Photoshop制作可愛的表情包GIF動(dòng)畫教程(2)
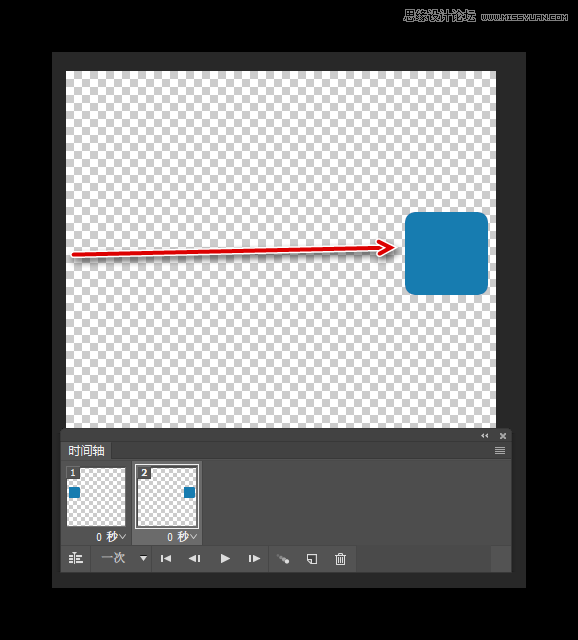
文章來源于 優(yōu)設(shè),感謝作者 阿隨向前沖 給我們帶來經(jīng)精彩的文章!如圖所示點(diǎn)擊“新建幀”,也可以從下拉菜單中點(diǎn)擊“新建幀”,實(shí)現(xiàn)效果是一樣的。在確保“幀2”被選中的情況下,鼠標(biāo)移動(dòng)“圓角矩形”到畫布最右,此時(shí)就已做出了位移動(dòng)畫了,按播放鍵就可以預(yù)覽到動(dòng)畫了。


顯然,此時(shí)的動(dòng)畫效果簡(jiǎn)直糟透了,生硬、快如閃電、而且是一次就停了,并不是我們平時(shí)看到的循環(huán)播放的gif。那么,接下來我們逐個(gè)解決。
Step 3
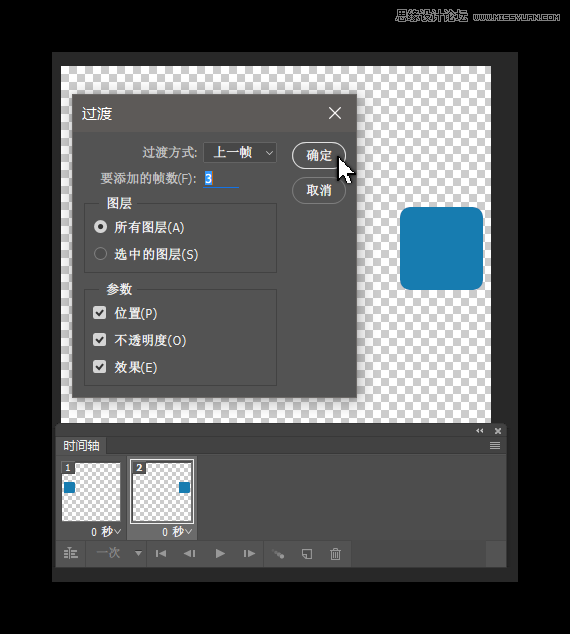
生硬,是因?yàn)闆]有過渡,按下圖所示,為動(dòng)畫添加“過渡”效果,在圖2中可以看到“過渡”將對(duì)運(yùn)動(dòng)的位置、不透明度、效果三個(gè)屬性發(fā)揮作用,以及設(shè)定要添加的中間幀有多少幀,根據(jù)所需效果設(shè)定這個(gè)幀數(shù)。
PS:過渡方式,設(shè)定的是從當(dāng)前幀過渡到哪一幀,本案例因?yàn)槭窃谶x中第二幀的基礎(chǔ)下點(diǎn)擊的“過渡”,所以自然是過渡到上一幀了。設(shè)定好之后,點(diǎn)擊確定,再次播放即可看到?jīng)]那么生硬了。當(dāng)然了,要想更自然,還應(yīng)該為運(yùn)動(dòng)添加模糊,才更符合現(xiàn)實(shí)情況了。


接下來,快如閃電?這是因?yàn)槊恳粠际?秒的,我們需要設(shè)定每一幀的延遲時(shí)間,來調(diào)節(jié)動(dòng)畫的節(jié)奏,操作方式如圖所示,即可以選擇預(yù)設(shè)的幾個(gè)時(shí)間,也可以點(diǎn)擊其他去自定義。至于動(dòng)畫的節(jié)奏,以位移類動(dòng)畫為例,當(dāng)然先是加速運(yùn)動(dòng),然后是勻速,最后是減速直到停止運(yùn)動(dòng)。大家可以多建立一些過渡幀數(shù),然后調(diào)節(jié),頭幾幀對(duì)的延遲時(shí)間長(zhǎng)一點(diǎn),中間幾幀短一些,最后幾幀再長(zhǎng)起來。PS:當(dāng)然每一次動(dòng)畫追求的效果不同,還要具體問題具體分析了。

