9個設計師提高視覺層級的心得技巧
文章來源于 站酷,感謝作者 愛設計的狐貍 給我們帶來經精彩的文章!聲明:原創翻譯,如需轉載,請申請本人授權并保留文章全部信息,嚴禁私自用于任何商業用途,請尊重作者權益。
原文鏈接: http://www.zcool.com.cn/article/ZNjA3NDI0.html
作者微信公眾號:愛設計的狐貍
有效的視覺層級是產品成功的基礎,能以有效的方式組織UI元素,使內容容易理解,看起來舒適整潔。視覺元素的呈現對用戶體驗有很重要的影響,如果組成元素能被巧妙地運用,用戶就能輕松地瀏覽產品,和產品互動,并且享受這個互動過程。
那么,怎么做出有效的視覺層級?當然,不同的產品要求不同的方法,但仍有一些相同的方法幫助組織UI元素。接下來我會提供一些有用的技巧,關于如何為移動和web產品創建具有說服力的視覺層級。
1、始終記住商業目標
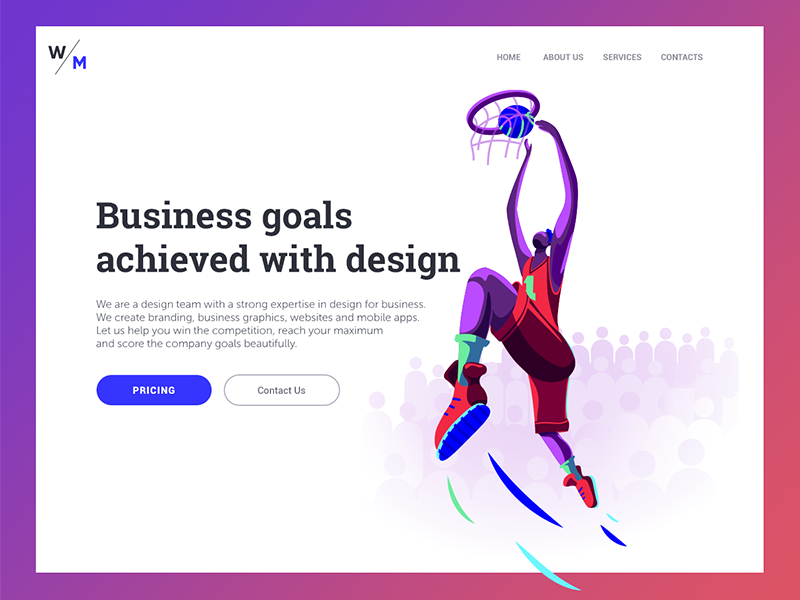
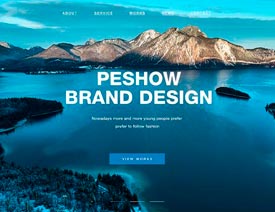
產品背后總有商業目標的支撐。為了達到這個目標,設計團隊需要梳理出哪些UI元素更為重要,根據他們的角色排優先級,比如在電子商務網站上的所有元素各自都有他們的任務。產品圖片通常是主要的視覺焦點,因為需要鼓勵用戶考慮購買。接下來是圖片的標題,標題要解釋產品是什么。然后是CTA按鈕,促使用戶購買產品。通過思考網站或app的商業和市場目標,設計團隊能有效地優化視覺層級,讓產品在一堆信息中脫穎而出。

