如何使用投影技巧來提高UI界面品質(2)
文章來源于 UI中國,感謝作者 雪笛靈漪 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2018-04-09
▲ 同樣的問題也出現在了蘋果的地圖軟件,(左圖)地圖底部的陰影去掉了,純扁平了,導致地圖和導航欄粘在一起。(右圖)是蘋果優化后,在導航欄底部增加了投影,讓整個設計看起來更加清晰。 從上述一些案例我們可以看
▲ 同樣的問題也出現在了蘋果的地圖軟件,(左圖)地圖底部的陰影去掉了,純扁平了,導致地圖和導航欄粘在一起。(右圖)是蘋果優化后,在導航欄底部增加了投影,讓整個設計看起來更加清晰。



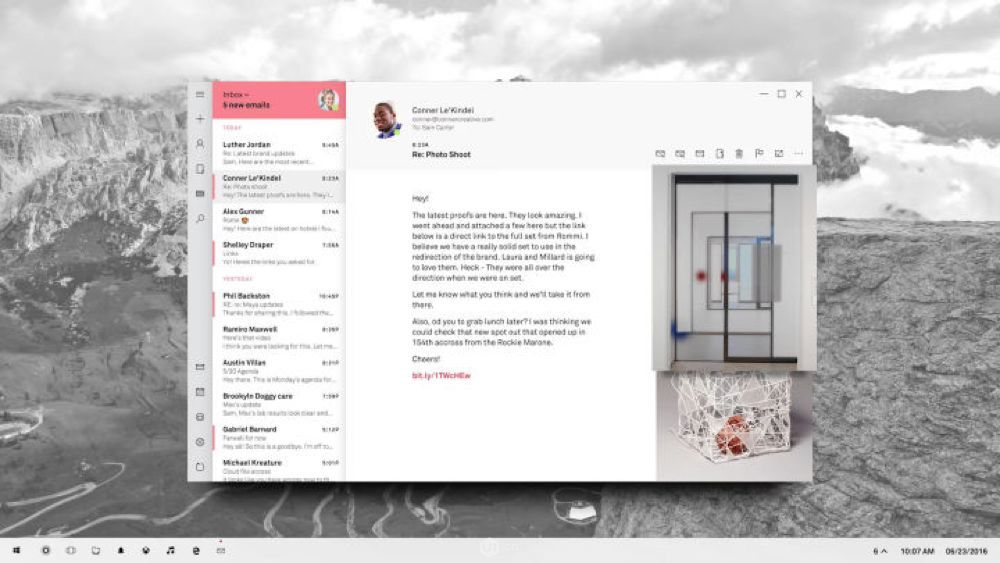
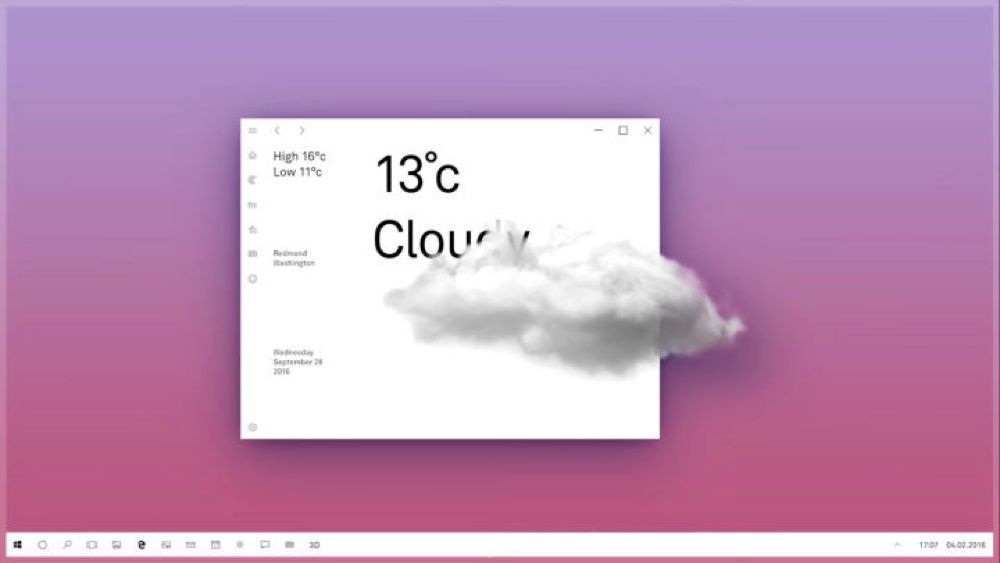
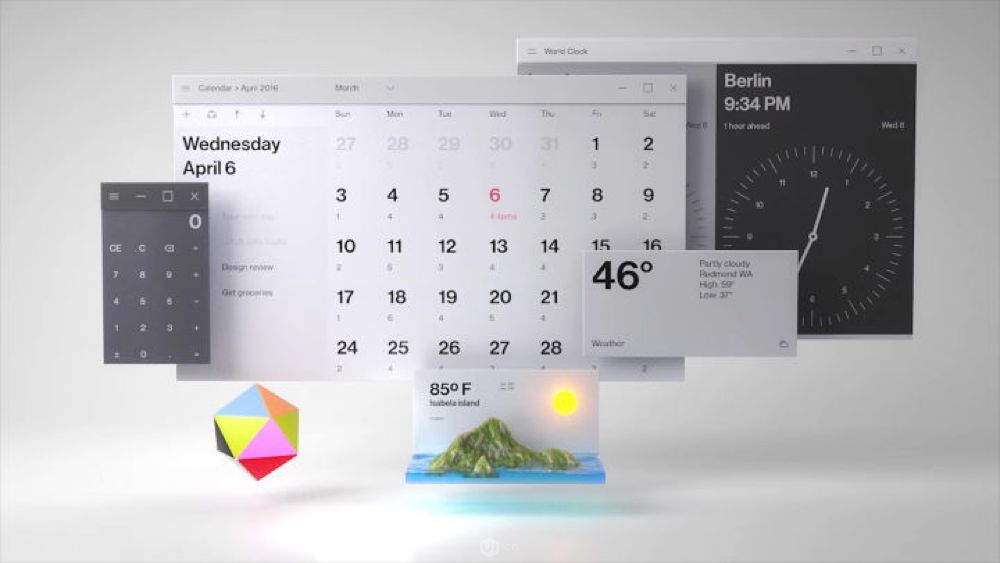
