如何使用投影技巧來提高UI界面品質
文章來源于 UI中國,感謝作者 雪笛靈漪 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2018-04-09
本篇文章主要講解如何使用投影技巧來提高UI界面品質,非常實用的一篇文章,希望思緣的朋友可以喜歡。
今天和大家聊一下設計中的投影,隨著iOS11的更新,一下子投影又重新回歸我們的視線,其實投影一直是UI界面設計很重要的一個元素,它能助于我們大腦區分我們看見的UI元素,投影在最早的時候,是運用在圖標設計里面,能很好模擬出界面真實的視覺感受。
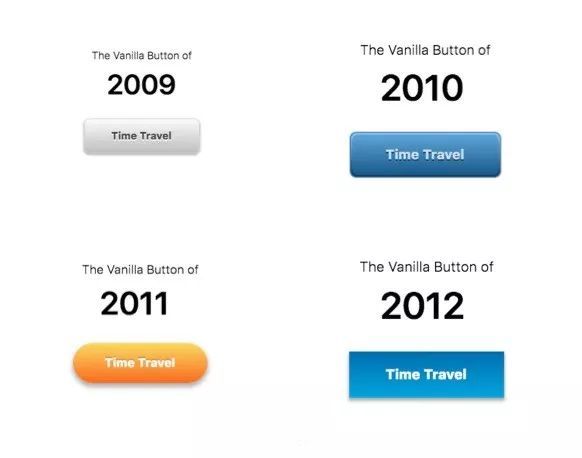
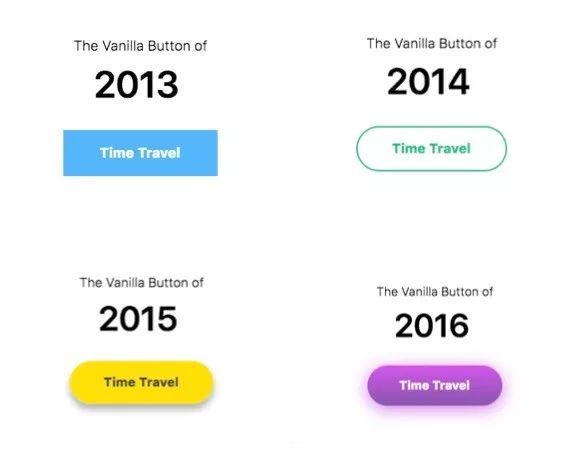
投影的發展歷程


上圖來源于dribbble,代表從2009年起整個按鈕的變化,可以很明顯的看到投影的變化,從早期按鈕有精致的漸變、圓角和陰影,到后面的扁平化,到彩色投影,更強調材質本身的顏色。
投影的重要性
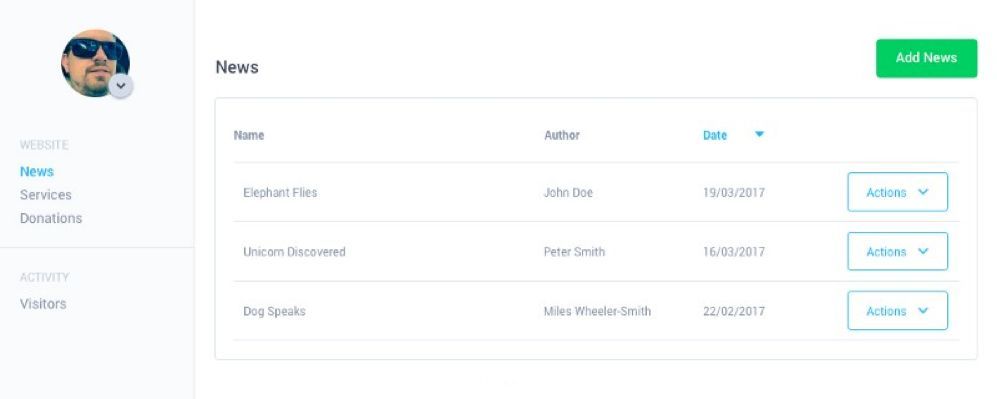
幾乎所有的設計師在扁平化處理以后對于扁平化贊不絕口,作為新的趨勢,它讓信息更加簡潔,內容更加干凈,在所有的設備上看起來很一致性,但是扁平化發展到今天我們需要去思考,沒有差異性的設計真的是美的么?扁平化的設計問題在于,它讓UI的層次變動困難,讓用戶不得不去關注你內容組件本身,看個案例。

