精選國(guó)外精巧為妙的漸變類(lèi)網(wǎng)頁(yè)設(shè)計(jì)欣賞(3)
文章來(lái)源于 優(yōu)設(shè),感謝作者 陳子木 給我們帶來(lái)經(jīng)精彩的文章!設(shè)計(jì)教程/設(shè)計(jì)欣賞/網(wǎng)頁(yè)設(shè)計(jì)2015-07-23
Segment 深灰色的背景被用作上半部分的背景,顯得特別沉穩(wěn),而下半段如同霓虹一般的綠色讓整個(gè)設(shè)計(jì)亮了起來(lái)。 Mapbox 簡(jiǎn)約的設(shè)計(jì),直觀的布局,微妙的漸變藍(lán)色,清爽而令人舒適,你還想要什么呢? Gradients, mother
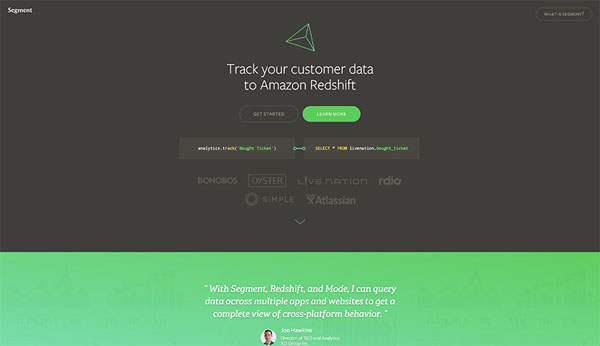
Segment

深灰色的背景被用作上半部分的背景,顯得特別沉穩(wěn),而下半段如同霓虹一般的綠色讓整個(gè)設(shè)計(jì)亮了起來(lái)。
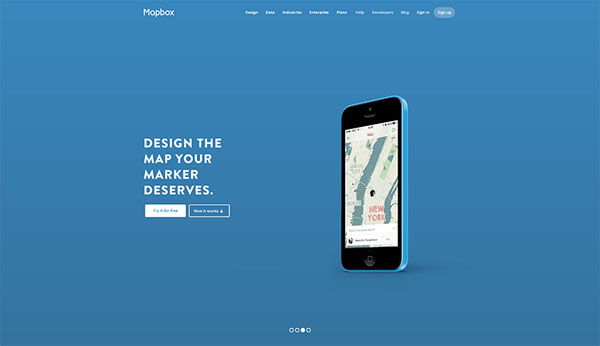
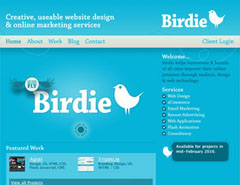
Mapbox

簡(jiǎn)約的設(shè)計(jì),直觀的布局,微妙的漸變藍(lán)色,清爽而令人舒適,你還想要什么呢?
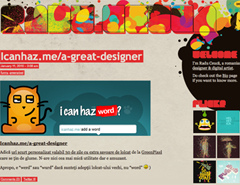
Gradients, motherfucker.

這其實(shí)是一個(gè)非常搞笑的文章,如果你英文夠好的話(huà)。當(dāng)你滾動(dòng)頁(yè)面的時(shí)候,它的漸變背景會(huì)逐漸改變,看起來(lái)非常炫酷。
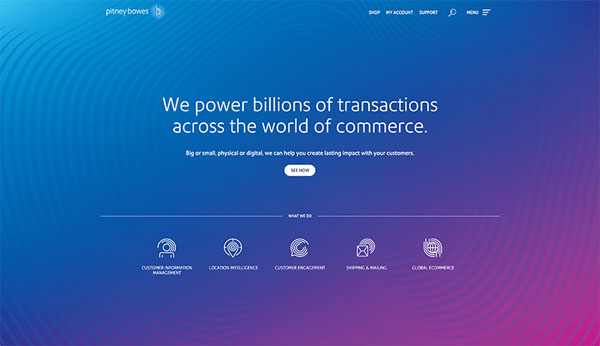
Pitney Bowes

