如何從時(shí)尚雜志中學(xué)會圖片修飾方法(3)
文章來源于 優(yōu)設(shè),感謝作者 研習(xí)設(shè) 給我們帶來經(jīng)精彩的文章!我們同樣將這兩個(gè)摳好的模特放進(jìn)版面里,比起最初的版本,這兩稿的形式感會更強(qiáng)一些。

這個(gè)雜志作品就用到了我剛剛介紹的小技巧。這樣的去底方式能讓版面更加活潑有趣。

另外將去底圖和矩形圖片放在一起,能夠產(chǎn)生強(qiáng)烈對比,表現(xiàn)力也會很強(qiáng)。

例如這些雜志頁面都存在著矩形圖片和去底圖片的對比。
我們很多時(shí)候都會自嘲自己只是摳圖的,可是聽了這些之后,有沒有發(fā)現(xiàn)自己連摳圖都不配,摳圖遠(yuǎn)遠(yuǎn)沒有你想得這么簡單,去底的圖片比矩形圖片靈活得多,也更具有活潑熱鬧的屬性,將去底圖處理得好,可以給版面帶來非常大的氣質(zhì)上的提升。那么我們接著來看,除了去底之外,還有什么別的處理圖片的技巧吧!
2. 疊加色塊
接下來給大家講解一下第二種比較常見的圖片處理方式——疊加色塊。

疊加色塊的方式有兩種,分別為半疊色塊和全疊色塊。我們先來講講半疊的。

好吧,又是這個(gè)模特。我們在他的背后疊加一個(gè)色塊,一方面可以一定程度上填補(bǔ)留白,另一方面也能讓圖片更具有形式感。

除了疊加這種矩形色塊,還可以嘗試疊加不規(guī)則的色塊,不規(guī)則的色塊相比矩形色塊能更靈活的處理負(fù)空間,也可以根據(jù)主體的輪廓進(jìn)行靈活調(diào)整。

看看這些案例,通過加入了色塊是不是讓畫面更飽滿和有張力了呢?

接下來來講講全疊色塊,全疊色塊的處理手法一般是用在這種多圖片并列排列的版面中,因?yàn)槿绻且粡埓髨D片使用全疊的手法就會顯得有些呆板了。

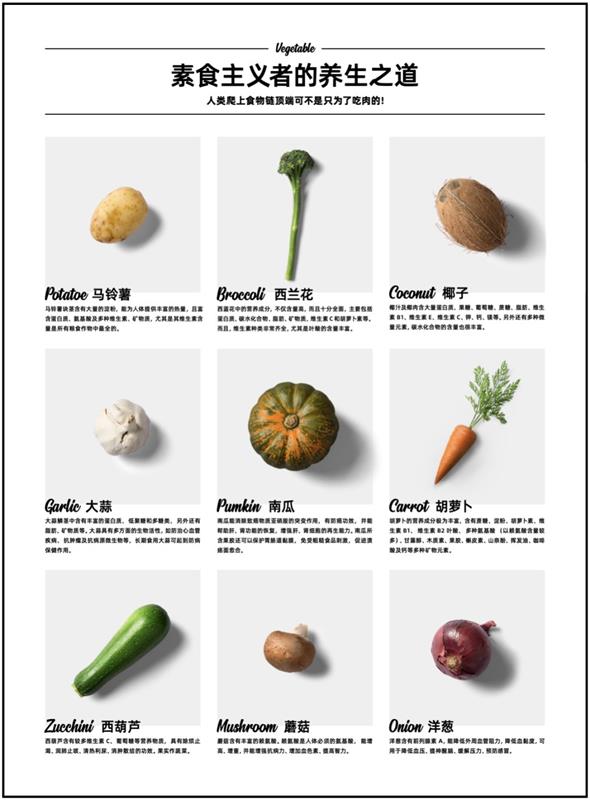
我們用個(gè)案例來展示一下吧,例如這樣一個(gè)版面,整齊地排列著九種不同的蔬菜,可是由于這些蔬菜的形狀各異,導(dǎo)致了負(fù)空間特別的零碎,畫面顯得有些散。

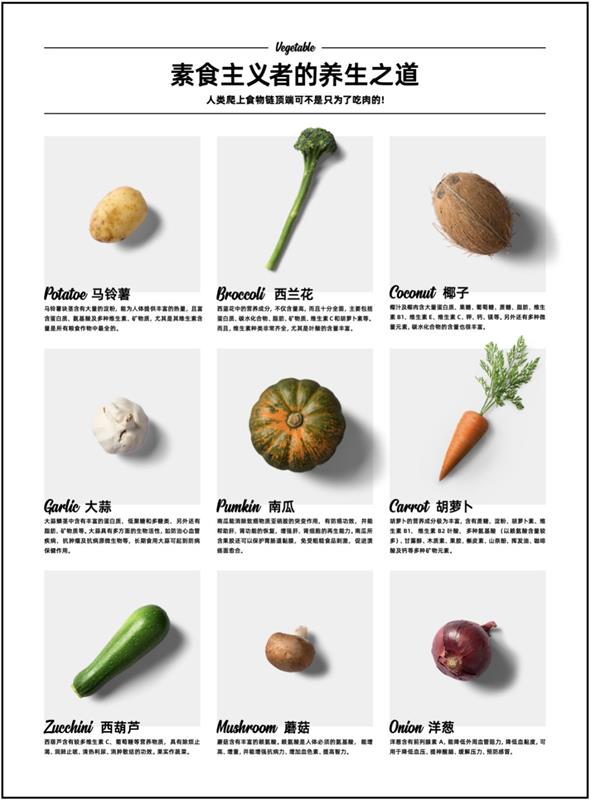
最快的解決方式就是給他們疊加一些色塊,那么版面就變得規(guī)整許多了。

如果我們覺得這樣有些不夠靈活的話,我們可以將個(gè)別的蔬菜放大,讓蔬菜的局部或者是投影超出色塊,這樣的版面就會顯得靈活而不零碎了。
3. 描邊/邊框
第三個(gè)手法是使用描邊或者邊框。

 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問題2021-03-10
4個(gè)配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會動(dòng)態(tài)字體海報(bào)
相關(guān)文章12342020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會動(dòng)態(tài)字體海報(bào)
相關(guān)文章12342020-07-09
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法
相關(guān)文章6402020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法
相關(guān)文章6402020-03-11
-
 3個(gè)設(shè)計(jì)方法快速提高版面的活躍度
相關(guān)文章2222020-03-11
3個(gè)設(shè)計(jì)方法快速提高版面的活躍度
相關(guān)文章2222020-03-11
-
 3個(gè)簡單方法快速掌握字體搭配思路
相關(guān)文章5122020-03-02
3個(gè)簡單方法快速掌握字體搭配思路
相關(guān)文章5122020-03-02
-
 如何使用圖片色彩做出好的設(shè)計(jì)畫面
相關(guān)文章8872019-10-21
如何使用圖片色彩做出好的設(shè)計(jì)畫面
相關(guān)文章8872019-10-21
-
 6個(gè)絕大多數(shù)可用性測試遵循的步驟
相關(guān)文章2342019-03-31
6個(gè)絕大多數(shù)可用性測試遵循的步驟
相關(guān)文章2342019-03-31
-
 詳細(xì)解析9個(gè)超級實(shí)用的圖片使用技巧
相關(guān)文章7262019-02-24
詳細(xì)解析9個(gè)超級實(shí)用的圖片使用技巧
相關(guān)文章7262019-02-24
