詳細解析暗黑系以及情感化設計趨勢(2)
文章來源于 站酷,感謝作者 深圳Clh 給我們帶來經精彩的文章!6.黑與白

當一個設計完全缺乏色彩時,你會有什么感覺?如果它主要是黑色和白色的色調,但是其中又混有一些其他額顏色呢?
盡管黑白風格的設計不能很好的給人一種戲劇性的感覺,但是作為黑暗的設計,它可以很有趣。通過不同的顏色和區域的對比,他在視覺上可以很強烈。
它可以使用戶的注意力集中在設計上,并不干擾用戶移動到不同的元素上。注意力將會先在最大的黑白圖像上停留,然后再過渡到所有其他雜志風格的塊,這里沒有實際上可以讓你停留很長時間的塊,所以你需要決定。
盡管這種感覺會給人有點信息過載的體驗。
7.形象

Jimmy Chin在其“關于我們”的網頁設計中通過一個精雕細琢的男性肖像的刻畫,給人一個初步的印象。這就是黑暗、黑白圖像應該做的。
你選擇的顏色,燈光和照片的使用將有助于整體設計的情感表達。在這個案例中,結果是黑暗和強大的,想象一下,如果他穿著柔軟的黃色襯衫和石灰綠褲子,用戶在觀看的時候在感情上會大不一樣。
該圖像是設計者有意設計的,并以此與用戶建立了鮮明的情感聯系。
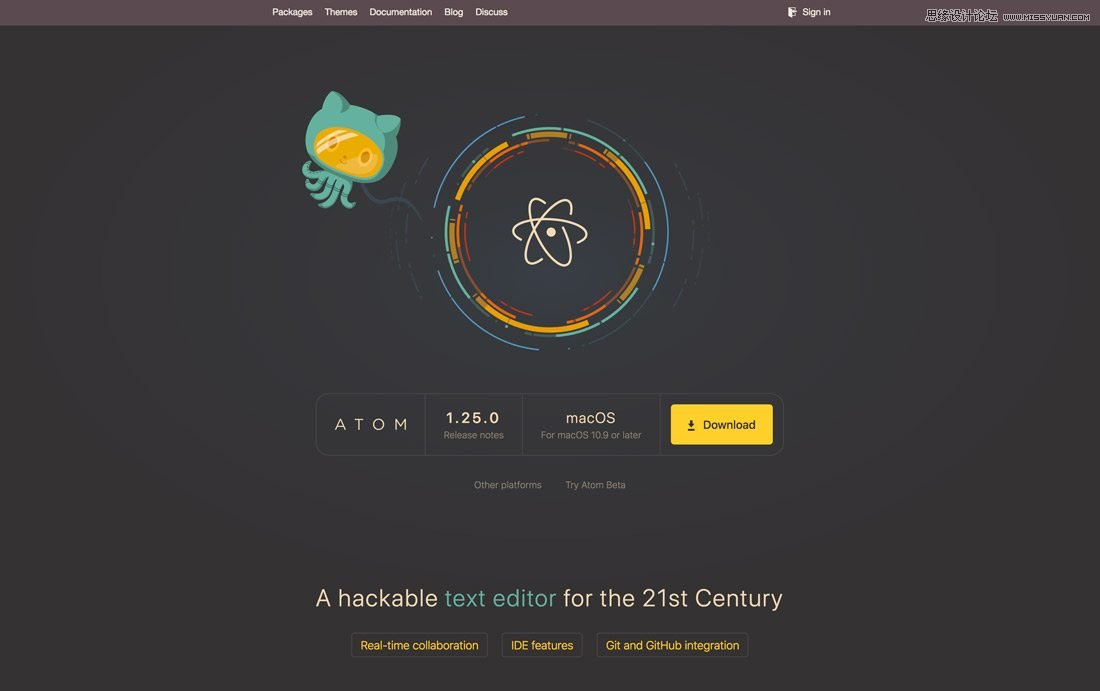
8.黑暗中帶著“明亮”的心情

雖然我們在這里看過很多有關情感化的設計,但黑暗并不一定等同于黑色的情緒。黑暗的審美實際上會產生一種輕松而充滿活力的感覺,這都需要根據你設計的元素來統一建立起來的。
Atom在其網站設計中使用了較暗的背景,但亮點在于它通過卡通風格的人物來設置一個視覺上既有趣又黑暗,但情緒輕松的環境。明暗并置創造了一種獨特的視覺奇觀,但并不會使用戶感到不舒服。
設計和用戶之間較輕的整體情感連接在感覺上更值得信賴,更不引人注目,這可能會讓你感覺更舒適。
總結
你喜歡帶有鮮明情感的設計嗎?
這種技術可以適用于某些特定類型的項目,但對其他類型來說可能會是糟糕的體驗——請注意,在這個集合中沒有電子商務類型的網站。更黑暗、更陰暗的主題是神秘而有趣的,但它們并不總能向用戶傳達可信度和信任。
它可以是一個微妙的平衡,這就是為什么你經常看到黑暗的主題更經常與作品類型或信息展示類網站設計相互配合的原因。
圖文來自:design shack
由深圳網站建設公司-Clh翻譯編輯整理
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