2、考慮瀏覽軌跡
在我們之前的文章中提過,在仔細閱讀網頁前,人們會大致瀏覽下什么是他們真正感興趣的。不同的研究,包括尼爾森-諾爾曼團隊做的研究,都已表明被廣泛采用的瀏覽模式是F型或Z型。
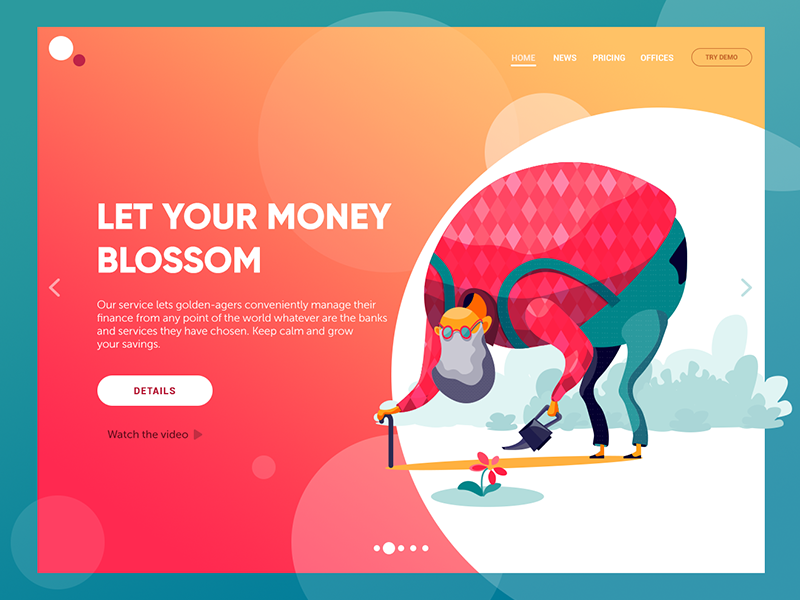
F型主要是出現在有大量內容的頁面或屏幕上,比如博客、新聞平臺等,用戶的視線是以F型瀏覽:首先,用戶在水平方向瀏覽頁面頂部的信息,然后往下瀏覽頁面,再在比較窄一些的水平方向瀏覽頁面,最后在垂直方向,閱讀頁面左邊的信息,尋找頁面段落句子的關鍵詞。
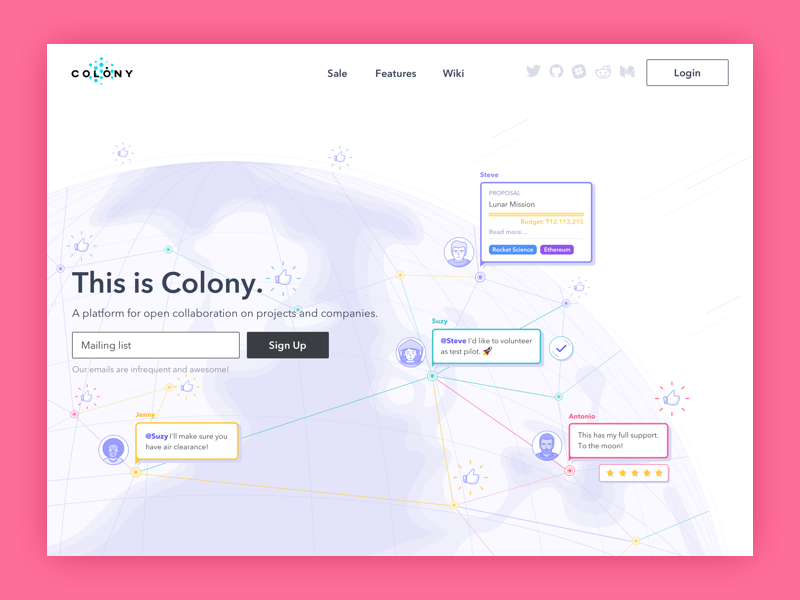
Z型出現在沒有大量內容的文本上,或者不需要往下滑動頁面。這個軌跡是像這樣的:用戶首先會在左上角瀏覽頁面的標題,尋找關鍵信息,然后瀏覽到右上角,最后從左到右沿著水平方向瀏覽頁面底部。
了解了這兩個模式后,設計師組織內容時會把核心UI元素放在最容易被看到的地方來吸引用戶。
3、易用性優先

我們常常認為視覺層級好像只是針對審美層面,但其實不是這樣的。首先,通過構建和組織視覺元素,設計師需要確保產品清晰可用,導航能起到作用。光建立在審美層面的視覺層級是不能起到有效作用的,組織結構差的用戶界面會帶來不好的用戶體驗。所以,構建視覺層級時,設計師需要考慮UI元素的功能是什么,以及它們在引導用戶的過程中所扮演的角色。
4、留白

留白或者說負形,不僅僅是指界面元素之間的區域,它也是視覺構成的一個關鍵部分。留白是一種能讓所有界面元素被用戶注意到的工具,設計師們能用它組合或分離UI組件,以創建有效布局。而且留白有利于強調需要用戶特別注意的元素,也是創建視覺層級的有效工具,需要設計師平衡使用。
5、使用黃金比例
我們最新的文章中專門有一篇是介紹黃金比例在設計中的運用。不同尺寸的元素有一個精確的比例在審美上被認為是看起來最舒服的,這個比例是1:1.618,經常被繪制成一個貝殼形的螺旋,你可能看到過。
設計師在繪制草稿階段就經常使用黃金比例,這有助于規劃排版架構,以適合的比例縮放用戶界面元素,使用戶看起來舒適。
6、使用網格
網格是個用于設計不同階段的關鍵工具,也包括建立視覺層級的階段。網格有助于組織組件,使它們以合適的尺寸和比例呈現,而且能幫助設計師有效處理負形,因為網格展示了元素是否按比例放置。
7、添加一些顏色

