教你不用PS也能完成網(wǎng)站制作
文章來源于 優(yōu)設(shè),感謝作者 陳子木 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)原型,使用PS來設(shè)計(jì)網(wǎng)站,切圖,代碼實(shí)現(xiàn),確實(shí)是多數(shù)網(wǎng)站設(shè)計(jì)的基本流程。可是在Bootstrap這樣的平臺(tái)以及各種開發(fā)/設(shè)計(jì)工具大量涌現(xiàn)的今天,不用PS來完成網(wǎng)站設(shè)計(jì)并不是一件很難的事情——只要你選對(duì)工具,優(yōu)化好流程,同客戶溝通好。接下來我們看看UI/UX設(shè)計(jì)師Peter Assentorp是如何進(jìn)行“無PS設(shè)計(jì)建站”的。
當(dāng)我開始設(shè)計(jì)網(wǎng)站的時(shí)候,Photoshop始終是我最喜歡的工具。隨后的設(shè)計(jì)流程幾乎成了固定的習(xí)慣:打開Photoshop => 新建一個(gè)帶柵格的文檔,差不多控制寬度在1400px => 開始作圖。

但如此一來還是存在問題。首先,我無法通過靜態(tài)的圖片來呈現(xiàn)動(dòng)態(tài)效果,而在瀏覽器中展示的時(shí)候,觀看者則常常忍不住去點(diǎn)擊圖片上的按鈕(點(diǎn)擊之后當(dāng)然不會(huì)有任何變化)。其次,這樣的靜態(tài)圖片無法隨著平臺(tái)和分辨率的改變而隨之響應(yīng),就更加沒法解釋這種響應(yīng)是如何發(fā)生的。想想當(dāng)你將整個(gè)iPhone版的手機(jī)網(wǎng)站頁面用PS做下來,然后跟客戶一一解釋,那是多么蛋疼的一件事情啊!
總的來說,這種體驗(yàn)非常差!正如喬布斯所說:
Design is not just what it looks like and feels like.Design is how it works.
設(shè)計(jì)不僅是外形和感覺,設(shè)計(jì)關(guān)乎如何運(yùn)作。
所以,在幾周以前,我開始嘗試用新的方法來設(shè)計(jì)網(wǎng)站。當(dāng)時(shí)我正準(zhǔn)備基于Twitter的Bootsriap平臺(tái)為overskrift.dk這個(gè)網(wǎng)站重新設(shè)計(jì)UI,并且重構(gòu)全站。我會(huì)先完成前端的工作,之后他們會(huì)對(duì)應(yīng)完成后端的優(yōu)化,并將其語他們自己的系統(tǒng)集成。我那時(shí)候注意到一個(gè)問題:他們原本并未打算針對(duì)移動(dòng)端做優(yōu)化。
Overskrift.dk是丹麥的一家提供社交媒體監(jiān)測服務(wù)的網(wǎng)站,他們從Twitter、Facebook、博客以及其他媒體搜集數(shù)據(jù),并顯示相關(guān)內(nèi)容的簡介。
Logo設(shè)計(jì)
在重新設(shè)計(jì)網(wǎng)站之前,我開始重新設(shè)計(jì)網(wǎng)站Logo。客戶表示,他們希望新的Logo更加干凈明了,但同時(shí)能讓用戶一眼看出它延續(xù)自老版的Logo。

我使用Adobe Illustrator制作新的Logo(坦率的說,AI還是優(yōu)于Sketch)。去掉.dk之后,將overskrift的字體設(shè)置成加粗的Noto Sans,看起來比之前更加清爽了。以下是效果:

我為網(wǎng)站選擇的配色主要是白色、橙色、黑色瑜灰色。網(wǎng)站頭條我使用的字體是Source Sans Pro,而正文字體則使用的是經(jīng)典的Helvetica Neue。客戶對(duì)于上圖中的Logo非常滿意,所以在確定以上的設(shè)計(jì)之后,我開始推進(jìn)到下一個(gè)階段。
線框圖
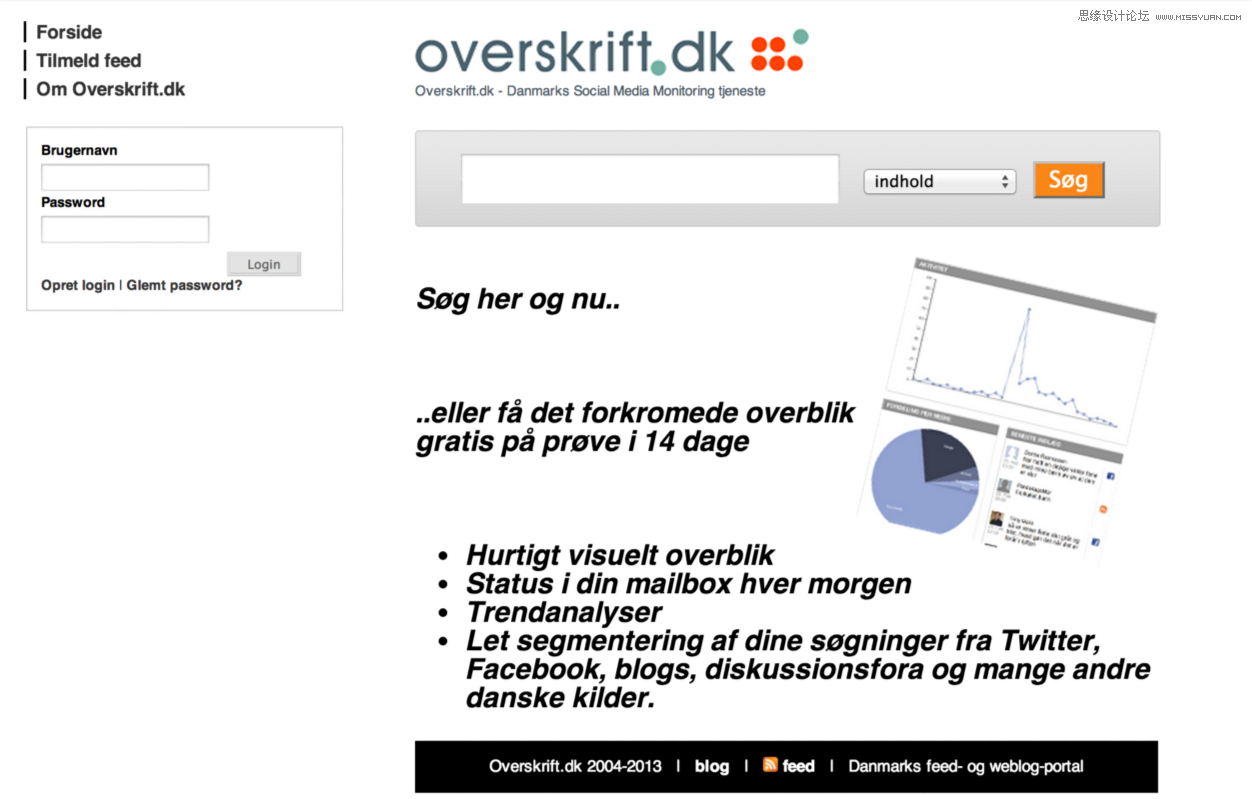
在設(shè)計(jì)開始之前,有些網(wǎng)站布局我與用戶必須達(dá)成一致才行。以下是老版本網(wǎng)站的布局圖:

在使用Axure繪制線框圖之前,我對(duì)不同頁面進(jìn)行分析,同客戶進(jìn)行深入討論,隨后我確定了新版的整體布局并在紙上繪制了草圖。用Axure的原因主要還是我手繪草圖的效果慘不忍睹到一定境界了……以下就是慘不忍睹的手繪草圖——使用Axure繪制的線框圖中,導(dǎo)航與登錄按鈕的位置稍有不同:

首頁草圖

銷售頁面草圖

話題頁面草圖
設(shè)計(jì)與代碼——不用PS!
在幾乎沒有修改的前提下,客戶通過了我的線框圖布局設(shè)計(jì)方案。隨后我就開始了設(shè)計(jì)了第一版的首頁頁面,并使用HTML和Bootstrap配合Sass編寫了第一套模板,在此過程中沒有使用PS來做任何事情。
當(dāng)我和客戶在線框圖上達(dá)成一致之后,就真的不太需要PS來制作高保真的效果圖了。由于用戶在Logo和網(wǎng)站配色上已經(jīng)無需與客戶進(jìn)行深入討論了(考慮到他們已經(jīng)認(rèn)可了我的方案了),所以從這個(gè)階段開始,網(wǎng)站會(huì)設(shè)計(jì)成什么樣子我已經(jīng)有明確的概念了。