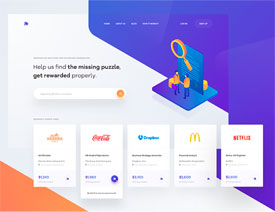
▲ 上圖這個案例是我們設計師經常每天在做的,很符合當下的設計趨勢,界面扁平的像紙片一樣,雖然在界面里面運用了線來區分,但是當我們第一眼看到這個界面時候還是不知道看那里!

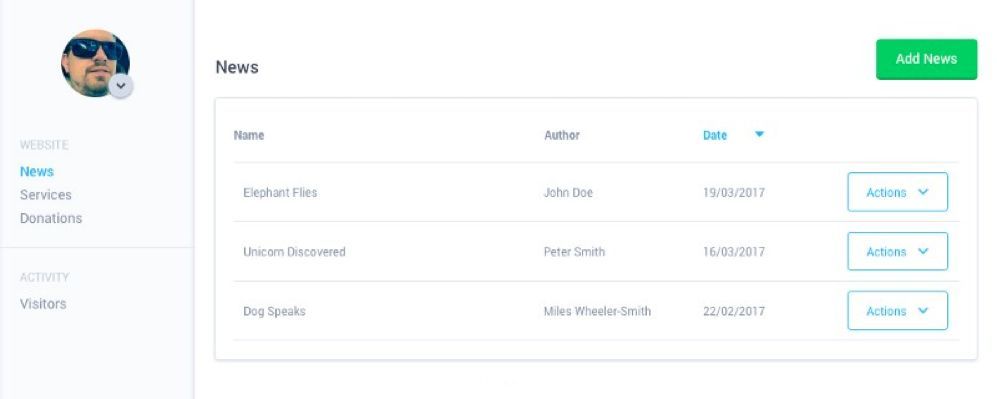
▲ 然后設計師嘗試在這個界面基礎上去增加一些漂亮輕微的投影,明顯好多了,信息被區分為三層,信息更加明確了一些,同時也是在扁平化的基礎上,沒有那么突兀。

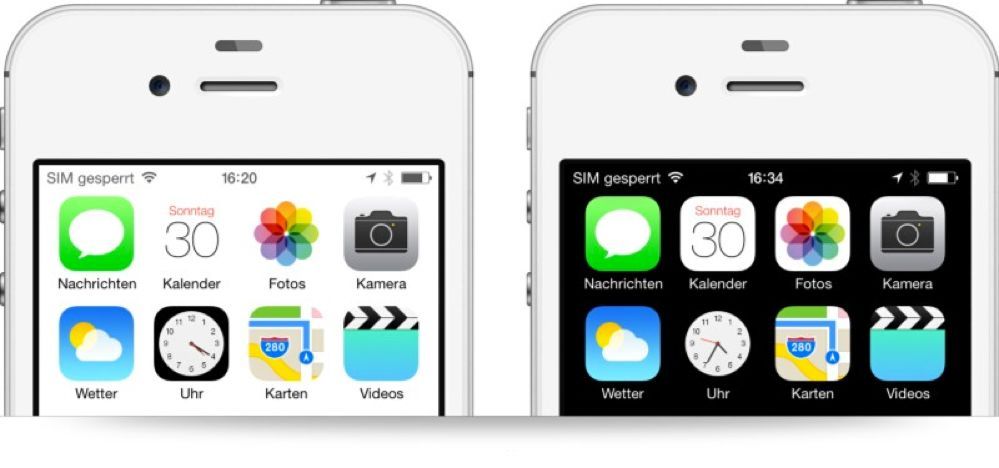
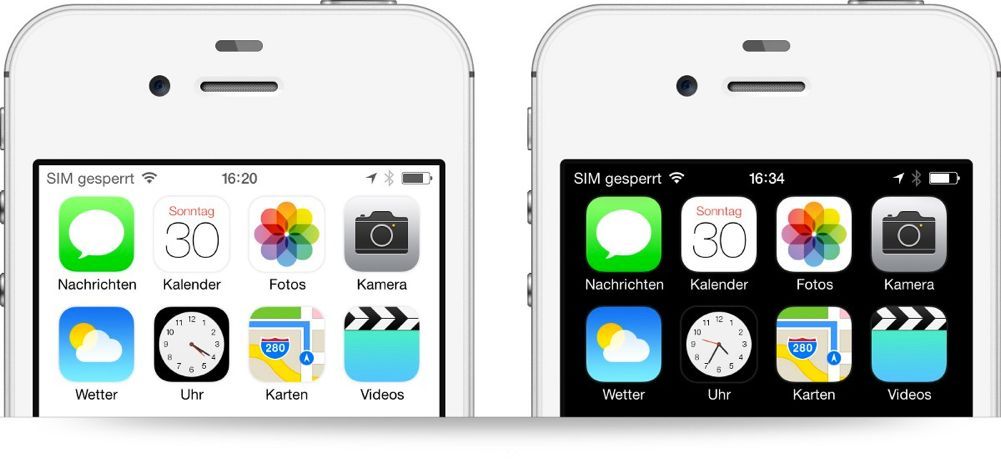
▲ 7剛出來的時候,完全沒有投影,仔細去看日歷圖標和鬧鐘圖標,當使用白色或者黑色背景時候,鬧鐘圖標和日歷圖標,完全被背景吃掉了,作為用戶來說,是希望能快速找到他們想要的圖標。

