漸變色方案全聚合網(wǎng)站和在線代碼比較神器
文章來源于 shejidaren,感謝作者 free.com.tw 給我們帶來經精彩的文章!今天的酷站兩連發(fā),一個分享優(yōu)秀的漸變色方案,配色弱和靈感枯竭的同學可以來收一波。第二個可以在線幫你比較兩個文檔的差異,常用于程序代碼,兩個都非常實用,來收。
UIgradients

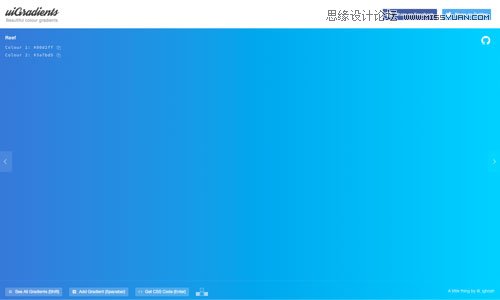
UIgradients 以分享美麗漸變色彩為主的分享站,里面接近上百種漸變配色方案,設計師可根據(jù)自己風格來選擇搭配,此外我們還能直接獲得對應漸變配色的CSS代碼,相當方便,但要注意瀏覽器要兼容CSS3才行:)
CSS漸變代碼
點擊網(wǎng)站下面的第三個按鈕「Get CSS Code」或者直接按鍵盤「回車」鍵就會彈出CSS代碼框了,直接復制里面的代碼就能使用!

一些漸變顏色截圖:





如果要比較兩份文件有什么差異,你通常會怎么做呢?這很常在開發(fā)程序時遇到,尤其當程序代碼更新,可能需要回頭比較兩份不同時間的程序代碼有了那些變化,就會用到 Diff 相關功能。剛好最近在網(wǎng)絡上找到一個名為 Diff Checker 的在線服務,只要把兩個文字數(shù)據(jù)復制貼上,即可快速比對兩者的差異性,并以不同顏色條列出來。
根據(jù)開發(fā)者表示,會開發(fā)這項工具是因為自己在進行的工作會需要比較文件內容差異,無論是 Word 檔或數(shù)百行程序代碼,而現(xiàn)有的工具不是專為快速比較而設計,也因此浪費許多時間試圖要解決這個簡單的問題。
于是建立了 Diff Checker 這項差異比對服務,除了節(jié)省自己的時間,也提供給更多使用者,當你希望可比較兩份文件或程序代碼差異,只要透過瀏覽器,無須下載、安裝軟件,即可在在線快速完成這項工作。
此外,Diff Checker 也有簡單的注冊及管理功能,可以保存你每次差異比較的結果,選擇將它刪除,或者繼續(xù)保存于網(wǎng)站上。
Diffchecker
使用教學
STEP 1
開啟 Diff Checker 后,將你的原始文件貼在左側、變更后的文件貼在右側,可惜的是它還不支持直接上傳檔案來擷取內容,不然應該會更方便,接著從下方選擇保存時間,你可以不將它儲存在服務器上,或者儲存一小時、一天、一個月或永久保存。
按下底部的「Find Difference!」綠色按鈕即可開始差異比較。

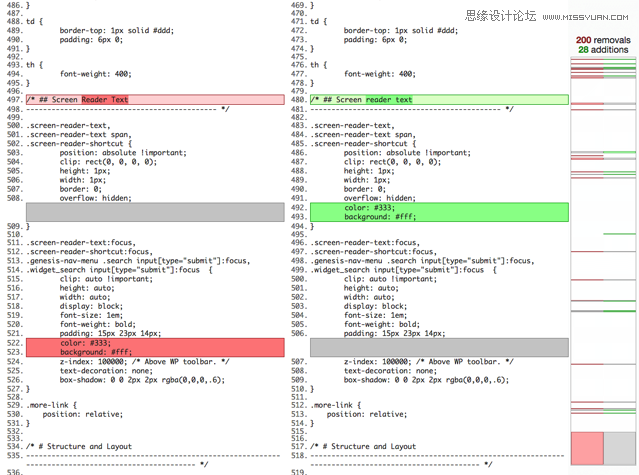
STEP 2
Diff Checker 會將兩份文件差異處以綠色、紅色、灰色分別標記出來,綠色是文件增加的部分,紅色為刪除的部分,灰色的話就是缺少的部分啦!另外,右邊也會顯示一共被移除和增加了多少行,也會有一個可以快速預覽所有范圍變化的色彩圖。


值得一試的三個理由:
- 開啟瀏覽器即可比對兩份文件、程序代碼差異變化
- 以不同顏色標示出增加、刪除及缺少的段落
- 注冊后可將比對結果儲存起來,方便日后查找使用
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
網(wǎng)頁設計師:淺淡網(wǎng)頁BANNER設計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設計精確點滴2010-09-13
-
 網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設計中的點滴細節(jié)把握2010-09-01
-
 總結交互組件創(chuàng)新的四種方式2010-06-28
總結交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 流行配色板合集和在線mockup制作網(wǎng)站
相關文章2692017-12-17
流行配色板合集和在線mockup制作網(wǎng)站
相關文章2692017-12-17
-
 12個可以在線學習編程的免費游戲酷站
相關文章4342016-08-22
12個可以在線學習編程的免費游戲酷站
相關文章4342016-08-22
-
 20款為前端和網(wǎng)頁設計師準備的代碼工具
相關文章2792016-08-22
20款為前端和網(wǎng)頁設計師準備的代碼工具
相關文章2792016-08-22
-
 15款設計師必知的無代碼網(wǎng)站搭建平臺
相關文章1902016-07-11
15款設計師必知的無代碼網(wǎng)站搭建平臺
相關文章1902016-07-11
-
 10個短小卻超實用的JavaScript代碼段
相關文章2592016-06-02
10個短小卻超實用的JavaScript代碼段
相關文章2592016-06-02
-
 詳細解析谷歌字體在線搜索神器分享
相關文章2482015-12-12
詳細解析谷歌字體在線搜索神器分享
相關文章2482015-12-12
-
 幫你免費在線生成精美直方圖的網(wǎng)站分享
相關文章4882015-12-12
幫你免費在線生成精美直方圖的網(wǎng)站分享
相關文章4882015-12-12
-
 資深交互設計師推薦的6大必備神器分享
相關文章1942015-09-29
資深交互設計師推薦的6大必備神器分享
相關文章1942015-09-29