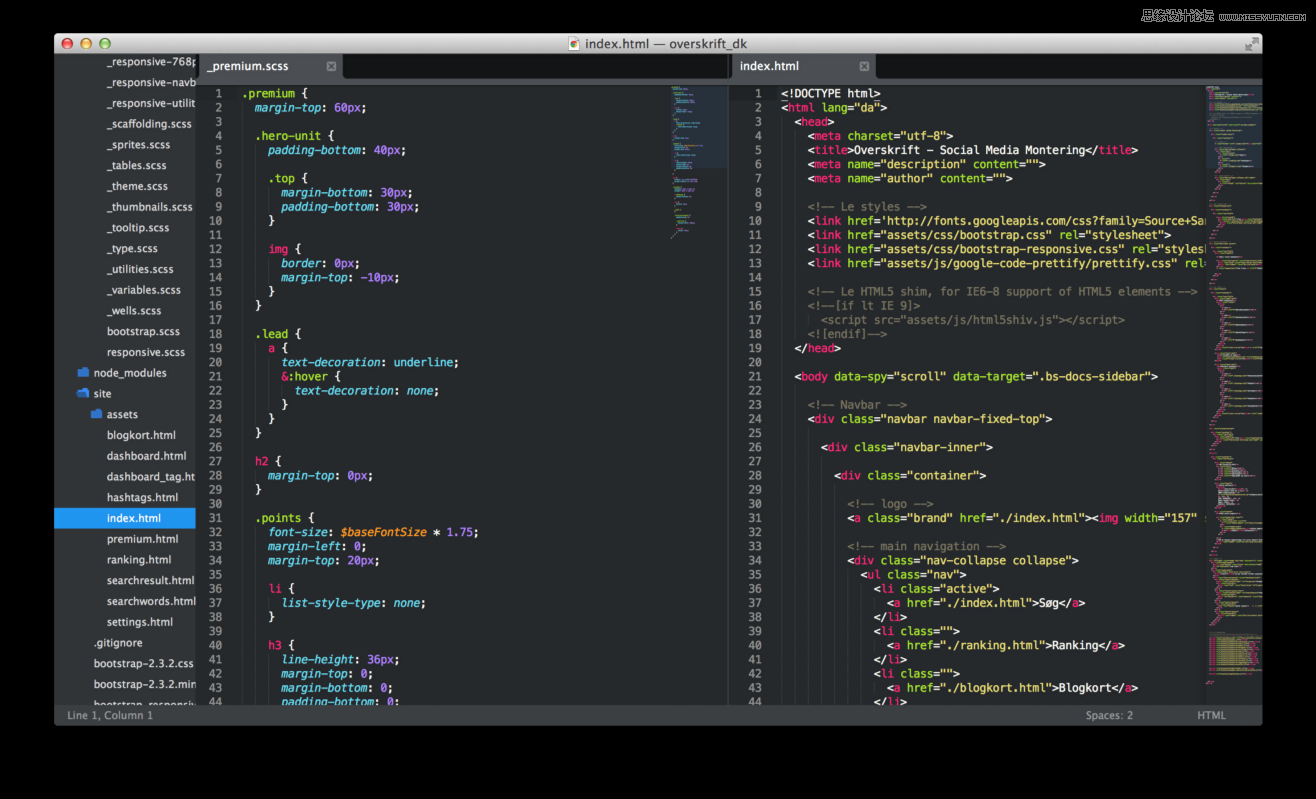
為新的Overskrift.dk網(wǎng)站寫代碼
如此一來,最爽的事情莫過于,當(dāng)客戶希望按鈕換個(gè)顏色的時(shí)候我無需在PSD文件中找到那堆按鈕的圖層一個(gè)一個(gè)修改了,我僅僅只需在Sass中修改對(duì)應(yīng)的hex/rgba參數(shù),整個(gè)項(xiàng)目的所有的按鈕樣式都可以一次性修改過來,不用導(dǎo)出jpg文件也無需重新打印設(shè)計(jì)稿了!爽!

