設計師解讀如何快速提升作品格調(2)
文章來源于 站酷,感謝作者 海邊來的設計師 給我們帶來經精彩的文章!設計教程/設計理論/設計理論2018-09-14
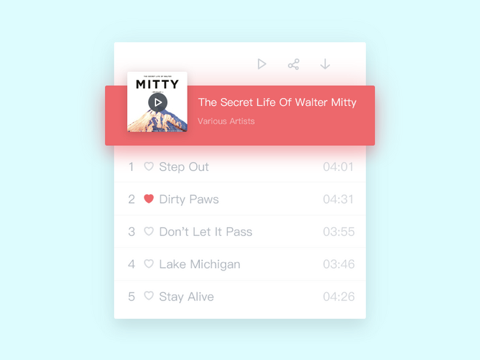
4.對比色配色 背景和內容色彩間的對比形成強烈的視覺沖擊,使內容變得更加突出 NO.2 界面色 上文提到,目前 UI 界面中的色彩主要來自內容 在新版 Apple Music 中,蘋果讓每張專輯自己說話:展現專輯本來之美 類似的
4.對比色配色

背景和內容色彩間的對比形成強烈的視覺沖擊,使內容變得更加突出
NO.2
界面色
上文提到,目前 UI 界面中的色彩主要來自內容

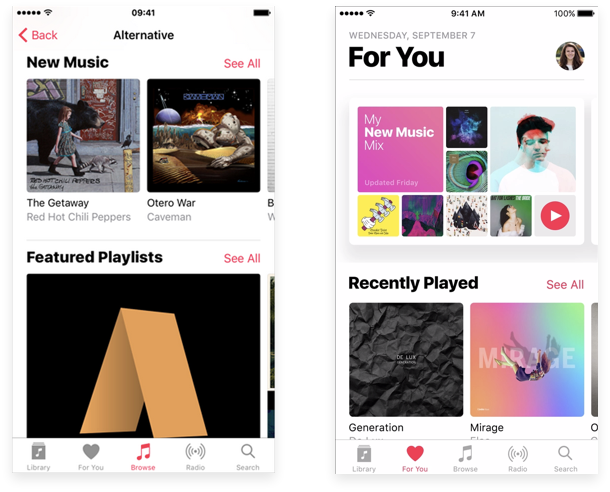
在新版 Apple Music 中,蘋果讓每張專輯自己說話:展現專輯本來之美

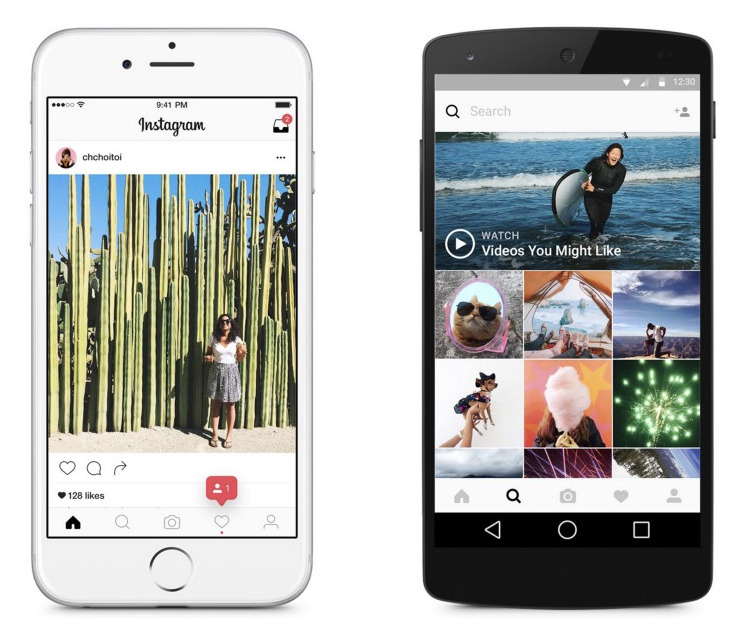
類似的理念,在 Instagram 改版中也早有體現,其設計主管 Ian Spalter表示
「我們相信色彩應該直接來自社交的照片和視頻才對」
對此,我們可以寬泛的理解為
界面色=內容色
如今,目前越來越多的 APP 朝著突出內容的方向發展

