如何通過實例技巧學習實現(xiàn)設計稿還原
文章來源于 優(yōu)設,感謝作者 uedqq 給我們帶來經(jīng)精彩的文章!首先從題目來說,為什么不是100%設計稿還原?其實100%是一個理想的狀態(tài),有很大一部分設計師是不懂“頁面重構”的,很多時候設計師在做設計的時候,會著重考慮視覺因素,實現(xiàn)成本考慮的不會特別仔細。面對這些設計細節(jié),瀏覽器兼容、開發(fā)周期、后臺數(shù)據(jù)循環(huán)因素等等都會影響到設計稿的還原效果,我們能做的就是盡可能的還原設計稿,無限接近100%還原,而不是追求100%的還原效果。可能有些人會不服,我就要100%還原,那么OK,ps中和瀏覽器中相同字體顯示效果不一樣,你怎么辦?難道文字也全切成圖嗎?所以在大部分“頁面重構”的時候,最負責任的做法是,在考慮易用性、合理性的前提下盡可能的實現(xiàn)設計稿99.9%的還原。
重構的工作并不是前端工程師一個人的工作,還要包含與設計師、后臺工程師(php等)以及產(chǎn)品之間的溝通,中間很可能會涉及到設計圖的修改。
下邊從幾個方面聊聊頁面重構中的一些問題:
1,頁面寬度問題
主要內容部分,目前主要的分辨率一般都在960以上:960、1000、1200等,這些都屬于正常的尺寸,但也有設計師做出類似973、1011等奇葩尺寸… 這個問題我不太好意思拿出來聊,太低級了。當然,奇葩的單數(shù)行高、相同元素不同大小等等這都是屬于相似問題。
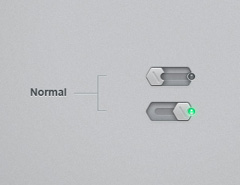
2,毛邊問題
一個方方正正的按鈕,帶著一圈毛邊。這個問題也是在重構中經(jīng)常看到的事情,雖然這個在寫頁面的時候可以很輕易的避開這個問題,但是不是看著很不爽?看下圖:

正常邊給人的感覺整齊干凈,毛邊顯得邊緣模糊不清,并且容易造成按鈕高度不明確。假如是半透明按鈕需要切圖的時候,還會造成圖片體積變大,所以這個問題應當避免。
3,圖層模式
有些設計圖中,某個元素例如某個按鈕,需要切png半透明圖片,但是這個按鈕居然跟背景圖是正片疊底或者顏色疊加。每當我遇到這個問題的時候會有一股想自殺的沖動,所以為了世界和平,這個問題一定要避免。
4,圖層鏈接
頁面重構的某些時候需要選擇某些圖層進行移動,結果一動發(fā)現(xiàn)壞了,好多其它的元素跟著刷刷移動,瞬間感覺無力,默默的一個個取消圖層鏈接。不需要的圖層鏈接,能取消就取消吧。
5,某些圖片的尺寸
例如在某些列表中,縮略圖的尺寸,經(jīng)常會遇到119*73等等奇怪的尺寸。其實這種最好是用整數(shù):120*80等,對頁面的柵格化、響應式以及后臺裁圖存圖等都有很大的好處。
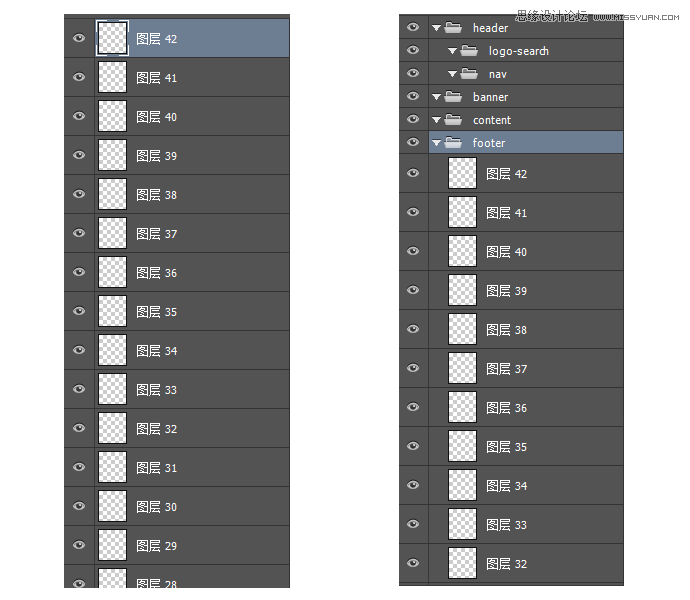
6,圖層命名和文件夾
這個其實跟題目關系不大,但這里要提一下。舉個例子:

你喜歡哪個?不用說了吧…
7,奇葩的邊距和填充
同等級的模塊,從視覺及內容上都屬于同一類型,但上下邊距一個20px一個27px,左右填充一個10px一個7px,這種問題跟“1.頁面寬度問題”類似,都屬于低等級問題。
8,需要運營的文字內容使用特殊字體
這個請google一下網(wǎng)絡安全字體,中文的安全字體少的可憐,放過非設計師的頁面使用者吧。