在Overskrift.dk的Sass項(xiàng)目中,修改顏色是一件非常方便的事情。在開發(fā)過程中,我使用subline text 2作為文本編輯器。
第一版完成!
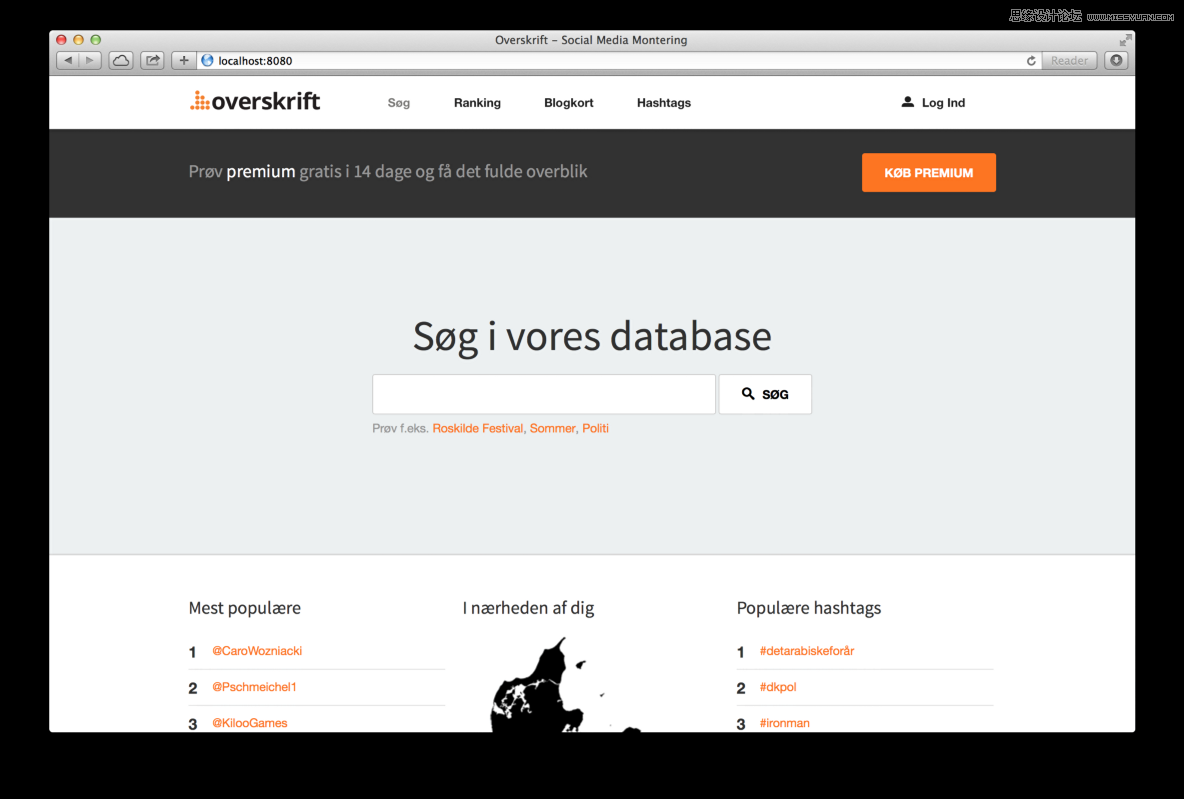
經(jīng)過一段時(shí)間的奮斗之后,第一版的模板出來了,下面是首頁:

Overskrift.dk的首頁模板設(shè)計(jì)完成之后,我和客戶又見面接洽了一次。我們做下來之后,我用帶視網(wǎng)膜屏幕的筆記本向客戶展示了新的布局,全部的icon設(shè)計(jì)以及文本在網(wǎng)頁上的顯示效果。客戶非常贊同我對(duì)于網(wǎng)站外觀的整體設(shè)計(jì),他們喜歡按鈕不同狀態(tài)的顯示效果,轉(zhuǎn)場動(dòng)畫,以及圖標(biāo)和字體效果。現(xiàn)場展示實(shí)際操作的效果為這次的交流加分不少,這樣的方式讓客戶對(duì)于新網(wǎng)站有更直觀的感受。

