)說(shuō),點(diǎn)擊鍵盤(pán)上的「完成」鍵是比較生疏的,包括我自己,其實(shí)都很少直接去點(diǎn)擊鍵盤(pán)上的「完成」鍵。就像大部分人一樣,在完成編輯后的第一反應(yīng)不是點(diǎn)擊鍵盤(pán)的「完成」按鈕,而是點(diǎn)擊鍵盤(pán)的「隱藏」鍵或頁(yè)面空白處,希望鍵盤(pán)消失,從而顯示出「下一步」按鈕,然而這樣的操作并不友好。
所以從這點(diǎn)考慮,如果在產(chǎn)品列表頁(yè)面的操作過(guò)程中,列表類(lèi)型屬于查看類(lèi)的話(即不可編輯),那么統(tǒng)一將按鈕置于頁(yè)面底部,是沒(méi)有問(wèn)題的。
而如果在產(chǎn)品列表頁(yè)面的操作過(guò)程中,存在需填寫(xiě)或編輯的情況,那么將按鈕固定于底部,就不是非常明智的選擇了。
固定于底部且跟隨鍵盤(pán)運(yùn)動(dòng)
我最開(kāi)始設(shè)計(jì)的方案其實(shí)就是這一種:將按鈕與鍵盤(pán)綁定,一開(kāi)始固定于底部,進(jìn)行編輯時(shí),鍵盤(pán)彈出,就將按鈕一起帶上來(lái)。

這樣不僅很好的解決了上面提到的「按鈕被遮擋」的問(wèn)題,而且操作過(guò)程中也非常方便,無(wú)需編輯就固定在底部,需要編輯就隨鍵盤(pán)移動(dòng)到上方。無(wú)論列表怎么變化,按鈕的位置永遠(yuǎn)是那兩個(gè)地方,不會(huì)變動(dòng)。
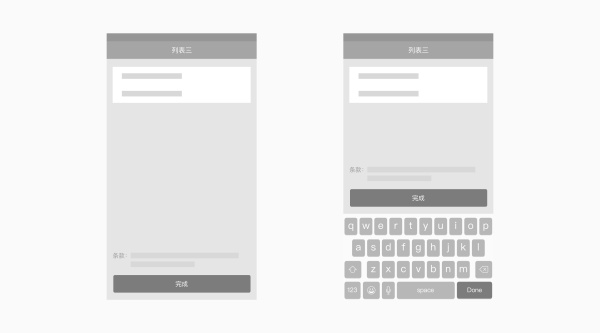
可惜,我是一個(gè)有極度強(qiáng)迫癥的人,所以當(dāng)我遇到極端例子的時(shí)候,我又開(kāi)始糾結(jié)這個(gè)方案的可行性。如下圖:

是不是似曾相識(shí)?我在畫(huà)草圖的時(shí)候,遇到這樣的情況,立馬能聯(lián)想到平時(shí)用 App 碰到類(lèi)似的場(chǎng)景:按鈕露出一丟丟,填寫(xiě)完成后,不是想著先把鍵盤(pán)隱藏或者是點(diǎn)擊鍵盤(pán)的確認(rèn)鍵,而是用自己纖細(xì)的手指去點(diǎn)按鈕露出來(lái)的那一部分,然后經(jīng)常點(diǎn)錯(cuò)。
所以我繼續(xù)開(kāi)始想方案了。
跟隨列表移動(dòng)(用戶體驗(yàn)講解)
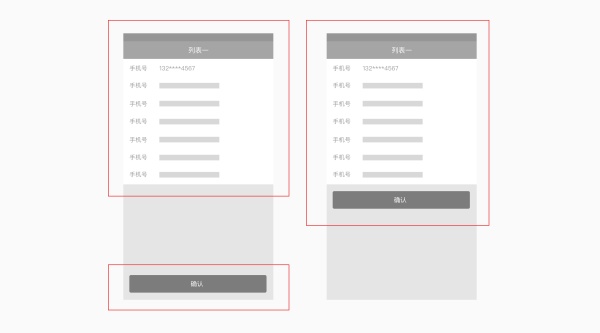
按鈕跟隨列表移動(dòng),是我想了許多方案后定下的,雖然也存在瑕疵,但已經(jīng)是我能想到的方案中最好的一種了。

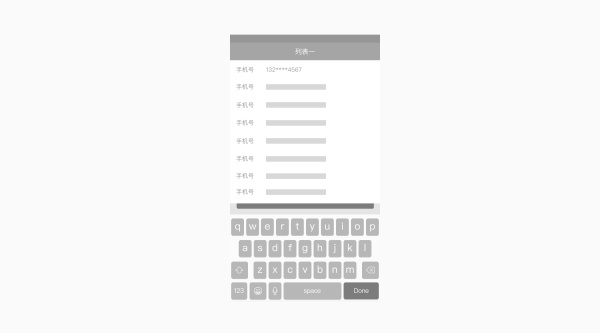
瑕疵就是:使用這個(gè)方案雖然能解決鍵盤(pán)彈出的問(wèn)題,但其實(shí)還是會(huì)出現(xiàn)遮擋現(xiàn)象,如圖。