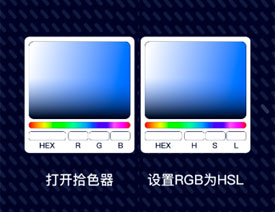
顏色的選擇和組合對視覺層級來說很有必要,因為它們能幫助用戶識別核心元素。顏色有它們自己的層級,在用戶心里具有影響力。有像紅色、橙色這樣很強的顏色,也有像白色、米色這樣很弱的顏色。強烈的顏色很容易被注意到,所以設計師經常用來突出元素,增強對比。
把一種顏色運用到幾個元素上,你會發現它們在某種程度上是有聯系的。比如,如果你選擇了一個紅色購買按鈕,當用戶需要的時候,能憑直覺找到。
8、注意字體
視覺層級包括一個核心分支叫做排版層級。通過修改和組合文字,排版層級旨在形成起最有意義、最突出文字信息和普通文字信息之間對比。通過調節字體大小、顏色、字重和對齊關系來實現字體的轉換。不同的字體能將文字信息分割成不同的層級,以便用戶可以逐漸感知信息。不過,字體盡量控制在3種以內,因為使用太多字體會顯得頁面很雜亂,設計不協調。
9、Web三層級和移動兩層級

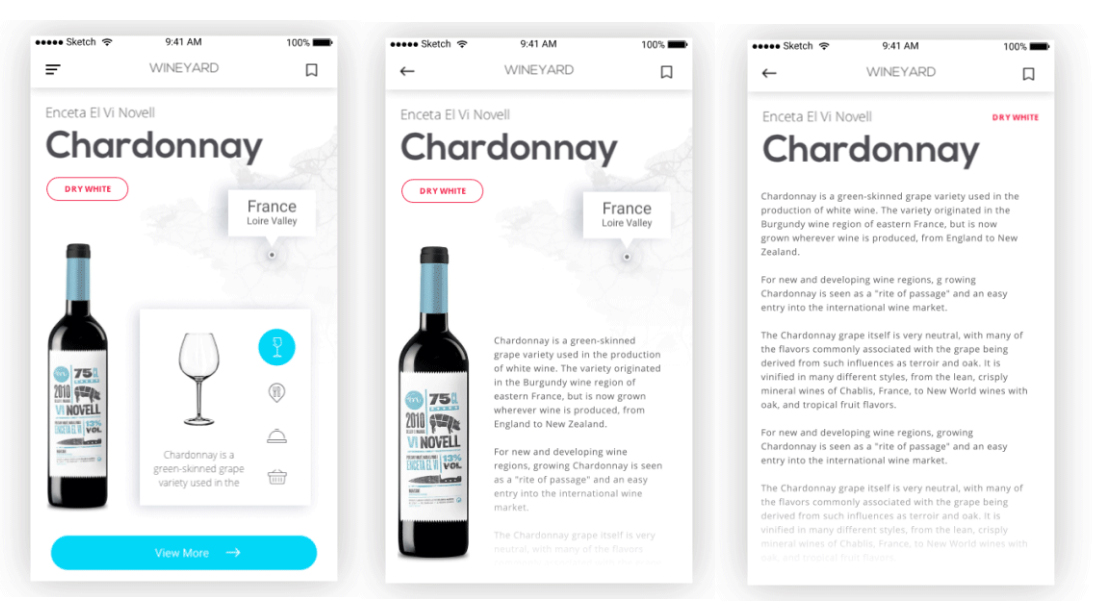
如上所說,不同的字體形成了排版的優先級,排版層級由標題、次標題、文本、按鈕和說明文字等構成。有3個排版優先級:第一、第二和第三層級。第一級包含最大的類型,旨在把用戶注意力吸引到屏幕的核心信息。第二級提供容易瀏覽的文本元素,幫助用戶引導到內容上。第三級適用于正文文本,通過相對小的類型展示一些額外的數據。
很多情況下,web產品包括3個層級,因為能展示更多的信息。另一方面,在移動端設計上建議設計師保留2個層級。小屏不能為3個層級提供足夠空間,所以像次標題這種第2層級的元素要放在一邊,讓頁面設計更加簡潔。
有效的視覺層級不單是指美感,旨在提供問題解決交互系統和友好的用戶體驗。為了創造有效的視覺層級,設計師需要考慮功能性和商業目標來組織所有UI元素。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