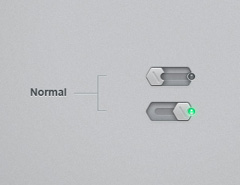
懸停狀態(tài)Demo
這樣設(shè)計(jì)的妙處在于,如果客戶同意了我的設(shè)計(jì),我也不用像以前一樣再在PS中切圖,然后再開始寫代碼了。因?yàn)檫@次我的代碼已經(jīng)寫好了。這次的設(shè)計(jì)流程比以前簡化了許多,節(jié)省了雙方的時(shí)間。
同客戶分開之前,我將首頁的測試站的鏈接給了客戶,這樣他們回去之后可以仔細(xì)感受一下這一版本的設(shè)計(jì)。這種處理方式令他們非常滿意,這也間接促使最終版的首頁設(shè)計(jì)并沒有在此基礎(chǔ)上修改多少。
完成全站!
如此一來,我向下推進(jìn)就容易多了。因?yàn)榭蛻艚o首頁定稿之后,整個(gè)模板中多數(shù)的元素就都定下來了,這也是Twitter Bootstrap的方便之處——這些設(shè)定好的元素我可以在余下頁面中反復(fù)使用,非常省事!以下是其余部分的最終設(shè)計(jì)稿:

銷售頁

搜索結(jié)果頁

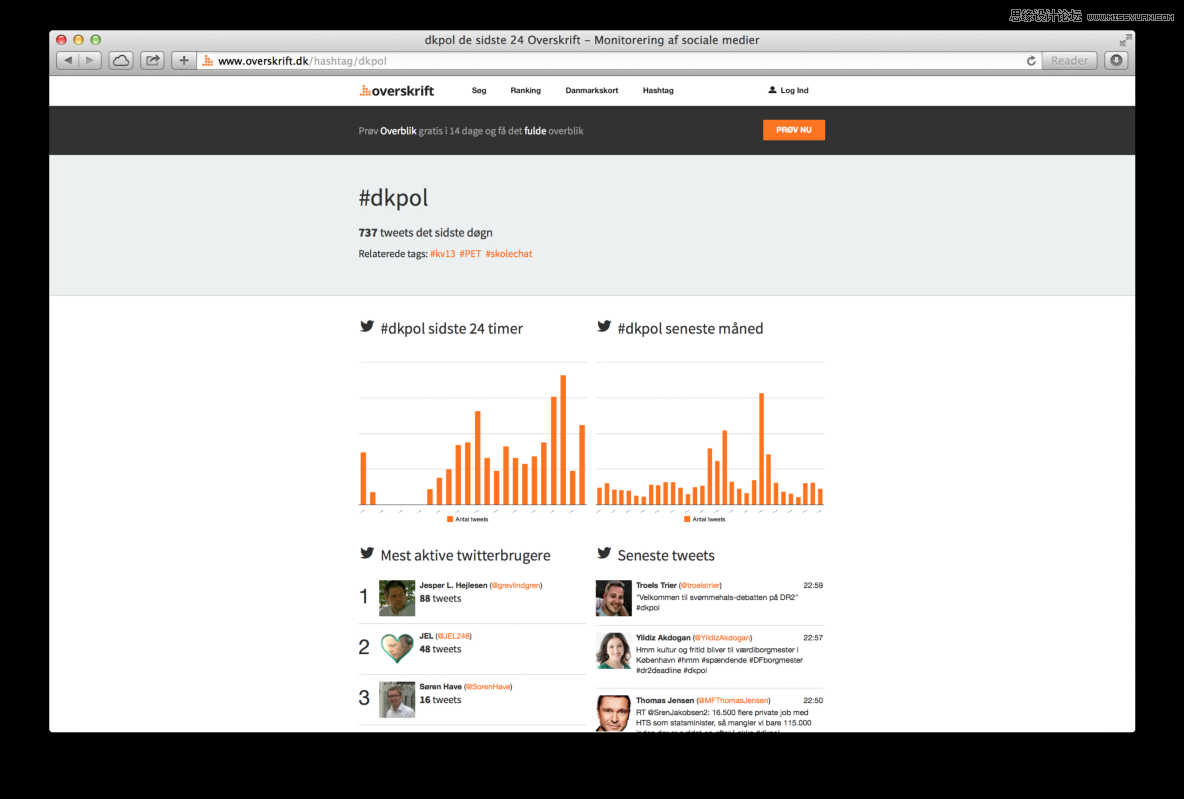
話題頁面

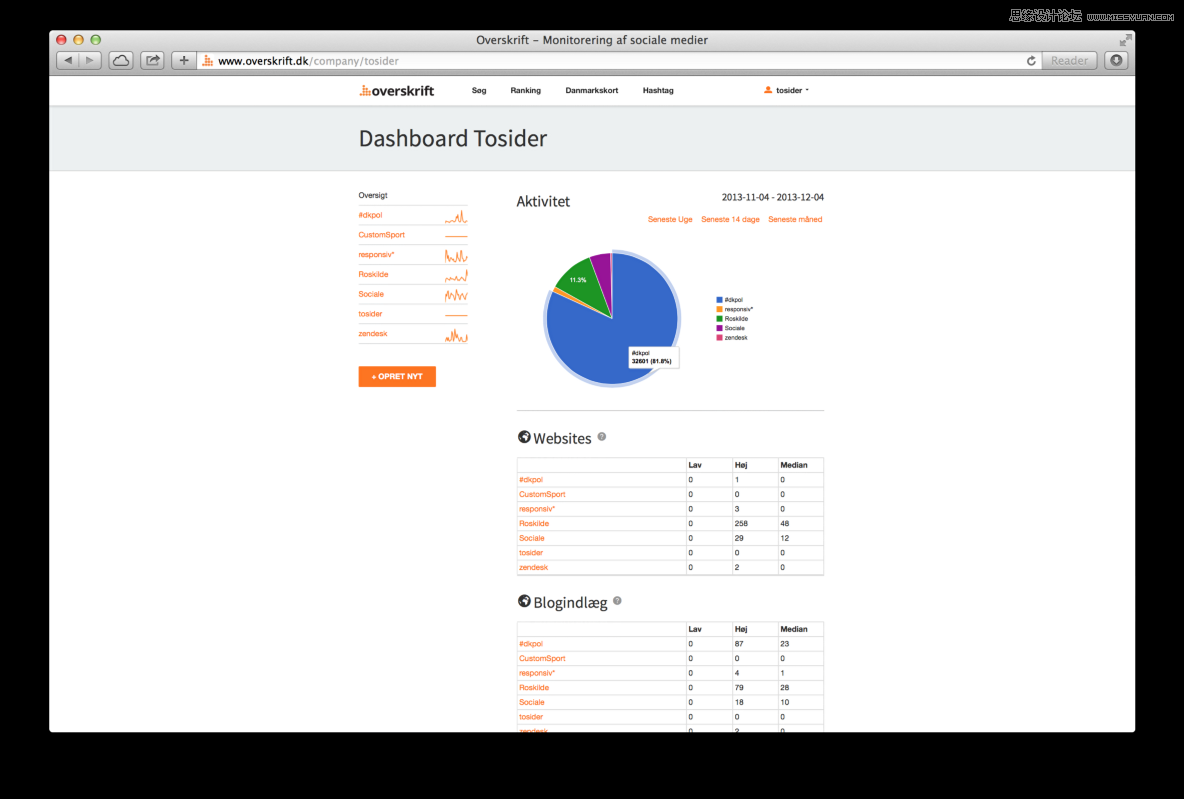
登錄后的管理頁面

編輯搜索關(guān)鍵詞
現(xiàn)在你可以直接訪問www.overskrift.dk看看這個(gè)網(wǎng)站完成后的樣子。
結(jié)語
如果你習(xí)慣于使用PS來設(shè)計(jì)網(wǎng)站,并且知道如何使用HTML/CSS來寫代碼,不妨試試我的思路,嘗試一下新流程和新方法。經(jīng)過幾次練習(xí)之后,你會(huì)看到使用在瀏覽器中設(shè)計(jì)、編輯的好處,你會(huì)逐漸開始探索使用它創(chuàng)建響應(yīng)式頁面,設(shè)計(jì)更流暢跟漂亮的動(dòng)效……
那么,你該如何開始呢?
1、建議從基本的元素開始著手:色彩,字體
