Flash AS3教程:創(chuàng)建好看的遮罩動畫效果
文章來源于 中國教程網(wǎng)論壇,感謝作者 cao4811 給我們帶來經(jīng)精彩的文章!設(shè)計教程/設(shè)計教程/Flash教程2010-01-28
本教程是一個創(chuàng)建遮罩效果的教程,將學(xué)習如何在一個圖像上創(chuàng)建多個大小不同的運動遮罩。下面一起來學(xué)習。
演示:
1、新建Flash文件,導(dǎo)入所需的圖片到舞臺,設(shè)置舞臺屬性的寬、高同圖片相同大小。
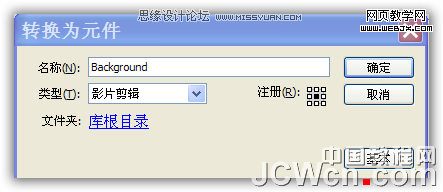
2、將圖片設(shè)置為左對齊、上對齊。右鍵單擊圖片轉(zhuǎn)換成影片剪輯,命名為“Background”,設(shè)置注冊點為居中。圖1:

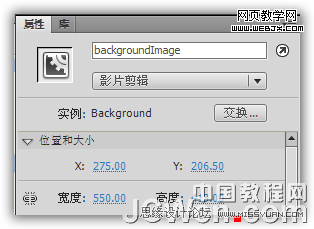
3、將圖層1改名為背景,在屬性面板中輸入實例名稱:“backgroundImage” 鎖定。圖2:

4、新建一個圖層,用橢圓工具畫一個禁止筆觸的50*50的圓,填充色任意。
5、把圓轉(zhuǎn)換成影片剪輯,設(shè)置如下。圖3:

6、刪除舞臺上的圓,圖層改名為as。至此fla的美工已全部完成。
7、新建ActionScript文件,編寫一個外部的MyMask.as文件。在編譯器中輸入代碼:
package {
import flash.display.MovieClip;
public class MyMask extends MovieClip {
//Mask’s x and y speed
public var speedX:Number;
public var speedY:Number;
//Set the given scale for this mask, when we create a new
//mask object
public function MyMask(scale:Number) {
this.scaleX = scale;
this.scaleY = scale;
}
}
}
import flash.display.MovieClip;
public class MyMask extends MovieClip {
//Mask’s x and y speed
public var speedX:Number;
public var speedY:Number;
//Set the given scale for this mask, when we create a new
//mask object
public function MyMask(scale:Number) {
this.scaleX = scale;
this.scaleY = scale;
}
}
}
這是一個名為MyMask.as的遮罩類,保存在fla文件的同一目錄下。
8、切換到fla,在as層輸入代碼:
//We use an array to hold all our masks.
//(Except the mask that follows our cursor)
var masks:Array = new Array();
//We add all of the masks to a container
var maskContainer:Sprite = new Sprite();
//Set the maskContainer to be the image’s mask
backgroundImage.mask = maskContainer;
//Add the container on the stage
addChild(maskContainer);
//Create the mask which follows cursor movement (master mask)
var masterMask:MyMask = new MyMask(1);
//Set the master masks’s coordinates to match cursor’s coordinates
masterMask.x = mouseX;
masterMask.y = mouseY;
//Add the master mask to a container
maskContainer.addChild(masterMask);
//Cache the image and container as bitmap, so we
//can animate the alpha of the masks
maskContainer.cacheAsBitmap=true;
backgroundImage.cacheAsBitmap=true;
//Create a timer that is called every 0.2 seconds
var timer:Timer = new Timer(200,0);
timer.addEventListener(TimerEvent.TIMER, timerEvent);
timer.start();
//This function is called every 0.2 seconds.
//We create a new mask in this function.
function timerEvent(e:TimerEvent):void {
//Calculate a random scale for the new mask (0 to 1.5)
var scale:Number = Math.random() * 1.5 + 0.5;
//Create a new mask with random scale
var newMask:MyMask = new MyMask(scale);
//Set the position for the new mask
newMask.x = mouseX;
newMask.y = mouseY;
//Assign a random x and y speed for the mask
newMask.speedX = Math.random() * 20 - 10;
newMask.speedY = Math.random() * 20 - 10;
//Add the mask to the container
maskContainer.addChild(newMask);
//Add the mask to the array
masks.push(newMask);
}
//We need ENTER_FRAME to animate the masks
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//This function is called in each frame
function enterFrameHandler(e:Event):void {
//Loop through the mask array
for (var i:uint = 0; i < masks.length; i++) {
//Save a mask to a local variable
var myMask:MyMask = (MyMask)(masks[i]);
//Update the x and y position
myMask.x += myMask.speedX;
myMask.y += myMask.speedY;
//Increase the scale
myMask.scaleX += 0.1;
myMask.scaleY += 0.1;
//Reduce the alpha
myMask.alpha -= 0.01;
//If the alpha is below 0, remove the mask
//from the container and from the array
if (myMask.alpha < 0) {
masks.splice(i,1);
maskContainer.removeChild(myMask);
}
}
//Update the master mask position
masterMask.x = mouseX;
masterMask.y = mouseY;
}
9、好了,工作全部完成,測試你的影片。
 情非得已
情非得已
推薦文章
-
 Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉(zhuǎn)動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉(zhuǎn)動畫效果2009-09-01
熱門文章
-
 FLASH和AE如何將做好的動畫導(dǎo)出GIF圖片
相關(guān)文章26352016-12-20
FLASH和AE如何將做好的動畫導(dǎo)出GIF圖片
相關(guān)文章26352016-12-20
-
 Flash詳細解析制作出的動畫如何導(dǎo)出GIF
相關(guān)文章94122015-10-12
Flash詳細解析制作出的動畫如何導(dǎo)出GIF
相關(guān)文章94122015-10-12
-
 Flash教你如何制作蝙蝠在月夜里飛翔
相關(guān)文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飛翔
相關(guān)文章218902014-03-22
-
 Flash制作可愛吹泡泡動畫效果教程
相關(guān)文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關(guān)文章154212014-03-22
-
 Flash教你制作悠閑來喝茶動畫教程
相關(guān)文章56682014-03-22
Flash教你制作悠閑來喝茶動畫教程
相關(guān)文章56682014-03-22
-
 Flash制作一幅詩意的水墨卷軸展開的動畫
相關(guān)文章71862014-03-22
Flash制作一幅詩意的水墨卷軸展開的動畫
相關(guān)文章71862014-03-22
-
 Flash制作有趣的親嘴豬動畫教程
相關(guān)文章76312014-03-22
Flash制作有趣的親嘴豬動畫教程
相關(guān)文章76312014-03-22
-
 Flash制作可愛的小兔子蹺蹺板動畫
相關(guān)文章101112014-03-22
Flash制作可愛的小兔子蹺蹺板動畫
相關(guān)文章101112014-03-22