但相較于跟隨鍵盤(pán)移動(dòng)的好處是:符合用戶的操作體驗(yàn)。
我相信第三個(gè)方案(跟隨列表移動(dòng))是絕大部分人在設(shè)計(jì)時(shí)都能想到的,但是很多人一定不知道這么設(shè)計(jì)的原因。
在設(shè)計(jì)這個(gè)流程的時(shí)候,其實(shí)有一個(gè)誤區(qū),也就是我開(kāi)頭提到的,即:頁(yè)面遵循設(shè)計(jì)的統(tǒng)一性原則。
導(dǎo)致設(shè)計(jì)師在設(shè)計(jì)的過(guò)程中,希望將頁(yè)面元素盡可能的統(tǒng)一化,包括圖標(biāo)、按鈕、位置等等。從而忽略了其實(shí)每個(gè)頁(yè)面都是一個(gè)「單獨(dú)的個(gè)體」,我們需要的是讓用戶在每一個(gè)頁(yè)面都能順利的完成操作,而不是從設(shè)計(jì)者的角度來(lái)說(shuō)「頁(yè)面布局」的統(tǒng)一性。
所以根據(jù)列表的閱讀順序,我們從第一行開(kāi)始讀到最后一行,從視覺(jué)流的角度來(lái)說(shuō),按鈕在接近列表下面的位置時(shí),對(duì)于用戶來(lái)說(shuō)是接收的最快的。

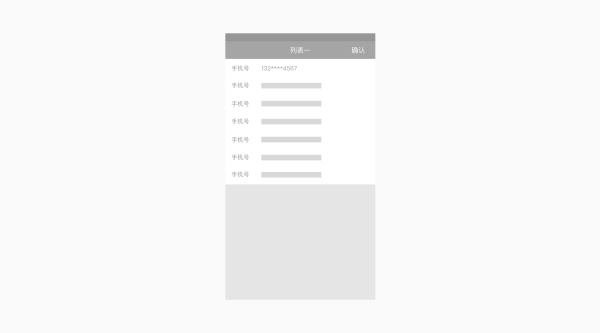
同時(shí),我在設(shè)計(jì)的過(guò)程中,否決了將「確認(rèn)」按鈕置于右上角的方案。

因?yàn)樵谶@類(lèi)列表頁(yè)的操作下,用戶去確認(rèn)列表信息是非常重要的過(guò)程,所以將「下一步」或「確認(rèn)」按鈕置于右上角,只有是在列表頁(yè)的內(nèi)容并不重要的情況下才會(huì)如此設(shè)計(jì)。
總結(jié)
本篇文章主要說(shuō)的是:按鈕的位置對(duì)頁(yè)面的影響,不要被一致性原則所束縛,而要懂得靈活運(yùn)用。
所以頁(yè)面中的任何一個(gè)元素的擺放,影響的都不僅僅是頁(yè)面的布局,更多的其實(shí)是用戶在操作過(guò)程中的體驗(yàn)。
其實(shí)工作中有很多類(lèi)似的小問(wèn)題,很多人只是理所當(dāng)然的覺(jué)得是這樣,沒(méi)有去深究過(guò)為什么,而這些細(xì)節(jié)往往是產(chǎn)品是否成功的關(guān)鍵。
歡迎關(guān)注作者的微信公眾號(hào):「呆呆U理」

 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
實(shí)例解析3種文檔大屏適配方法
相關(guān)文章2632020-03-09
-
 詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
詳細(xì)解析UI設(shè)計(jì)中搜索欄設(shè)計(jì)的技巧
相關(guān)文章6092019-03-31
-
 如何提高登錄注冊(cè)的提高用戶體驗(yàn)
相關(guān)文章2902018-12-20
如何提高登錄注冊(cè)的提高用戶體驗(yàn)
相關(guān)文章2902018-12-20
-
 UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
UI設(shè)計(jì)師需要學(xué)習(xí)的保存功能設(shè)計(jì)總結(jié)
相關(guān)文章3422018-12-07
-
 7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
7招表單設(shè)計(jì)設(shè)計(jì)師方法提升表單體驗(yàn)
相關(guān)文章5672018-12-07
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
相關(guān)文章4452018-11-29
-
 詳解如何寫(xiě)后臺(tái)系統(tǒng)UI設(shè)計(jì)規(guī)范
相關(guān)文章5412018-11-29
詳解如何寫(xiě)后臺(tái)系統(tǒng)UI設(shè)計(jì)規(guī)范
相關(guān)文章5412018-11-29
-
 詳解表單設(shè)計(jì)的常見(jiàn)錯(cuò)誤與解法
相關(guān)文章2272018-11-13
詳解表單設(shè)計(jì)的常見(jiàn)錯(cuò)誤與解法
相關(guān)文章2272018-11-13