在這個(gè)項(xiàng)目中,盡管我還用了其他的顏色,但是我使用的漢族要色色彩還是黑白灰和橙色,其他的色彩也是在此基礎(chǔ)上作為輔助。
字體我是在開始設(shè)計(jì)之前就有了想法,但是在設(shè)計(jì)過程中依然可以進(jìn)行修改和調(diào)整。有的時(shí)候,你會(huì)在設(shè)計(jì)過程中會(huì)發(fā)現(xiàn)表現(xiàn)力更好的字體,替換上它們很簡單。
2、同客戶討論、分析并且完成線框圖的設(shè)計(jì)
同客戶交流的過程中,了解他們的需求,并同他們商討你能考慮到的所有細(xì)節(jié)。如果他們有原始站點(diǎn),那就更好了。同客戶探討老站的得失,并將這些東西應(yīng)用在新站中。如果他們使用過第三方的網(wǎng)站監(jiān)測工具,那么可以同他們一同分析數(shù)據(jù)并在新站中根據(jù)這些數(shù)據(jù)來進(jìn)行優(yōu)化。當(dāng)一切都討論清楚之后,你可以直接在紙上畫出線框草圖,以及移動(dòng)版的基本布局線框圖,當(dāng)然,重在傳達(dá)信息,并不需要多好看。如果客戶想要“更專業(yè)的視圖”,那么你不妨用Axure再畫一個(gè)。
3、在瀏覽器中完成設(shè)計(jì)
當(dāng)配色、字體、線框圖都已經(jīng)具備,我認(rèn)為你就應(yīng)該開始在瀏覽器中實(shí)現(xiàn)你的設(shè)計(jì)了。如果你有開發(fā)經(jīng)驗(yàn),自然明白什么能實(shí)現(xiàn)什么不能實(shí)現(xiàn)。如果你對(duì)Sass有過實(shí)操經(jīng)驗(yàn),那就更完美了——借助Sass你可以輕易構(gòu)建網(wǎng)站,并且隨時(shí)修改。
現(xiàn)在網(wǎng)絡(luò)上有大量的Sass的學(xué)習(xí)資料,善用搜索,你行的。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 簡單6步幫UI設(shè)計(jì)師快速高效完成切圖