從上述一些案例我們可以看出,微妙的投影對于增強頁面的信息結構有很重要的作用,在現代界面設計中,包括iOS11及微軟Fluent Design System設計語言,運用投影、光特效、陰影材質增強了層次感,讓整個設計加符合未來的設計方向。
投影的類型
前面分析了投影在現代界面中的回歸,那我們可以看看投影到底有幾種類型:
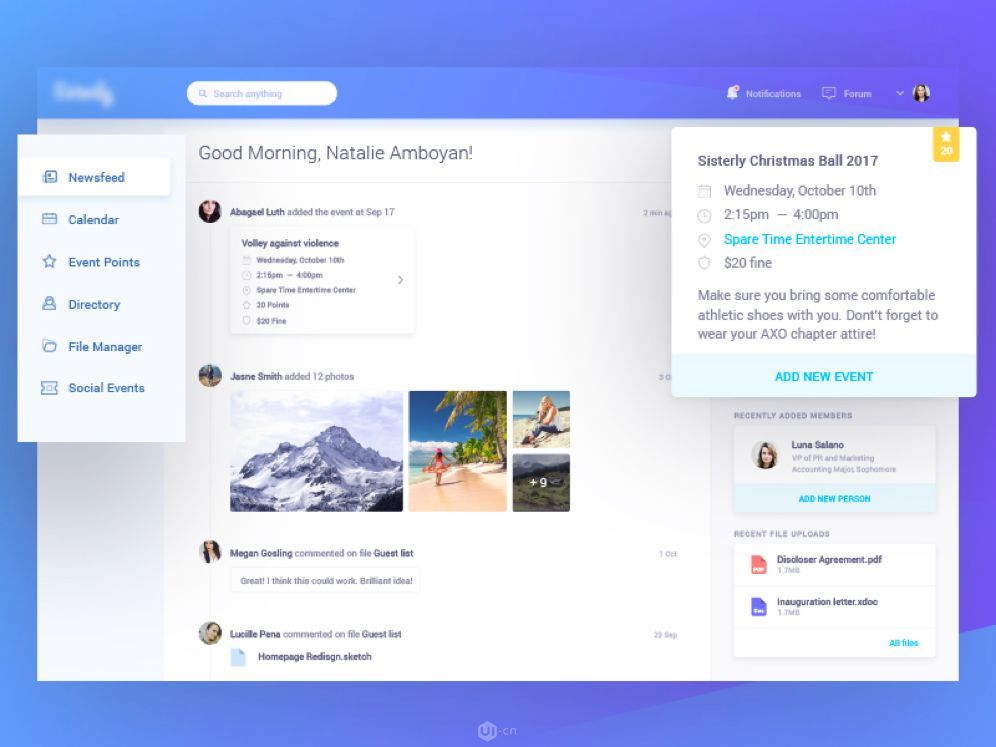
● 卡片投影
使用陰影突出顯示兩個組件之間的高程差異。陰影可以應用于多個組件,包括卡片,菜單,側邊欄和工具提示。




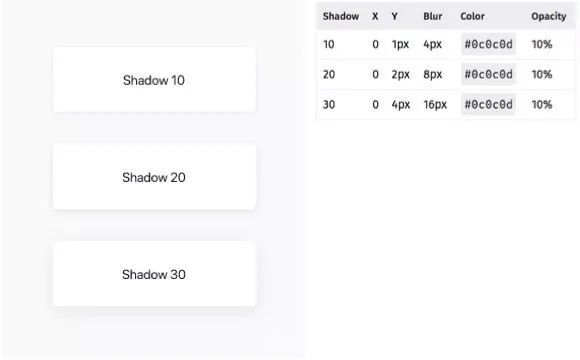
▲ 一般投影會區分幾個不同的區間,從小到大,分為小中大,根據實際場景來選擇不同的投影深度

▲ 規范來源于https://design.firefox.com/