播放一次就停?那就需要設(shè)定動(dòng)畫的循環(huán)選項(xiàng)了,如圖操作,選擇“永遠(yuǎn)”即可。此時(shí),再次點(diǎn)擊播放預(yù)覽,上述三個(gè)問題基本解決。然后,根據(jù)效果進(jìn)行微調(diào)。接下來就可以保存為gif了。

設(shè)定完之后,可以得到下面這樣一個(gè)效果。

當(dāng)然,這只是一個(gè)簡(jiǎn)單的示例,展示的只是幀動(dòng)畫的工作流程之一。接下來,通過第二個(gè)案例,我們進(jìn)一步來了解一下幀動(dòng)畫。

案例二:做個(gè)表情
Step 1
為了提高案例的“顏值”,就選一個(gè)有點(diǎn)yellow滴的小表情來做成gif吧,原表情如下,小伙伴們應(yīng)該不陌生吧——以下內(nèi)容請(qǐng)?jiān)诤没阎笇?dǎo)下觀看,么么噠(づ ̄ 3 ̄)づ:

 情非得已
情非得已
-
 Photoshop詳細(xì)解析GIF動(dòng)畫圖片的優(yōu)化技巧2016-12-27
Photoshop詳細(xì)解析GIF動(dòng)畫圖片的優(yōu)化技巧2016-12-27
-
 Photoshop詳細(xì)解析GIF動(dòng)畫中批量處理技巧2015-12-20
Photoshop詳細(xì)解析GIF動(dòng)畫中批量處理技巧2015-12-20
-
 Photoshop結(jié)合AI制作時(shí)尚閃爍霓虹燈動(dòng)畫效果2015-11-26
Photoshop結(jié)合AI制作時(shí)尚閃爍霓虹燈動(dòng)畫效果2015-11-26
-
 Photoshop制作超酷的藍(lán)色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍(lán)色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動(dòng)畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動(dòng)畫效果2013-10-05
-
 Photoshop制作林間流動(dòng)效果的云彩動(dòng)畫2012-06-09
Photoshop制作林間流動(dòng)效果的云彩動(dòng)畫2012-06-09
-
 Photoshop制作滑動(dòng)效果的霓虹字動(dòng)畫教程2012-06-03
Photoshop制作滑動(dòng)效果的霓虹字動(dòng)畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動(dòng)動(dòng)畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動(dòng)動(dòng)畫效果2012-04-24
-
 Photoshop制作流暢的中國(guó)風(fēng)動(dòng)畫簽名教程2012-04-15
Photoshop制作流暢的中國(guó)風(fēng)動(dòng)畫簽名教程2012-04-15
-
 Photoshop制作相冊(cè)自動(dòng)翻頁GIF動(dòng)畫教程2012-02-22
Photoshop制作相冊(cè)自動(dòng)翻頁GIF動(dòng)畫教程2012-02-22
-
 GIF教程:用PS制作GIF動(dòng)畫表情教程
相關(guān)文章19922019-02-21
GIF教程:用PS制作GIF動(dòng)畫表情教程
相關(guān)文章19922019-02-21
-
 果凍動(dòng)畫:PS制作果凍跳動(dòng)GIF動(dòng)畫
相關(guān)文章17502019-01-10
果凍動(dòng)畫:PS制作果凍跳動(dòng)GIF動(dòng)畫
相關(guān)文章17502019-01-10
-
 下雨動(dòng)畫:PS制作逼真的下雨GIF動(dòng)畫
相關(guān)文章18322018-12-20
下雨動(dòng)畫:PS制作逼真的下雨GIF動(dòng)畫
相關(guān)文章18322018-12-20
-
 Photoshop制作信息干擾錯(cuò)位GIF動(dòng)畫效果
相關(guān)文章9752018-12-10
Photoshop制作信息干擾錯(cuò)位GIF動(dòng)畫效果
相關(guān)文章9752018-12-10
-
 Photoshop制作簡(jiǎn)潔的網(wǎng)頁加載GIF動(dòng)畫
相關(guān)文章15602018-08-06
Photoshop制作簡(jiǎn)潔的網(wǎng)頁加載GIF動(dòng)畫
相關(guān)文章15602018-08-06
-
 Photoshop制作動(dòng)畫特效的微信表情
相關(guān)文章11872018-03-19
Photoshop制作動(dòng)畫特效的微信表情
相關(guān)文章11872018-03-19
-
 Photoshop制作手機(jī)圖片循環(huán)滾動(dòng)動(dòng)畫效果
相關(guān)文章16002017-12-17
Photoshop制作手機(jī)圖片循環(huán)滾動(dòng)動(dòng)畫效果
相關(guān)文章16002017-12-17
-
 Photoshop巧用動(dòng)畫功能制作液體融合動(dòng)畫效果
相關(guān)文章39622017-11-25
Photoshop巧用動(dòng)畫功能制作液體融合動(dòng)畫效果
相關(guān)文章39622017-11-25
