Photoshop制作可愛的表情包GIF動畫教程
文章來源于 優設,感謝作者 阿隨向前沖 給我們帶來經精彩的文章!今天這篇好文通過兩個簡單的案例,小動畫和動態表情包制作,帶同學們一起來詳細認識下PS做逐幀動畫的工作流程和基礎技能。喜歡的朋友一起來學習吧。
從理論上來說,PS的幀動畫屬于“逐幀動畫”的范疇,利用的依然是人眼的“視覺暫留”現象,首先來“高大上”地Look一眼它的定義:

簡單說,就是在每一幀上“繪制”動畫的分解動作,然后把所有幀按序列排列播放,就能看到完整的動作了,最后在保存的時候選擇gif格式,這就是一個完整的作品了。當然,gif只是格式,說到本質做的還是動畫。而這里的“繪制”呢,既可以是利用軟件的智能自動化如過渡、關鍵幀、補間動畫等(不同軟件采用的算法不同),也可以用畫筆、鋼筆、形狀工具繪制,或者更可手繪每一幀的內容。所以,如果小伙伴正好是手繪達人,那直接手繪出分鏡就是極好的了。

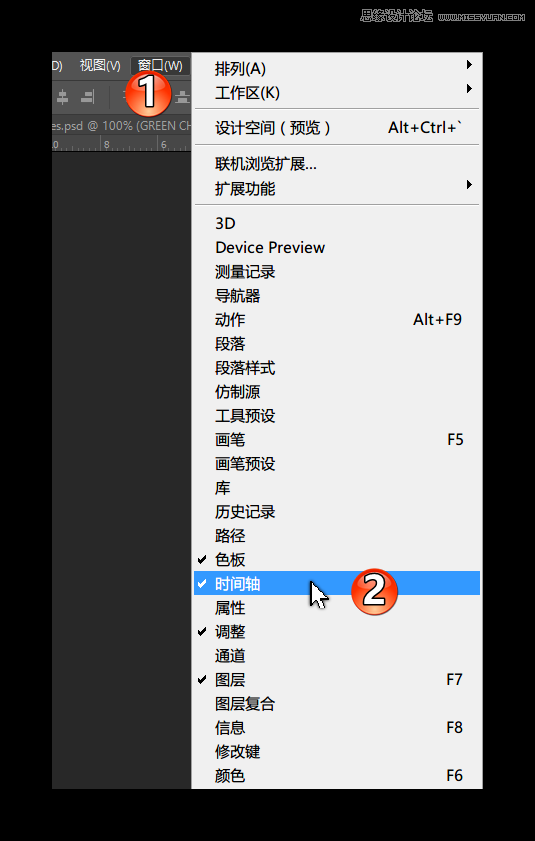
在PS中,幀動畫要在“時間軸”面板上完成(CS5及之前的版本叫做“動畫”面板,CS6及CC各版本均叫“時間軸”面板。),打開PS之后,如果沒有看到該面板,可以按如圖所示操作,點擊“窗口”,然后在下拉菜單中點擊“時間軸”即可打開,一般顯示在軟件底部。

案例一:位移動畫
Step 1
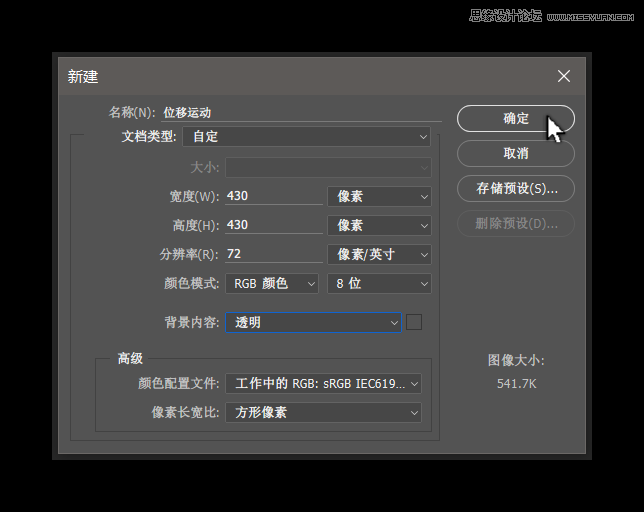
我們首先用一個位移動畫來了解下利用PS“過渡”功能制作“幀動畫”的方法。按如圖所示,新建文件,名稱“位移運動”,430*430px,72ppi,透明背景,點擊確定。

Ctrl+N,新建文件
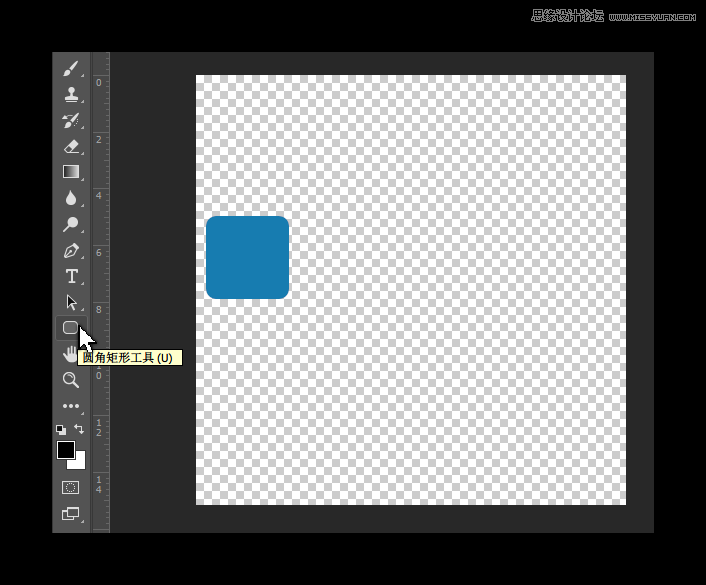
選擇圓角矩形工具,繪制一個圓角矩形,作為動畫的主體。

點擊PS底部的“時間軸”面板,激活它,然后按如圖所示點擊選擇“創建幀動畫”。PS:“創建視頻時間軸”留作以后在介紹,我們先從幀動畫快速上手嘍。

Step 2
到現在,已經可以看到時間軸面板上有了一幀內容了,我們暫且不說,先來觀察下這個面板,從以下截圖可以看到,它的操作區域主要在兩個框線部分,看起來好像很復雜滴樣子,好多功能鍵,我們先不逐一介紹它們,而是通過案例來一點點感受它們,感受動畫的魅力。

 情非得已
情非得已
-
 Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
-
 GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
-
 果凍動畫:PS制作果凍跳動GIF動畫
相關文章17502019-01-10
果凍動畫:PS制作果凍跳動GIF動畫
相關文章17502019-01-10
-
 下雨動畫:PS制作逼真的下雨GIF動畫
相關文章18322018-12-20
下雨動畫:PS制作逼真的下雨GIF動畫
相關文章18322018-12-20
-
 Photoshop制作信息干擾錯位GIF動畫效果
相關文章9752018-12-10
Photoshop制作信息干擾錯位GIF動畫效果
相關文章9752018-12-10
-
 Photoshop制作簡潔的網頁加載GIF動畫
相關文章15602018-08-06
Photoshop制作簡潔的網頁加載GIF動畫
相關文章15602018-08-06
-
 Photoshop制作動畫特效的微信表情
相關文章11872018-03-19
Photoshop制作動畫特效的微信表情
相關文章11872018-03-19
-
 Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
-
 Photoshop巧用動畫功能制作液體融合動畫效果
相關文章39622017-11-25
Photoshop巧用動畫功能制作液體融合動畫效果
相關文章39622017-11-25