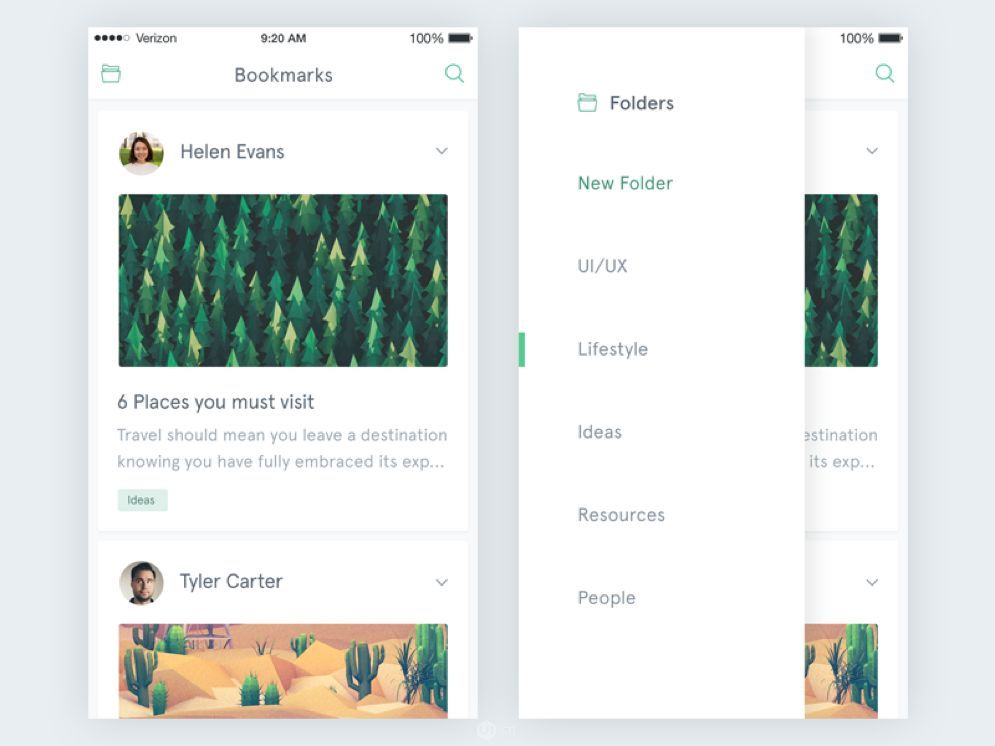
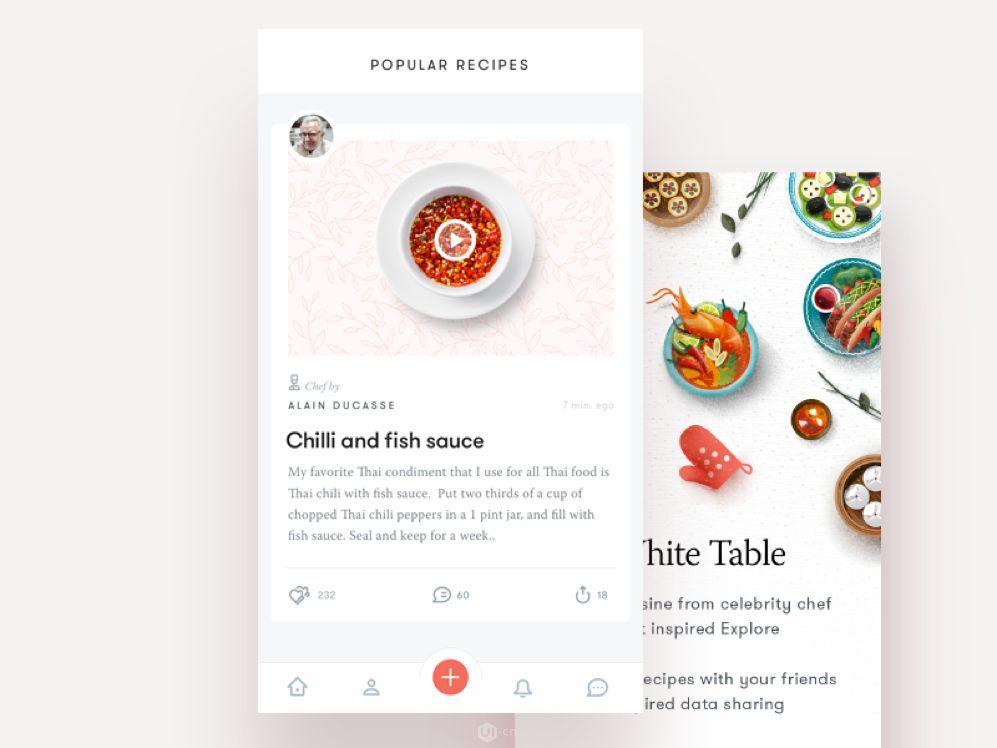
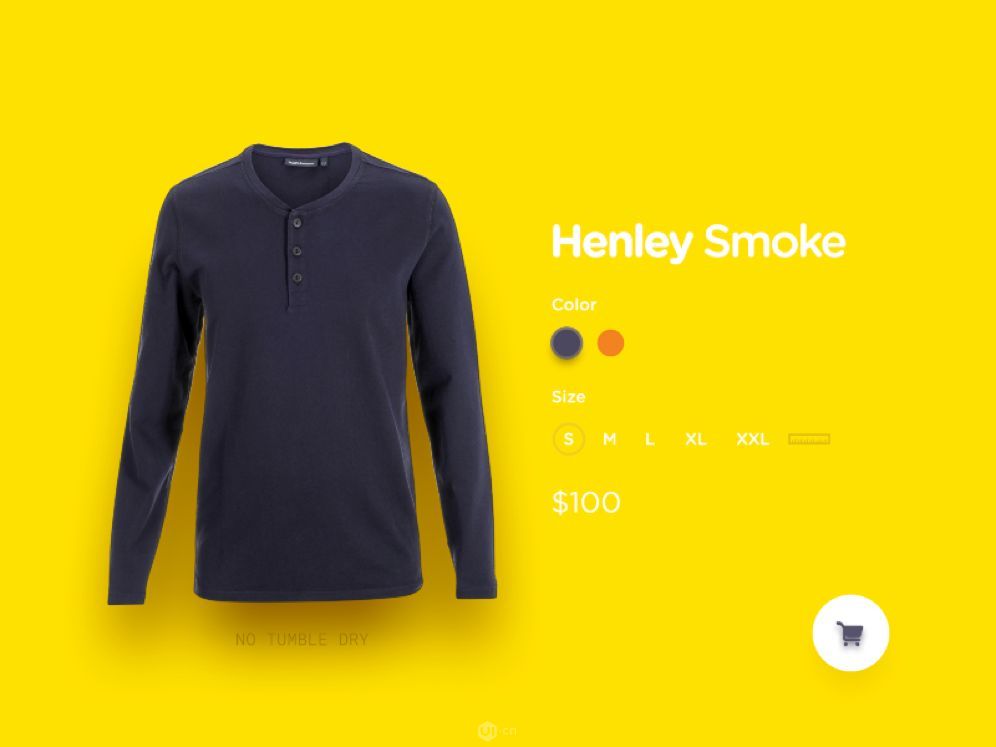
● 彌散投影
和上面卡片投影差別是,彌散投影顏色一般微物體材質本身的顏色,而不是黑白灰。
▲ 圖中的卡片上按鈕黃色的投影也是物體本身的黃色透明度變化,其他案例也是類似原理。

 情非得已
情非得已
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 如何使用漸變元素提升產品質感
相關文章3232020-03-13
如何使用漸變元素提升產品質感
相關文章3232020-03-13
-
 解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
-
 3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
-
 如何構建如何構建來提高團隊工作效率
相關文章2622019-02-24
如何構建如何構建來提高團隊工作效率
相關文章2622019-02-24
-
 詳解設計師如何系統性提高設計水平
相關文章4942018-10-19
詳解設計師如何系統性提高設計水平
相關文章4942018-10-19
-
 設計師解讀如何快速提升作品格調
相關文章3972018-09-14
設計師解讀如何快速提升作品格調
相關文章3972018-09-14
-
 詳解重復與突變在產品設計中的應用
相關文章4332018-07-11
詳解重復與突變在產品設計中的應用
相關文章4332018-07-11
-
 8個設計思路快速提高您的設計能力
相關文章4352018-07-09
8個設計思路快速提高您的設計能力
相關文章4352018-07-09