在內容變得越發突出的同時,內容的質量也變成一把雙刃劍
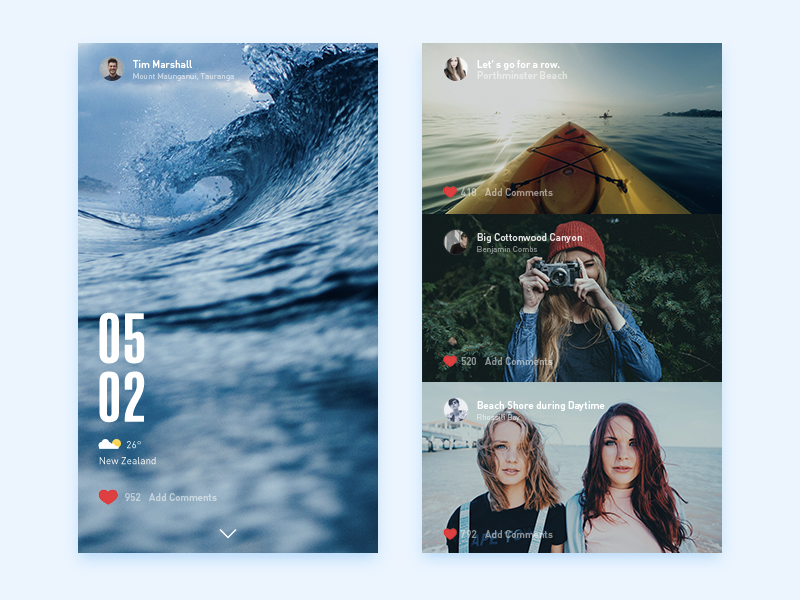
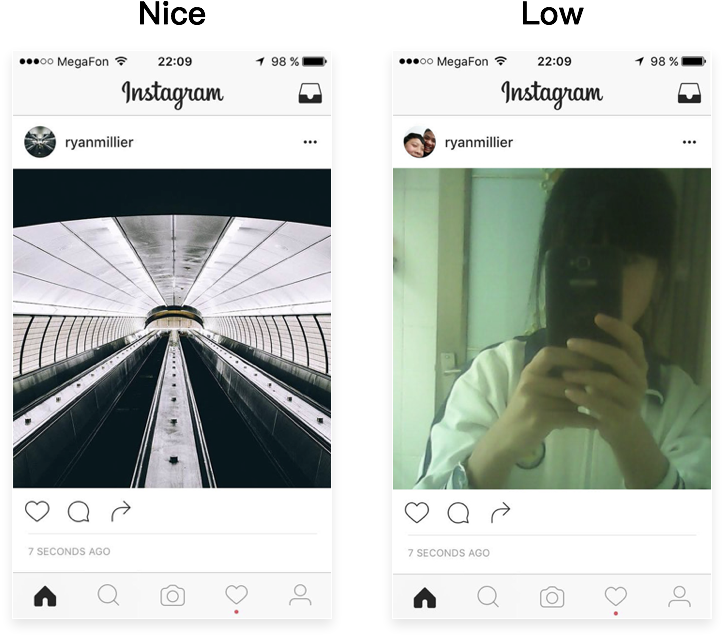
好的內容不僅可以提升產品氣質有的時候,可以撐起整個作品,如下


而差的內容則卻能讓產品氣質瞬間歸零,以 Ins 為例

線上產品內容質量受 UGC、運營編輯、后臺技術等多種限制,很難以最完美的效果呈現給大家
慶幸的是,設計師在包裝環節可以通過自己精妙的配圖,展現作品最完美的一面
但是,配圖并不是簡簡單單的去扒一些美圖那么簡單
不僅要根據整個包裝的配色反復斟酌,還要符合產品原有的氣質,選圖的思路如下
 情非得已
情非得已
推薦文章
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
熱門文章
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
設計師如何快速提升LOGO設計的創意
相關文章5602020-09-28
-
 7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
7個有效提升傳達率折頁設計技巧
相關文章5902020-03-19
-
 設計師如何讓自己的設計作品富有科技感
相關文章7522020-03-14
設計師如何讓自己的設計作品富有科技感
相關文章7522020-03-14
-
 設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
設計師如何解決作品視覺缺少層次感
相關文章6752020-03-14
-
 如何使用漸變元素提升產品質感
相關文章3232020-03-13
如何使用漸變元素提升產品質感
相關文章3232020-03-13
-
 解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
解析快速提升界面視覺功底的設計技巧
相關文章2402020-03-13
-
 3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
3個設計方法快速提高版面的活躍度
相關文章2222020-03-11
-
 設計師如何快速提升自己的作品
相關文章2852020-03-10
設計師如何快速提升自己的作品
相關文章2852020-03-10