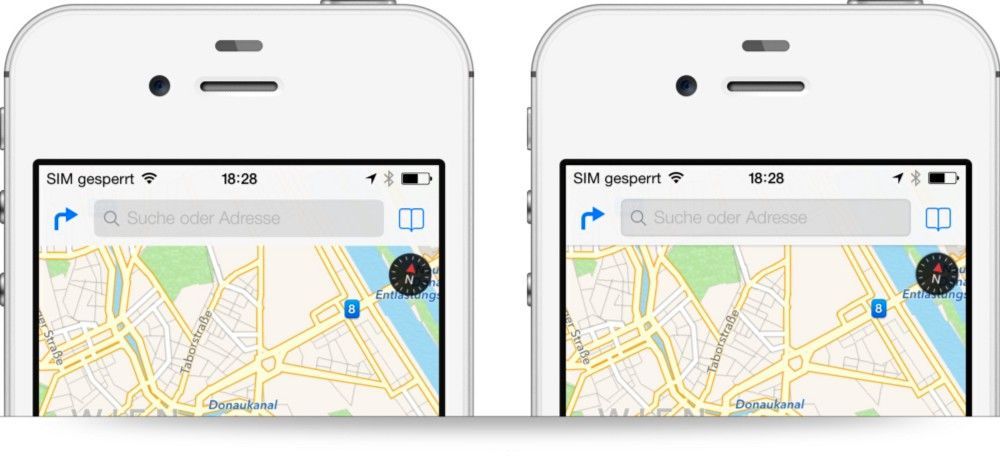
▲ 蘋果在iO8時候已經解決了這個問題,在圖標四周增加一個微妙的投影,使得整個界面不會被背景吃掉,讓用戶更好的理解。

▲ 前后版本效果對比,差異性就在于投影,這個設計也一直沿用到現在的iOS11系統。

 情非得已
情非得已
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 如何使用漸變元素提升產品質感
相關文章3232020-03-13
如何使用漸變元素提升產品質感
相關文章3232020-03-13
-
 解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
-
 3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
-
 如何構建如何構建來提高團隊工作效率
相關文章2622019-02-24
如何構建如何構建來提高團隊工作效率
相關文章2622019-02-24
-
 詳解設計師如何系統性提高設計水平
相關文章4942018-10-19
詳解設計師如何系統性提高設計水平
相關文章4942018-10-19
-
 設計師解讀如何快速提升作品格調
相關文章3972018-09-14
設計師解讀如何快速提升作品格調
相關文章3972018-09-14
-
 詳解重復與突變在產品設計中的應用
相關文章4332018-07-11
詳解重復與突變在產品設計中的應用
相關文章4332018-07-11
-
 8個設計思路快速提高您的設計能力
相關文章4352018-07-09
8個設計思路快速提高您的設計能力
相關文章4352018-07-09