相關(guān)文章2312016-09-09
簡單6步幫UI設(shè)計(jì)師快速高效完成切圖
相關(guān)文章2312016-09-09
-
 資深設(shè)計(jì)師教您如何快速完成設(shè)計(jì)布局
相關(guān)文章2782015-12-18
資深設(shè)計(jì)師教您如何快速完成設(shè)計(jì)布局
相關(guān)文章2782015-12-18
-
 淺談讓用戶更高效地完成表單填寫
相關(guān)文章1262014-07-19
淺談讓用戶更高效地完成表單填寫
相關(guān)文章1262014-07-19
-
 詳解完成簡單網(wǎng)頁的設(shè)計(jì)上傳和發(fā)布
相關(guān)文章2532013-12-03
詳解完成簡單網(wǎng)頁的設(shè)計(jì)上傳和發(fā)布
相關(guān)文章2532013-12-03
-
 可用性的設(shè)計(jì)模式介紹:自動(dòng)完成
相關(guān)文章9922010-11-01
可用性的設(shè)計(jì)模式介紹:自動(dòng)完成
相關(guān)文章9922010-11-01
-
 兩個(gè)用戶體驗(yàn)的誤區(qū)例子
相關(guān)文章3702010-08-27
兩個(gè)用戶體驗(yàn)的誤區(qū)例子
相關(guān)文章3702010-08-27
-
 網(wǎng)頁表單設(shè)計(jì)中的主次之分
相關(guān)文章6332010-03-04
網(wǎng)頁表單設(shè)計(jì)中的主次之分
相關(guān)文章6332010-03-04
-
 提高中文文本框的用戶體驗(yàn)
相關(guān)文章3292009-12-07
提高中文文本框的用戶體驗(yàn)
相關(guān)文章3292009-12-07