這個(gè)網(wǎng)站的設(shè)計(jì)其實(shí)也挺大膽的。漸變的背景加上了水波紋紋理,和白色的文字形成對(duì)比。
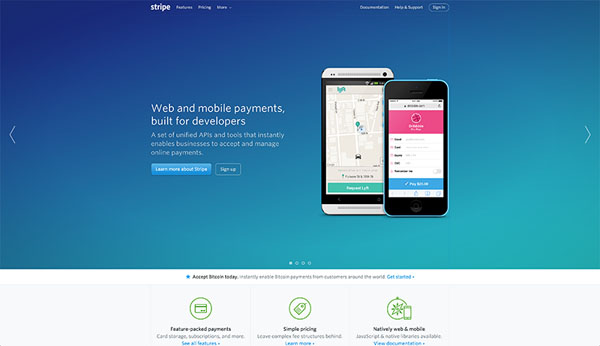
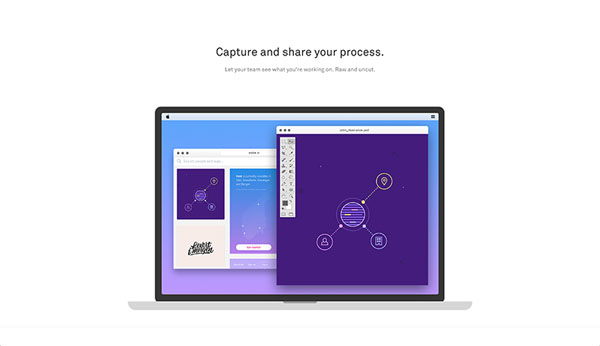
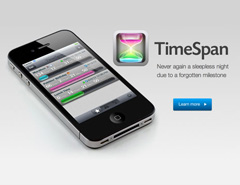
Stripe

Stripe 最近的一次更新將網(wǎng)站的設(shè)計(jì)更換成目前的樣子,由深藍(lán)漸變成綠色,整個(gè)色調(diào)顯得深沉而富有質(zhì)感,和前景的文字、手機(jī)圖片形成了良好的搭配。
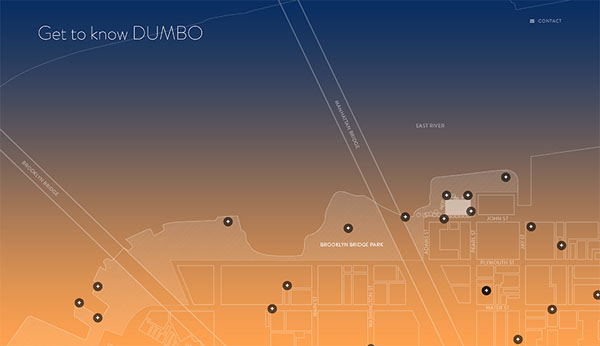
One John St

這是一個(gè)位于布魯克林的公寓的網(wǎng)站的著陸頁(yè),這個(gè)網(wǎng)站的有趣的地方在于它的色彩會(huì)隨著每天的時(shí)間而變化。
Wake

毫無(wú)疑問(wèn),使用流行的藍(lán)紫漸變色是一個(gè)流行而確定可靠的設(shè)計(jì)方案。
結(jié)論
漸變色同樣可以構(gòu)建出有趣而令人興奮的設(shè)計(jì)。雖然有的例子會(huì)有一些反差,可以大膽直觀,也可以柔和而細(xì)膩,它們和這個(gè)時(shí)代的設(shè)計(jì)可以融入得非常好,重要的是這個(gè)度的控制。
 情非得已
情非得已
推薦文章
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
-
 精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
-
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
 50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
-
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
熱門(mén)文章
-
 2020年10個(gè)代表最新設(shè)計(jì)趨勢(shì)的網(wǎng)頁(yè)設(shè)計(jì)
相關(guān)文章1722020-03-17
2020年10個(gè)代表最新設(shè)計(jì)趨勢(shì)的網(wǎng)頁(yè)設(shè)計(jì)
相關(guān)文章1722020-03-17
-
 精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
-
 精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
-
 極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
-
 橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
-
 精選國(guó)外最新優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5392017-03-14
精選國(guó)外最新優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5392017-03-14
-
 精選優(yōu)秀的圖書(shū)APP界面UI設(shè)計(jì)欣賞
相關(guān)文章5832016-12-18
精選優(yōu)秀的圖書(shū)APP界面UI設(shè)計(jì)欣賞
相關(guān)文章5832016-12-18
-
 網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