9,不做極限設計
假如要設計一個按鈕,放在某個比較小的模塊里,那么請考慮一下按鈕包含的字數(shù)最長的情況下是怎樣的。再比如一個類似微博名片的東西的簡介,設計圖中做了30個字,那么請考慮下100個字的情況。假如需要做截字,請規(guī)定多少字或者幾行字開始截,不要讓前端去猜。
以上問題都是設計師經(jīng)常遇到的一部分問題,并不是全部,下邊說說前端這邊的。
1,用輔助線說話而不是自己猜測
很多前端自詡像素眼,一眼就知道某個模塊的邊距是多少,字體有多大。這個一般問題不大,但有些時候差一兩個像素你不一定看的出來。凡是涉及到尺寸問題,一律輔助線。
2,css3圓角還是切圖圓角?css3投影還是切圖投影?
在遇到這種糾結的時候,請聯(lián)系設計師以及產(chǎn)品經(jīng)理,講明兩種方式的優(yōu)劣,這個問題可延展到其它類似css3實現(xiàn)效果的問題。
3,各種寬度寫死,各種切大圖啪啪啪
前者會導致,只要編輯或者數(shù)據(jù)與設計圖中的不一樣,你的頁面效果就完全“不一樣”了,做頁面重構怎么算優(yōu)秀?最大程度的模塊化、最大程度的模塊可移植性、最大程度的自適應性、各種極限情況的考慮。也就是你考慮的情況越多,自適應性越強,你的代碼越健壯。
后者會導致啥?后臺或者編輯拿著刀子捅你…
4,字體問題
假如一段需要后期編輯或者拿數(shù)據(jù)的文字內容,設計圖里是一個特殊字體,例如:“方正蘭亭西黑”,你自己電腦上也有,然后你直接在css樣式里用了這個字體… 會有啥結果不用多說了。遇到這種情況最重要的是需要跟設計商議,替換成安全字體,例如:微軟雅黑、宋體、黑體、Arial等,假如設計死活不同意,講道理!再不同意,叫上產(chǎn)品經(jīng)理一起講這個問題。
同樣,以上問題也只是眾多問題中的一小部分,以后想到的話也會逐漸補充進去。解決各種問題最好的辦法是:多溝通。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結交互組件創(chuàng)新的四種方式2010-06-28
總結交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 實例解析3種文檔大屏適配方法
相關文章2632020-03-09
實例解析3種文檔大屏適配方法
相關文章2632020-03-09
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
UI設計師如何設計最常見的關閉按鈕
相關文章4042019-02-24
-
 設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網(wǎng)頁更出彩
相關文章10302018-12-07
-
 UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
UI設計師需要學習的保存功能設計總結
相關文章3422018-12-07
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關文章4452018-11-29
5個網(wǎng)站設計實例解析網(wǎng)頁設計趨勢
相關文章4452018-11-29
